anchor
Macの便利なウインドウオペレーション2~散らかったウインドウをワンクリックで選択したり消したり移動したり・・・
個々のアプリ紹介の記事で「コマンド+option+デスクトップをクリック」で、デスクトップに一杯散らかったウインドウを一瞬で消してFinderがアクティブになるという方法を紹介した。
この方法はTipsのページでも紹介しているが、私としてはexposeよりもよっぽど便利だし分かりやすいと思っている。
これに関連してわかばマークのMacの備忘録のwakabaさんよりBBSに情報をいただいた。
私はこのデスクトップをクリックするというのが旧MacOS以来の直観的なメソードだと思ってきたのだが、ここは発想の転換でOSXだからドックにも当然重要な意味を持たせている。
ドックアイコンをクリックすることでWindowsのタスクバーのようにアクティブなプロセスを変更できるというのは見たままなのだが、wakabaさんによると同じように
コマンド+option+ドックアイコンをクリック
で今度はそのクリックしたアプリ以外のウインドウを全て消すことができる。
例えばSafariの羅針盤アイコンをクリックすれば、Safari以外のウインドウを全て消すことができる。

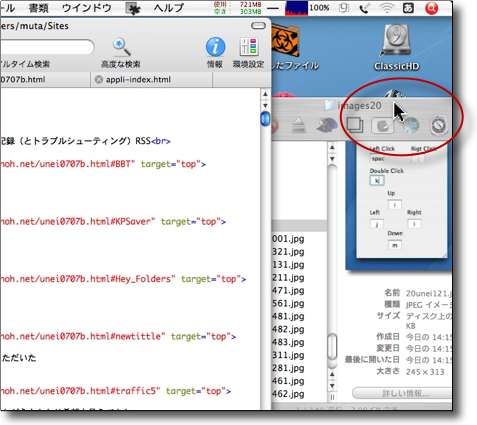
ドックアイコンをコマンド+optionキーを押しながらクリックしてみて欲しい
例えばこのアイコンをクリックするとSafari以外のウインドウが全て消える
これでデスクトップを常にスッキリできるだろう
ちなみにコマンドキーだけを押してドックアイコンをクリックするとFinder上でその実体ファイルを表示することができる。
これも知っておくとちょっと便利かもしれない。
wakabaさんがBBSに書いておられたoption+クリックで今度はそのアプリのウインドウだけ消すということもできる。
これなどは実際に使う場面はあまりないかもしれないが、デスクトップに散らかったウインドウを整理していく時に知っていると便利かもしれない。
これはなかなか懐かしいTipsだ。
懐かしいTipsといえばこういうものもある。
スクリーン前面のアクティブになっているアプリを変更しないで背景のウインドウの位置をずらすことができる。
背景にあるウインドウのタイトルバーをドラッグすると、当然そのアプリがアクティブになってそのウインドウは最前面に出てくるのだが、コマンドキーを押しながらドラッグすると、そのアプリはアクティブにならずにウインドウも背景にあるまま位置を動かすことができる。
これなどは古典的なTipsなのだが、ちゃんと今のOSXでも使えるという意味では懐かしいTipsかもしれない。

コマンドキーを押しながら背景のウインドウのタイトルバーをつかんでドラッグしてみよう
背景のままそのウインドウの位置をずらすことができる
アクティブアプリを変更しないでちょっとデスクトップを見たい時とかに便利かも