anchor
新しいすみかのMacServerさんは、ずばりドットMacに嫌気が差しているMacユーザがターゲットと見た!
サイト引っ越しのバタバタもようやく落ち着いてきて、更新も巡航速度になりつつあるので、やおら新しいサーバサービスさんの話を書こうと思う。
前のninjaを放逐同然に追い出されて途方に暮れるところだったのだが、こちらのサーバ運営者様から声をかけていただいて、その恩義で宣伝しようなどという下心で書くわけではない。
本当に面白いサービスだと思ったからここに引っ越したのだし、だからいつか書こうと思っていた。
こちらのMacServerさんはトップページを見ればわかるが
「Macに特化したオンラインストレージ・ファイル共有・保管」
という説明書きがついている。
一番目立つ見出しが
「Mcフレンドリー」
となっている(この行、Windowsで見ておられる方は文字化けしているに違いない。Macで見てもらいたい)。
勿論サーバストレージサービスだからWindowsでも使えるのだが、このストレージサービスはMacで使ってこそ本当にメリットがあると思う。

MacServerさんのトップページにはWindows、MacOSX、OS9対応と書かれている
が目立つのはMacフレンドリーという見出しだ
有料サーバサービスだが2GBからの契約になって契約量を増やせば最大200GBという大容量のストレージをオンラインで持つこともできる。2GBの1980円/月も安いが200GBというスペースは業務用のCADや音ファイル、ムービーファイルなどをやり取りするにも充分な容量だ。個人ユースにもプロユースにも使える。
回線速度も充分な速度が確保されている。
実際あのムーンライダースの岡田徹さんがこのストレージで音楽データをスタッフとやり取りされて、あのドコモダケのCM曲を制作されたそうだ。
アカウントを持てばメールアドレスも取得できるし、pro版なら10個までは標準でメールアカウントを取得できるようだ。
独自ドメインにも対応している。
でも何よりも面白いのはそのアップロードの仕方だ。
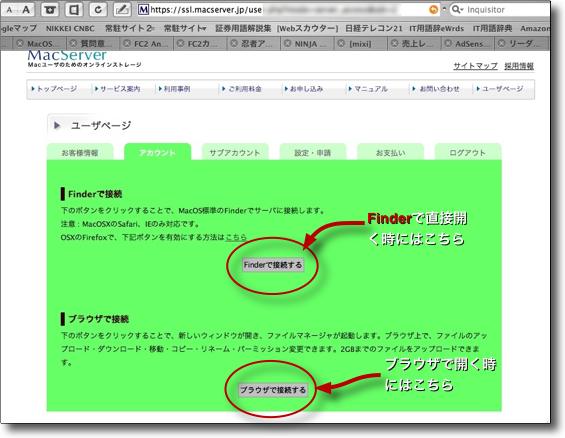
サイトのユーザページに入ると
「Finderで接続」
と書いたボタンが目に入る。
これをクリックすると、このオンラインのストレージがデスクトップにマウントする。
これは面白い。後は外付けハードディスクとファイルのやり取りをするようにマウントしたボリュームにファイルをドロップすることで、サーバにアップロードができる。
お陰でFTPアップローダの使用量がグッと減った。
このお手軽さは.Macに匹敵するが、重くて反応が鈍い.Macと違い、マウントも転送も実にきびきびしている。
また転送量に厳しい制限がある.Macと違って、こちらは今のところ転送量制限を考えておられないそうだ。つい最近まで転送量に苦しめられてきた身から見れば、一気に頭の上の重しが取れたような気分だ。

ユーザページに入ると「Finderで接続」というボタンが目に入る
Firefoxユーザならブラウザで接続することもできる
Macでこの上のボタンをクリックすると・・・

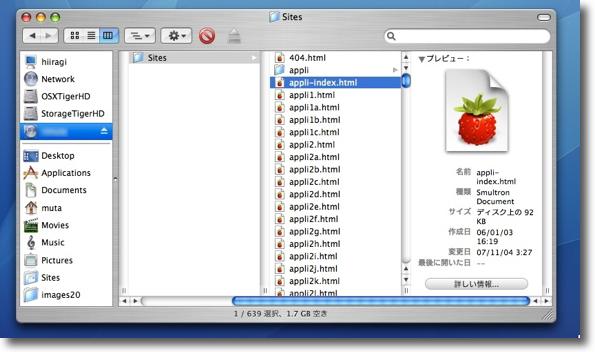
この通りオンラインストレージのボリュームがデスクトップにマウントされた
後はこれを開いてここにドロップしてファイルをアップロードしたり
受け取る側はここからファイルをデスクトップにドロップすればいい
FireWire接続のボリュームのような気軽さでやり取りができるし
特別なFTPアップローダのようなツールは要らなくなる

パスワードを渡した相手とはまさに外付けHDのようにそのままファイルを共有できる
また「Sites」というフォルダを作ればweb公開されるのはホームフォルダの「Sites」と同じ
webサイトを公開したい場合には公開したいファイルをここに置く
.Macと同じように手軽に使えるし、.Macよりもずっと軽快で高速だ。容量に自由度も高いし転送量制限もない。比べてみれば高い割には使いでが良くない.Macサービスに嫌気が差しているMacユーザがターゲットではないかなという気がした。
またwebサーバサービスはどこもここもWindows優先で、Macにも対応しないこともないというスタンスのところが多い中で、完全にMac優先を打ち出しているここのサービスは面白いと思う。
Movable Type設置代行オプションもあるのでブログにこだわりたい人にも対応している。