anchor
(Freeware) OS10.4Tiger対応 Macの手書き説明書 さんで知った面白いアプリ。
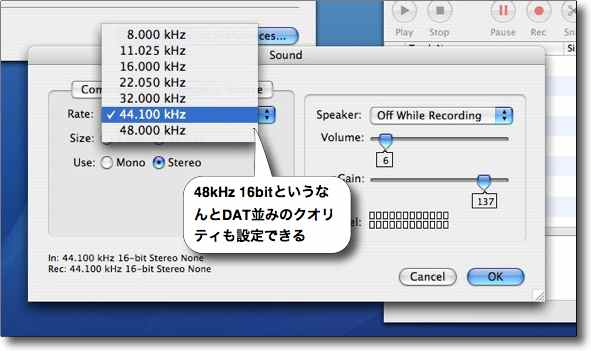
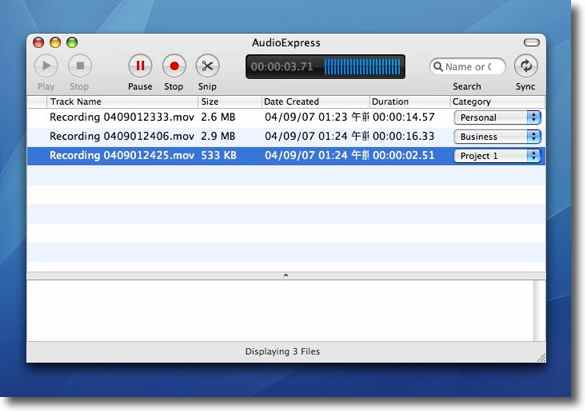
これはMacを本格的な録音機にするというもので、インターナルオーディオの出力をデジタル録音できる。つまりLineが繋がっている時にはそのLineの音を、マイクが差さっている時にはマイクの音を、何も差さっていない時には内蔵マイクの音を録音する。
そういう趣旨のアプリはここでもいくつか紹介してきたが、これの面白いのは設定の幅の広さだ。
またヴェアダル さんによると、このアプリはシェアウエアだが、昨年に開発が終了したのに伴ってレジストキーを作者さん自身が公開している。ヴェアダル さんのサイトで手に入れることができる。
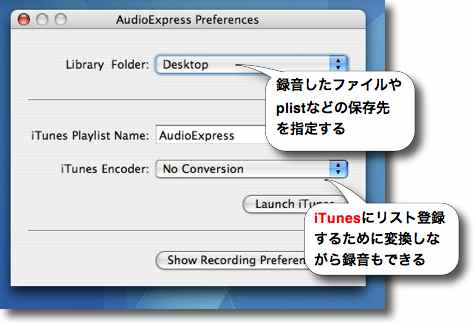
AudioExpress を起動すると「レジストキーを購入せよ」というタグが出る
iTunes にプレイリスト付きで登録することもできるので
anchor
いつも巡回しているsuttangのお気に入り さんというブックマサイトで見つけたオモロい記事。
マイクロソフトさんのセキュリティに関する啓蒙記事で、個人情報向けセキュリティ - コンピュータを守るための 3 つのポイント - セキュリティ用語集 というページ。
注目したいのはここのところ
「脆弱性」
「ピンホール・・・?」
WindowsVistaにピンホールが見つかりました・・・っていうリリース見たことある?
