anchor
我がサイトにもfaviconを導入してみたぞ&お手軽にfaviconを生成してくれるwebサービス
ネタもとはこちらのfaviconをオンラインで作れるサイト20選 - Chocolate(チョコレート)というサイトで、ここではお手軽にfaviconを作れるサイトをなんと20も紹介している。
このfaviconというやつは前から気になっていたのだが、今さら感がちょっと無いでもない。
が、こういうサイトを見つけたのでやってみることにした。
ただしビットマップで自分で絵を描いたりできるサイトなんかも紹介されているが、私は絵心の無さでは飛び抜けている。(自慢げに言う事でもないが)
なのでお絵描きしなくてもいいように、この紹介されている20のサイトのなかで最も安直にfaviconが作れそうなこちらのFavicon Generator and Galleryというサイトで作ってみることにした。
作り方は簡単だ。
自分のシンボルにしたいようなjpegなどの画像を、サイトの指示に従ってアップロードして、faviconを生成させてそれをダウンロードするだけだ。
あまりにも簡単すぎて、1分でfaviconができてしまう。
私の場合は常連さんに作ってもらったタイトルバナーから、名前とMacの頭文字のmの文字のところをキャプチャーしてそれをfaviconにした。
あまりにもお手軽すぎて申し訳ないくらいだが、こんなものでもやってみるともっともらしく見えるから面白い。
これをwebで表示させる手順は、このfaviconをサイトにアップロードして、表示したいページに
<link rel="shortcut icon" href="ファビコンを置いている場所までのパス/favicon.ico">
こういうタグを貼付ける。
貼付ける領域は必ずヘッダ領域、つまり
<head>〜</head>
の間のところに書き込むことだ。

faviconってこういうやつ
別にこれがオリジナルデザインでないと困ることなんか何もないのだが
ブラウザのブックマークや履歴にこのfaviconが並ぶかオリジナルが並ぶかで印象は変わる

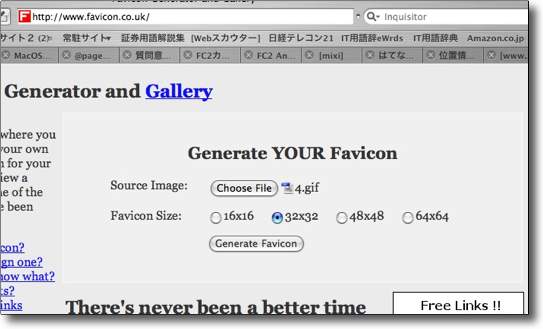
このサイトの使い方は簡単だ
faviconにしたい画像をここで選択して「生成」ボタンをクリックする
ダウンロードしたファイルは「favicon.ico」というファイル名になっているはずだ

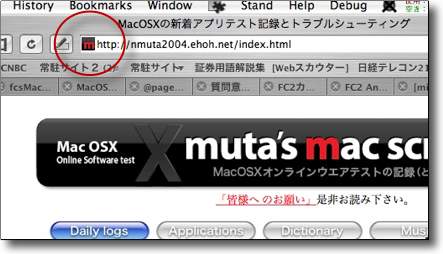
これを自分のサイトにアップロードして所定のタグをページに打つと
このように自作のfaviconが表示されるようになる

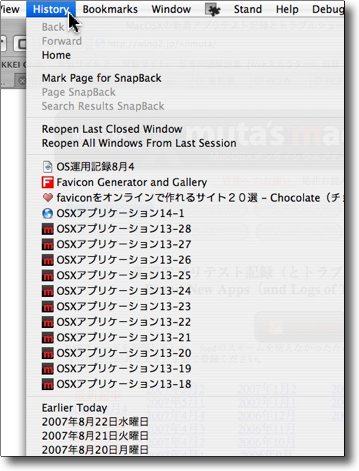
自前のfaviconがあると履歴にこうしてそれが並ぶのでやはりこの印象も大事だ
やってみる価値はあると思うしfaviconを設定しているサイトはやはり作りが総体に丁寧だと思う