
LogoMotion
(Freeware)
おすすめ度★★★★
 OS10.3Panther対応
OS10.3Panther対応
 OS10.4Tiger対応
OS10.4Tiger対応
jpeg等の画像ファイルをくるくる回転するgifに変換するアプリ。
私はjpegで試したが、透明部分を透過するというような設定があるのでpng等も扱えるのだろう。
そのできばえは作例で見て欲しい。
さすがはgifで派手な動きの割にはファイルサイズはそれほど大きくならない。
サイトに貼付けるアイコンなどの使い方が楽しいのではないだろうか。
当サイトのタイトルやアイコンが動き始めたら、このアプリのせいだと思ってほしい。
いろいろな動きができるので結構楽しいかもしれない。

LogoMotionのウインドウに加工したい画像をドロップする
この時の注意はかならずコントローラーの「正面」か「背面」を選択していることだ

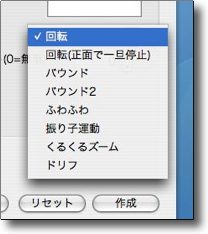
アクションは単純な回転だけでなく間歇回転とかバウンドしたり
プロペラみたいに回転しながらズームとかいろいろある

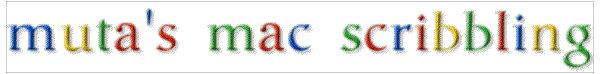
<作例1>正面で一旦停止しながら回転するタイトル
トップページもこれに変えようかな

<作例2>単純にくるくる回転するdarwinアイコン
アイコンサイズはこれくらい動きが激しい方が派手で良いかも

FFView
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
先日来、各所で「インストールしていないと困る10のアプリ」という企画が連鎖していて、皆さんの厳選の10アプリを見ていると人によって随分組み合わせが違うものだなとも思うし、もう一点つくづく思うのは他の人がベストテンに選びたいくらい惚れ込んでいるアプリなのに私のところでは取り上げたことがないというものもまだ結構多いなということだ。
Macの手書き説明書の「僕がインストールしておかないと困る10のアプリ」というページでこのイメージビュアがベストテンリストにあげられている。
ヴェアダルさんはかなり惚れ込んでいてFFViewの単独のエントリも立てておられる。
それで私のところでも早速試してみたのだが、「千単位の画像データでも素早くリストを取得して画像を軽快に表示する」という評価には「なるほど」とうなずいてしまった。
何年前のことだったかWindowsで今しがたデジカメで撮影した写真をすぐに取り込んですぐにそれをスライドショーで見せるということをやっている人を見て、WindowsではああいうことができるのにMacではなぜそれができないのかと不満を感じていたことがあった。当時はOS9を使っていた。
OS9にもすぐにデジカメを取り込んだりということはできたし、セレクタで写真を選択したりということはできたがスライドショーを軽快に表示できるできるピクチャービュアーというのはなかったように思う。
だからOSX移行後もしばらくはピクチャービュアーを物色していた時期があった。
OSXに移行後は良いピクチャービュアーはいくつもあったので、ある程度満足したわけだがさすがに千単位のjpegとなると読み込みに相当時間がかかってしまうし、落ちてしまうものもあった。
このFFViewはそこいらが解決された軽快なピクチャービュアーということになる。ディレクトリでピクチャーのありかをフォルダ単位で指定して読み込むことができるのも合理的だ。
さらに良いのは部分的に拡大表示することもできる。
勿論スライドショーも可能だ。
EXIFデータを表示することもできるしドックアイコンに読み込んだピクチャーの数も表示できる。
アイコンデータを持たないピクチャーにアイコンを埋め込むこともできる。
ビュアーとして一押しされるのもよくわかる。
何よりも「千単位でwebから拾ってきた画像を溜め込んでいる人に奨められる」というのがぴったり私に当てはまるので、これから愛用させてもらうと思う。

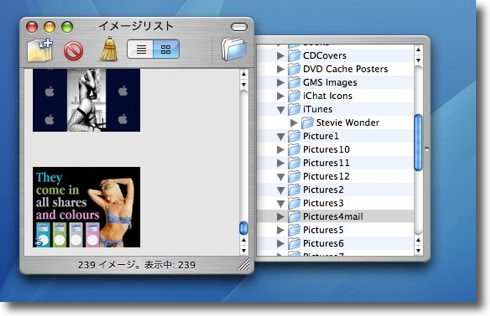
FFViewの画像取得のテーブルはこの通りディレクトリ表示になっている
大量にピクチャーを見たい時には良い
これはサムネイル表示