ていうか「suttang」さんのタグとコメント『[丸投げ広報][やっつけ仕事][マイクロソフト]誰もチェックしてないだろこれ。』
anchor
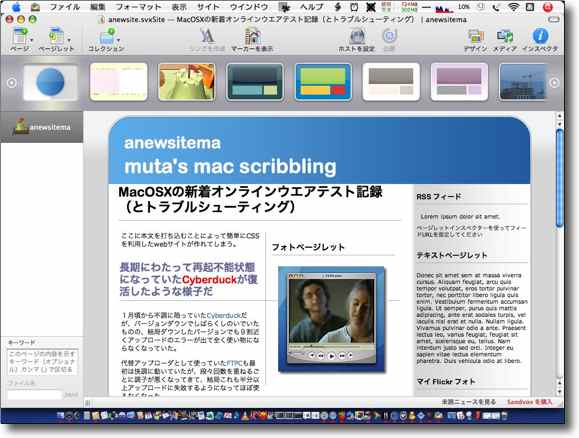
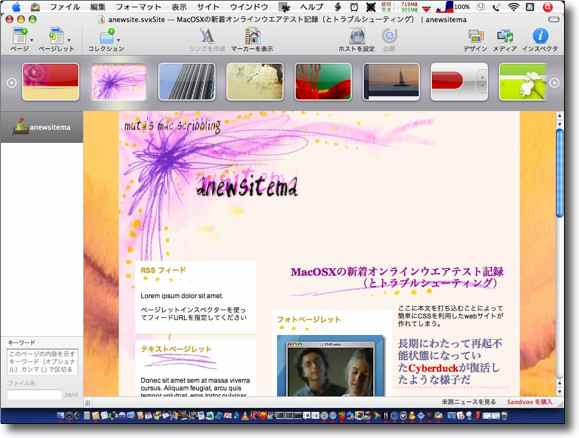
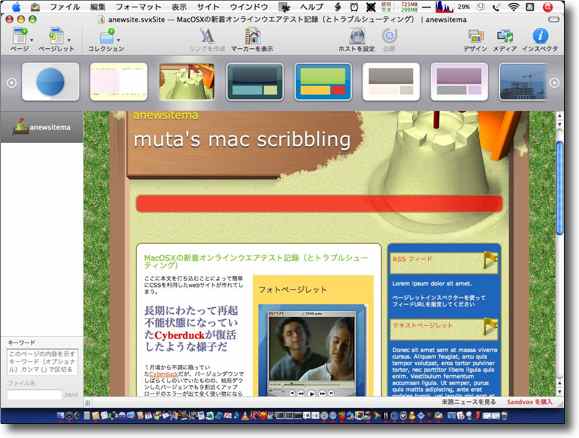
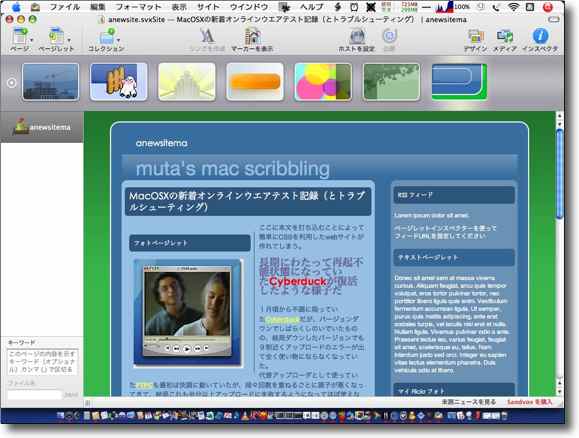
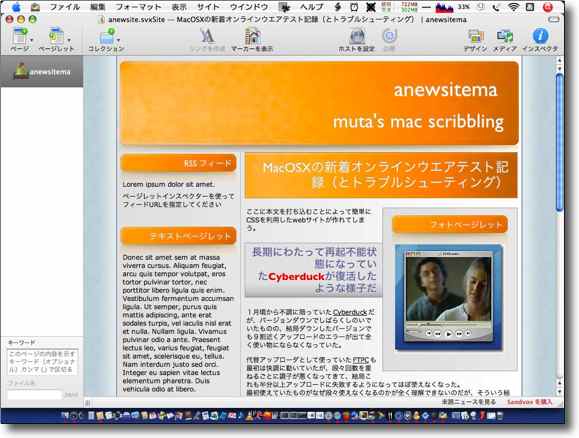
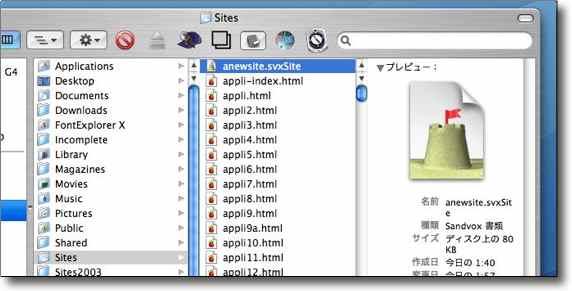
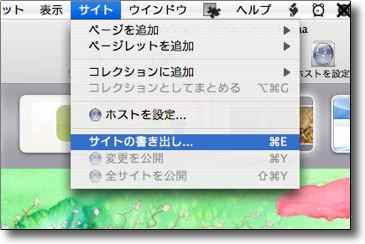
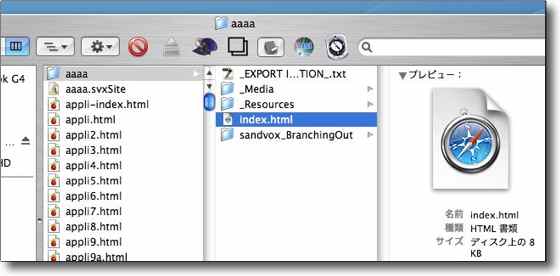
(Shareware) OS10.4Tiger対応 CSS(カスケードスタイルシート)を使ったサイトを安直に作るアプリ。
つまり動的なサイトでなければこのアプリひとつで全て完結してしまうということだ。
もう本当に当サイトのようにむき出しのhtmlを手打ちで打って、レイアウトはテーブルなどでやっているなんてサイトは化石になりつつあるので、とりあえずスタイルを今風に変えたいならこのアプリはかなり使える。
Sandvox のテンプレートをチョコチョコっといじった作例
anchor
「PowerPointは学習効率が落ちる」という話は当然とも言えるし、ケースバイケースとも言える
スラッシュドット ジャパンのPowerPointは教育に良くない という記事(タレ込み)を見つけた。
それはそうかもしれないけど、パワーポイントの問題点はそういうことでもないし、学習効果が上がるか下がるかはやはりパワポのスクリーンの内容と話の内容の連携性により大きく変わると思う。
問題はパワポを使っていようといまいと、話が面白い人と面白くない人がいるということなのだ。
私は仕事柄講演などをビデオ収録してそれをまとめて番組化するという仕事も随分経験したのだが、2000年あたりを境にしてこの手の仕事はとてもやりづらくなってしまった。
そうするとパワポを見せるために室内の照明を落とさなくてはならない。そうすると後援者の顔が暗くなってビデオカメラでは映らなくなってしまう。そうすると顔が映せないので延々とパワポの画面を映さないといけなくなる。そうするとパワポのプレゼンの出来で番組の出来が左右されてしまう。
これも「悪貨が良貨を駆逐する」というグレシャムの法則よろしく、世の中に「退屈な話し手」があふれかえってしまい、良質な話し手は埋没することになってしまった。そうすると「どうせパワポを使った話なんてどれもこれもこんなレベル」ということになってしまい、話し手の選定は単純に肩書きだけで行われるようになり、ますます良質の話し手が埋没する・・・という悪循環が明確に起こっている。
私が知っている範囲ではビジュアルなスクリーンを拒絶したのは竹中平蔵とか、堺屋太一とか元吉本興業の木村政雄とかやはり、一流のスピーカーはパワポなんか使わない。それぞれの思想の内容に共鳴できるかどうかは別問題だが、これらの人達が「聴衆を飽きさせないで、しかも高度な内容を分かりやすく話す」ことができる一流のスピーカーであることだけは間違いない。
それではなぜパワポはこのように劣悪な話し手を拡大再生産するのかというと、その理由はやはりこの付属のテンプレートのできの悪さが最大の原因なのだと思う。PowerPoint 絶対主義 というこちらのサイトの寓話にでてくるようなプレゼンを作っているに違いない。
『ある日。
家族の問題 この話は大変うなづけるものがある。
『あっという間に大きな書体の 18 ページができあがった。自転車に乗って幸せそうな一般的家庭のカラー写真、それに、最後のページにはカギの絵 -- 成功へのカギの絵までが入っている。ブリーフィングはただの一度だけ、去年の秋に行った。子供たちには、この体験がそうとうショックだったのだろう。「またあれを見せますよ」というだけで、Wyndham 家の娘のひとりは泣き出してしまうほどだ。』
そしてこういう種類のプレゼンは聞き手にプレッシャーを強いる割には実は大した内容を含んでいないという印象をどうしても受けてしまう。
勿論パワーポイントだってただのソフトなのだから、ソフトウエアは使いようによって毒にも薬にもなるということだけであって、ソフトそのものが腐食の原因になっているわけではない。
このアプリの問題点はここのところだと思う。
『意思決定の支援に使うものですよ。 PowerPoint 絶対主義 というページにはこういう記述もある。『元 Microsoft の開発者は、こう回想して笑った。「『ボタン一発、プレゼンテーション一丁あがり』って具合にね」。その考えを、彼は「馬鹿げている」と思ったそうだ。もちろん、この呼び方もジョークに過ぎなかった。だが、Microsoft はこのアイデアを採用し、名前までそのまま使った。これほどターゲット顧客層をコケにした名前をもつ製品も珍しい。』 『先生が黒板に書く内容を自分でノートに書き止めることで理解し、記憶に留めるのに役立ってました。 『あと、読めない様な情報量を小さい文字で一気に表示してケムに巻くとかされると、脊椎反射的にカチンときてしまうなぁ。 