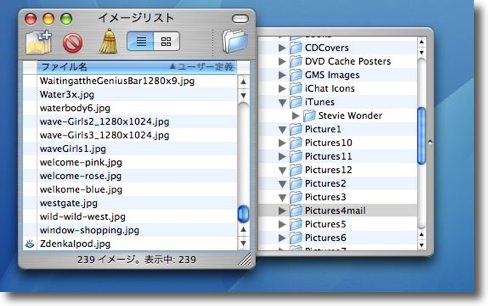
またこのような読み込んだ画像をサムネイルではなくリストで表示することもできる
こちらはもっと軽快だ

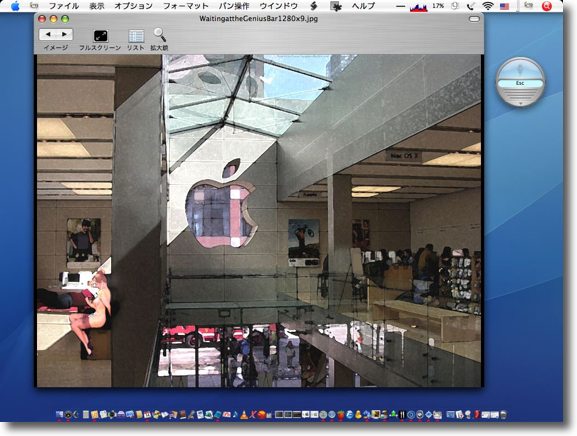
画像を選択すればすぐに表示ウインドウがこの通り開く
そのウインドウの大きさも自由自在だ

細かいところをよく見たい時にはこのようにルーペ機能もある

そしてピクチャービュアーにはゼヒモノのフルスクリーン表示のスライドショー機能も完備
ピクチャービュアーとして持っているべき機能は一通り持っていてしかも軽快

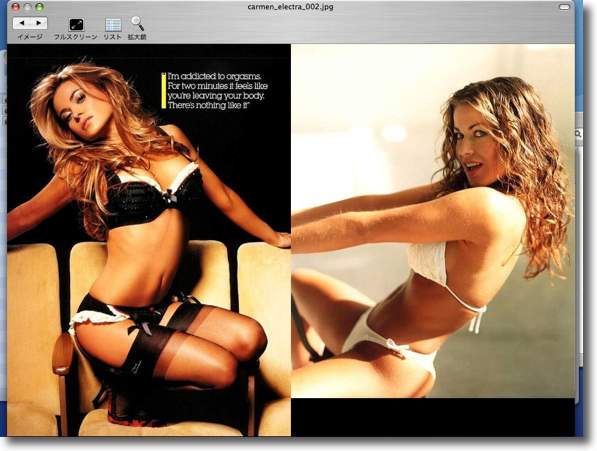
縦長の画像を見開きで2枚見せることもできる
その時に番号の若い方を右に持ってくるか左に持ってくるかという設定もできる
つまり西洋コミックスや日本漫画のビュアーとしても使える

Sepialise Me
(Freeware, Automator Action)
おすすめ度★★★
 OS10.4Tiger対応
OS10.4Tiger対応
エックスオスクさんのSepialise Me(画像をセピア色に)というエントリで知ったアプリというかAutomatorアクション。
アクションの本体アイコンに加工したいjpegなどの写真をドロップするとピクチャフォルダに
◯◯_sepia.jpg
というファイル名でセピア色に変換されたファイルが生成される。
それだけの単機能だし、セピアの色温度や深さを調整できるわけではないが、セピア色の写真を作るのにもっともお手軽な方法ではある。

Sepialise Meはセピア色の写真を作るもっともお手軽な方法だ
こういう普通のjpeg写真を本体にドロップすると・・・

こんな感じになる
セピア色の写真に郷愁を感じるのはなぜだろう
jpegは何千年待ってもセピア色にはならないという喪失感からだろうか
(ホンマか?)

MugenViewer
(Freeware)
おすすめ度★★★★★
 OS10.2Jaguar対応
OS10.2Jaguar対応
 OS10.3Panther対応
OS10.3Panther対応
 OS10.4Tiger対応
OS10.4Tiger対応
 Windows2000~XP対応
Windows2000~XP対応
これはクダクダ説明するよりもキャプチャーを見てもらった方が良いと思うが、JPEG、GIF、PNG等でビットマップ化してギザギザになってしまった階調や描線を再びスムーズに修正するJavaベースのビュアー。
Windowsの場合はJavaのインストールが必要だが、OSXの場合はシステムデフォルトのJavaでそのまま動く。
何が得意で何が苦手かもキャプチャーの方で検証してもらいたい。
まだβ版なので、これからどういう機能が追加されるのかは分からない。
今のところ書き出しはできない。
単純なロゴなどのグラフィックが強く、繊細な階調は苦手だが逆にPhotoshopの水彩の様なアクションが簡単に実現できると思うとこれはこれで面白いかもしれない。