『スクリーンしか使わない会議は中身が残らないことが多い。 『わかった気にさせることと本当にわからせることは 『スクリーンで見せるためのプレゼンと印刷するプレゼンは違いますし、画面サイズによっても「良いプレゼン」の性質は違うでしょう。たまに「印刷用のプレゼン」をそのままスクリーンに使う人がいて、追いかけていくのがものすごく大変だった記憶があります。』 「web2.0」 『#何故かウチの部署はプレゼンフォイルにドキュメントの機能を期待される…。細かい説明まで書けと。
anchor
(icons free) メタルなiPodファミリーのアイコンセット
これはなかなか綺麗なアイコンセット。
ipod-family アイコンの美しいセット
anchor
「あなたが知っていることはすべて5年以内に陳腐化する」のならば何を見ていかないといけないか?
あなたが知っていることはすべて5年以内に陳腐化する という記事をチョット前に見つけていたがやっと目を通すことができた。
ここまで勉強するのだって結構大変だったのに、こんな些細な知識すら4年で陳腐化してしまうのだということを感じている。
それでこの記事にでてくる「不思議の国のアリス」の一文は確かに象徴的だ。「ここではね、同じ場所に居続けようと思ったら、ずっと走ってなきゃいけないわ。
でも同じ場所に居続けることに精一杯になっているのは、確かに生産的ではない。特に私は技術者ではないのでそんなことをしなきゃいけない義理もない。元は単なる好奇心で深入りしてしまったこの世界で、同じ位置に居続けるために何かを犠牲にするというのはいかにも本末転倒だ。
このリストアップされた本 の中で一番面白いと思ったのは、Don't Make Me Think: A Common Sense Approach to Web Usability [ ウェブユーザビリティの法則 改訂第2版 ] 企業の中に於いては会議は百害有って一利なしという信念を私が持っているのは、合議制で何かを決めようとすると必ず合理的な理由ではなく「個人的な好き嫌い」で反対する人がでてきて、合理的な議論ができないまま
このイラストは私のリアルな体験にかなり近かったので「おおっ!」と思わず身を乗り出して見入ってしまった。
「よくわからないなら試してみれば良いのに」
ただ問題は5年で陳腐化するような知識をセッセと仕入れなきゃいけないということなんだなぁ。
anchor
(Shareware) OS10.4Tiger対応 これはグラフィックは派手目だが要するにインベーダーゲーム。
TitanAttacks のゲーム画面
<追記> TitanAttacks と下記Machi Paco のふたつは配付元のサーバが現在落ちているようだ。昨晩は生きていたと思うのでおっつけ復旧すると思うがちょっと様子を見る。
anchor
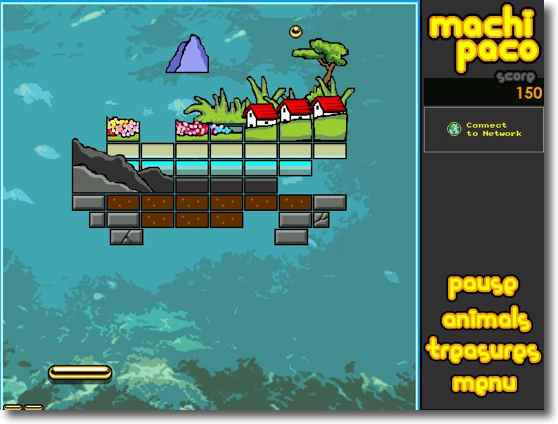
(Shareware) OS10.4Tiger対応 そしてこれはブロック崩し。
Machi Paco のゲーム画面
anchor
(Shareware) OS10.4Tiger対応 こちらはDeimos Rising のような縦スクロールシューティングゲーム。Deimos Rising よりも操作は簡単かもしれない。
Heat of Fusion のゲーム画面
anchor
(Freeware) OS10.3Panther対応
OS10.4Tiger対応 ヴェアダルさんの「僕がインストールしておかないと困る10のアプリ」 というエントリに影響されて私も「このアプリがないとMacは使えんなぁ」というアプリをセレクトしてみた。2月24日の記事 を見ていただくとして、他にも何人かの方がこの企画に乗って「ないと困る10のアプリ」を挙げておられたが見事にみんな違うということにも感心したが、もうひとつ大いに思ったのは当サイトもMacの定番と言っていいような人気アプリをまだかなり紹介していないということも実感した。
かれこれ記事になっているだけでも1000近いアプリを紹介してきたはずだ。
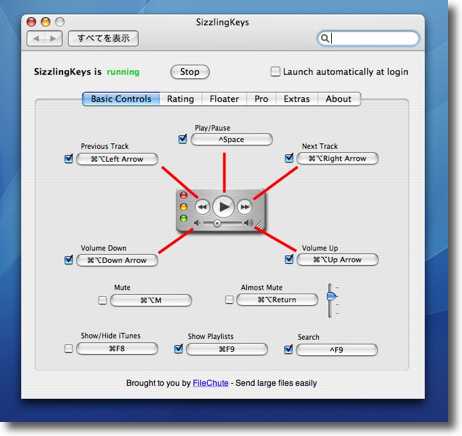
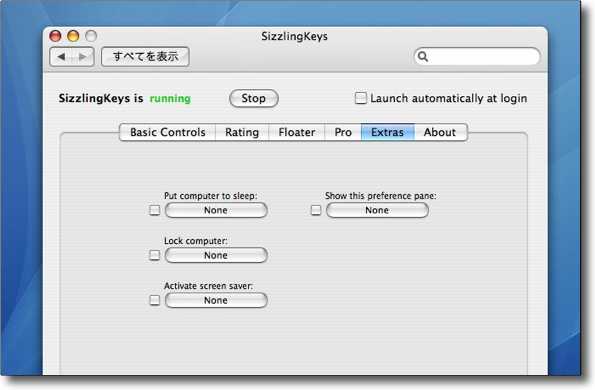
そこでしばらくはできるだけそういう人気のある、あるいは定番アプリを取り上げていこうと思っている。SizzlingKeys も多分Macユーザの間では定番中の定番だろうと思う。iTunes のほとんどの機能をコントロールしようというシステム環境設定ペインだ。
これは面白いというか驚くべきアプリだ。iTunes をリモートコントロールしようというアプリはたくさんある。iTunes は表示しないという状態でデスクトップをフルに使いたいというニーズがかなり多いのだと思う。
それでコントロールする方法は大抵は、デスクトップに小さなコントローラを表示したり、メニューバーにそういう物を表示したり、ポップアップだったりという物が大部分だ。iTunes の音楽を聴く機能の大部分をコントロールしてしまうという発想が面白い。iTunes 本体を呼び出すのと手間があまり変わらないわけだが、何も呼び出さなくても良いのなら明らかにワンステップ手間が省ける。