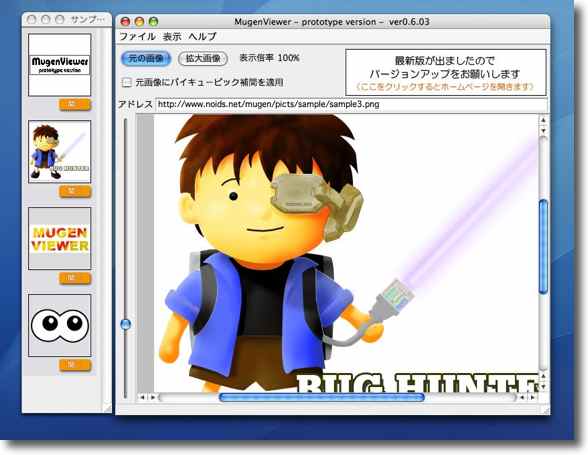
MugenViewerのフェイスは理解しやすい
画像をドロップして前処理をさせ左のトレイに並べておけばストレスなく見られる
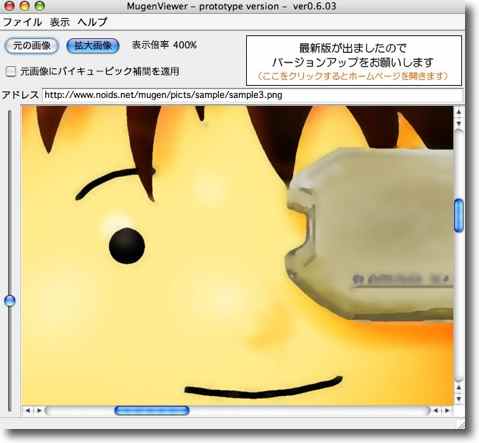
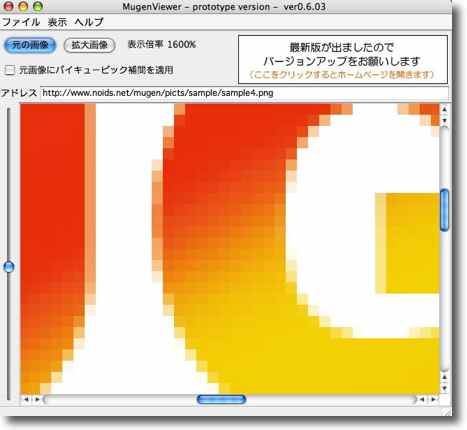
例えばこういうテスト画像を見てみると・・・