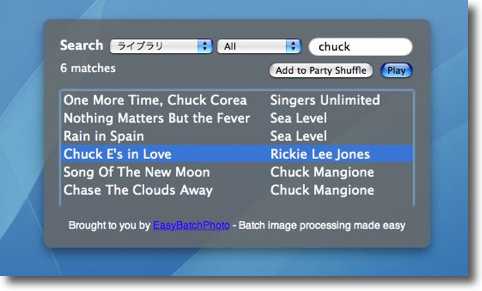
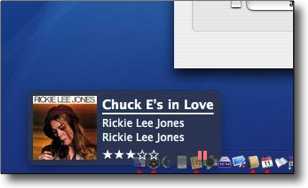
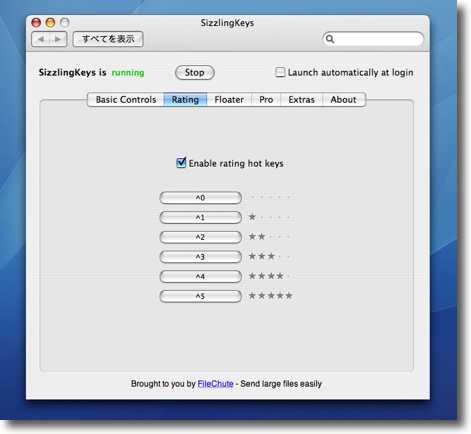
操作法はキャプチャーを見ていただくとして私が感心したのはマイレートもホットキー一発で変更できるようになっていることだ。iTunes のスマートリストに凝っていて、ジャンルやマイレート、再生回数やスキップ回数などで細かくスマートリストを作るのにハマっているからだ。iTunes を聴いている時にパッとマイレートを変更できるとうれしい。iTunes をアクティブにしてそのメニューコマンドをプルダウンしないと変更できない。
そういうメニューエクストラも有ったが、結局これも手間は一緒だった。SizzlingKeys の場合はデフォルトではcontrol+0~5
もう一点すばらしい点を挙げるなら、ほとんどの機能がホットキーを自由に設定できるようになっているということだ。デフォルトでもかなり使えると思うが、私の場合ほかで設定しているホットキーとかなりぶつかってしまう。SizzlingKeys のキーボード設定は、フルキーボードアクセスの設定よりも優先するようなのでこれではいろいろ不便なことになってしまうが、そういうぶつかっているキーも設定し直すことで違うキーに設定できるので、不便も解消できる。
SizzlingKeys のシステム環境設定ペイン画面iTunes 呼び出しなども設定できる
anchor
(Freeware) OS10.2Jaguar対応
OS10.3Panther対応
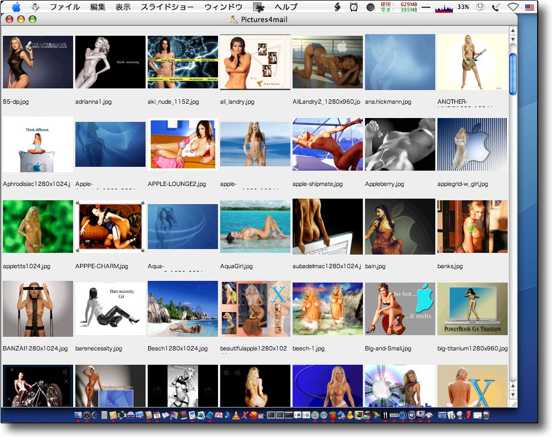
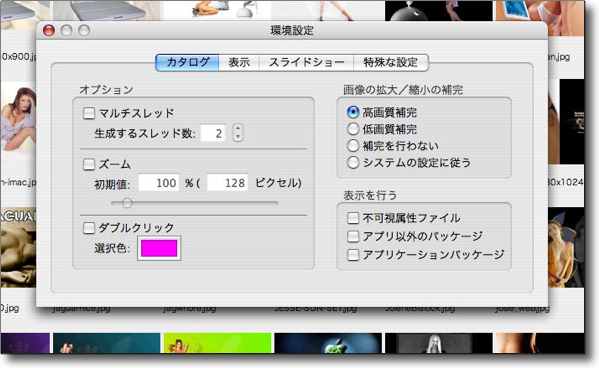
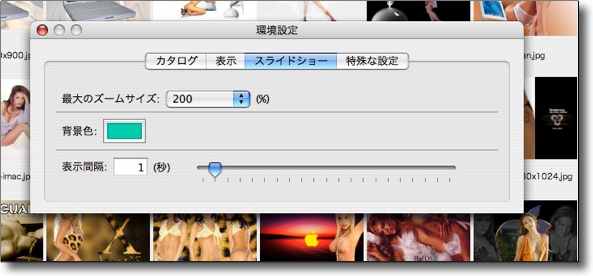
OS10.4Tiger対応 旧MacOS時代から有った軽快なピクチャービュアー、スライドショーアプリ。
以前こちらで旧OS時代は軽いピクチャービュアーとスライドショーアプリがなかったということを書いたら、BBSにPixelCat があったという書き込みをいただいた。私自身はOS9時代にはPixelCat を試してみたことがなかったが確かに言われる通りだ。旧OS時代からPixelCat はピクチャービュアーの定番だった。
ここではその定番アプリを紹介していなかった。
PixelCat のカタログ画面
anchor
キーボードに入力できない、反応しないキーがある