一般的なjpegは拡大するとこういう四角いブロックの
集まりになっていてその荒さでギザギザに見える

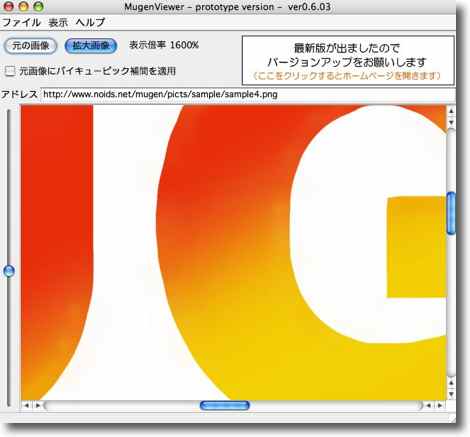
それを補正するとこの通り曲線や斜めの線がくっきりと表示される

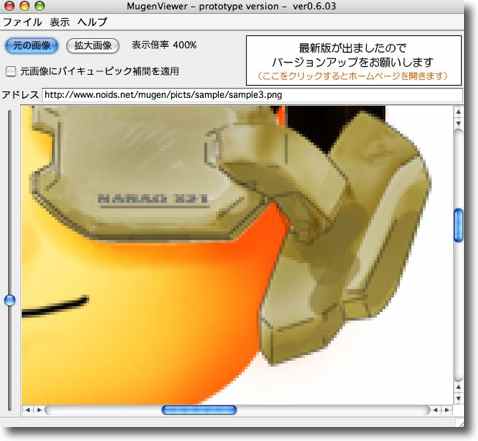
こういう似たような色調の描線は逆に補正しないとこの程度に見えるが・・・

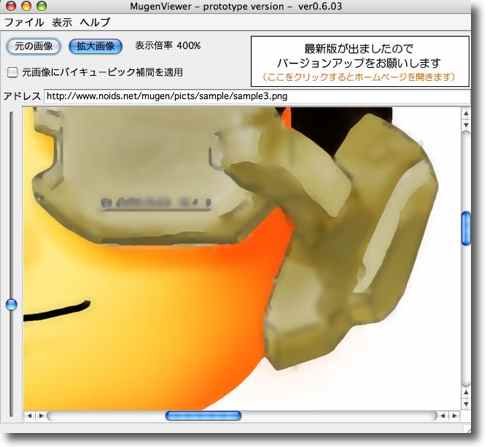
補正すると潰れてぼやけてしまう
これはアルゴリズムが近い色調のものは
一種の階調と看做すように決められているから
ちょっと水彩画の様な感じはあるが

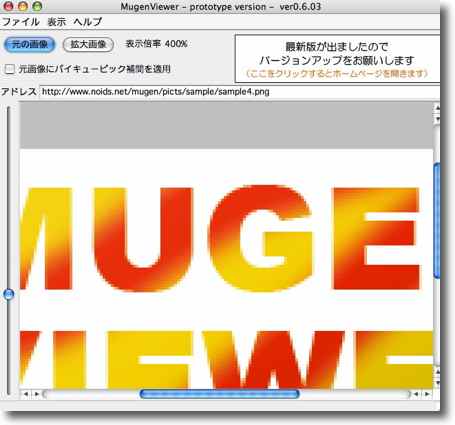
イラストではなくこういう描線や階調が単調なロゴの場合は威力を発揮する

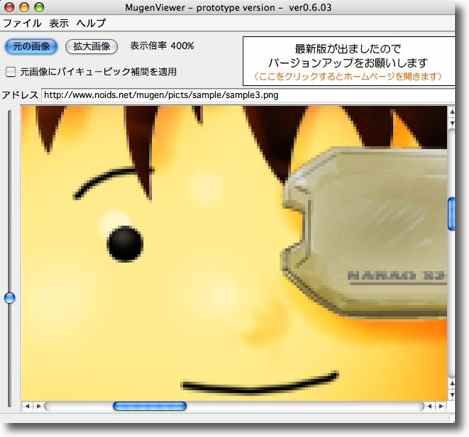
jpegを拡大するとやはりこういうしかくいギザギザになってしまうが・・・

このように描線もくっきりとカーブを描き階調も綺麗なボカシになっている
こういう図柄が一番威力を発揮するだろう

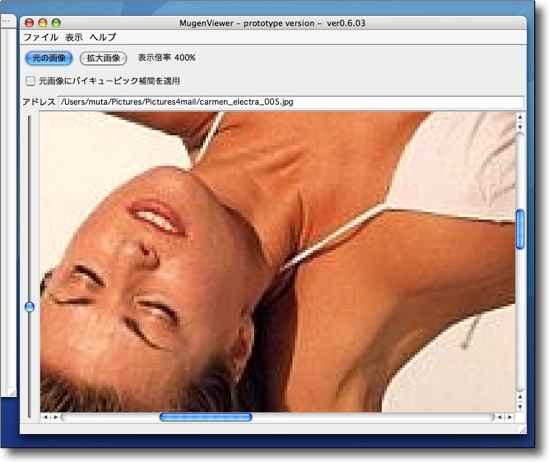
jpeg写真は拡大するとこのように荒れた画像になる

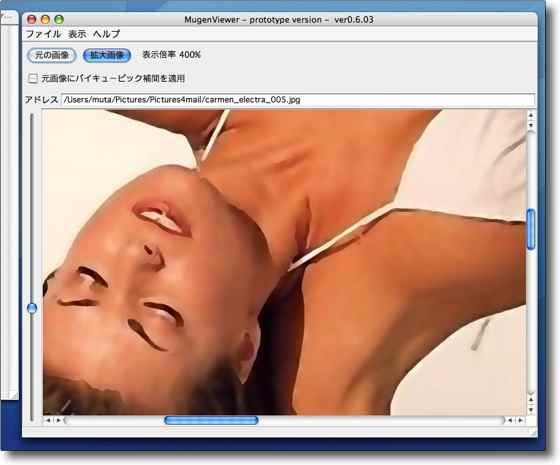
このビュアーで見るとPhotoshopの水彩アクションのような美しい絵になる
リアルではないが、逆にjpegを加工してその一部を使って
コラージュしたいという場合にはPhotoshopよりもお手軽かもしれない
書き出しはできないが、キャプチャーするという手は考えられる

|

|