BBSに「たか」さんからいただいた質問でもう自己解決しておられるのだが、そういえばこういうケースは私も当たったことがあるので対処法を書いておいた方が良いと思った。
キーボードの一部のキーあるいは全部のキーが反応しない、つまり叩いても入力できない場合どうすれば良いか、という問題だ。
過去の経験則で言えばキーボードが言うことを聞かなくなったというケースは、ほぼ間違いなくハード的な問題だ。しかしその対処をするにはこれが間違いなくハードの問題だという確証をつかまなくてはいけない。
iBookのようなモバイルでもこのUSBキーボード外付けは有効なテスト法なのだが、もし手許にもうひとつのキーボードがない場合、別の方法で確認できる。>console
問題がある場合はexitキーを打ってログアウト、あるいはコントロールできない場合は強制終了で今度はコマンド+Sキー
Cキーもoptionキーも利かない、あるいはディスクから起動して同じ問題が起きるならもう間違いなくこれはハードウエア的な問題だ。
まずテスト用の新しいアカウントを作ってそちらにログインして同じ症状が出るか確認してみる。
新しいアカウントで問題が起きない、つまり原因がユーザフォルダの中にあるのなら、テスト用アカウントに少しずつ前のアカウントの環境を移していき、どの時点でそういう問題が起きるか観察するという気が遠くなりそうな作業で原因が特定できる。
新しいアカウントでも問題が起きる、つまり原因がシステムフォルダの中にあるのならシステムフォルダの中身をいじって問題を解決できる可能性はあまり高くない。
anchor
Leopard発売は10月にずれ込むという速報よりも市場の反応が面白い
『アップル、次期Mac OS Xリリースを10月に--原因はiPhone開発』というニュースがCNET Japan で流れた。
抜粋すると『 Appleは米国時間4月12日の株式市場終了後、プレスリリースでスケジュールの延期を発表した。iPhoneのリリースは現在予定通りで6月となっているが、iPhoneのリリース時期を守るため、Leopard開発者や品質保証スタッフのプロジェクト変更が必要だった、と同社では説明している。』
『その結果、今春にLeopardをリリースする、というAppleが過去数ヶ月間繰り返して述べていた計画が難しくなった。「最終版に近い」同OS(Mac OS X 10.5)がWWDCでテスト用に開発者に配布され、現在のところ最終リリースは10月になるという。』
しかしこの記事は全体としては「好感」する材料でも「失望」する材料でもない。
ところが、このCNETの記事の後半に『一方、ウォールストリートがこれに即座に反応し、Appleの株価は時間外取引で2%をわずかに上回る額下落した。Endpoint Technologies AssociatesのアナリストRoger Kay氏は、「彼らは自分たちの実行能力に対する人々の信頼を低下させた」と語った。』
ウォール街は相変わらず短期的な材料に短絡的な反応をしているんだなと思わされる話だ。
最近「さわかみ投信」の澤上篤人代表の私的な勉強会に参加してきた。「アメリカの投資家といえば老練というイメージがあるが、実際には違う。アメリカの投資家はファンドマネージャーも含めて、最近すごく運用が下手になってきている。特にファンドマネージャーと名乗っている連中がだらしない。
実際最近のウォール街の反応の仕方を見ていると「なんだか短絡的だなぁ」と思わされることがとても多い。今回のAppleのLeopard発売延期の話だってそうだ。
彼らは目先の逸失利益ばかり計算しているけど、その原因がiPhoneだとしたら、「何か面白い展開があるかもしれないな」なんていう連想買いで、逆に株価は騰がっても良さそうな話なのだけど。
anchor
(Freeware) OS10.3Panther対応
OS10.4Tiger対応
Windows2000~XP対応 当サイトのBBSに「Firefox を起動するとmdsがフルアップして動作が異常に遅くなってしまう」という相談が有って、これは私も知らなかったのだがアドオンが一部そういう悪さをする可能性があるというアドバイスをいただいた。
私の場合Mozilla系ブラウザをあまり活用していないということもあり、Firefox にしてもアドオンは何も入れずデフォルト状態で使っている。だからそういうことがあるのかどうか確かめようがないのだが、そういう物を確認する方法はあるという耳寄りな情報をいただいた。
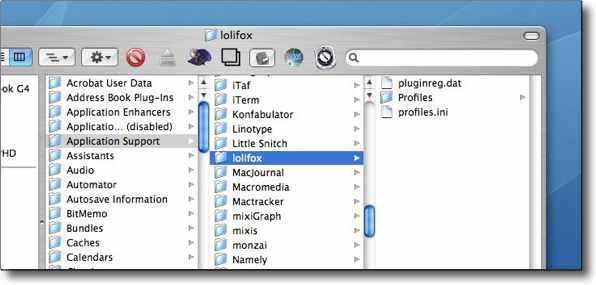
Firefox などのMozilla系のブラウザはほとんどFirefox が生成したプロファイル、つまり個人ID、レジストリなどを格納するフォルダを共用するように設計されている。"~/Library/Mozilla/"
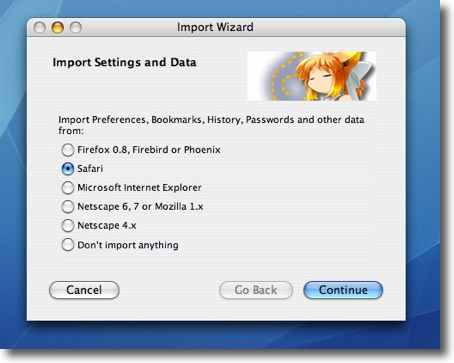
このlolifox はMozilla系のブラウザでありながら、プロファイルを共用しない。これでそういう検証はできるだろう。
lolifox は初めて起動する時にどのブラウザからブックマークを読み込むか訊いてくるSafari やIE などからも読み込める
SafariStand のようなサムネイルカタログではないが似た目的の機能だ
anchor
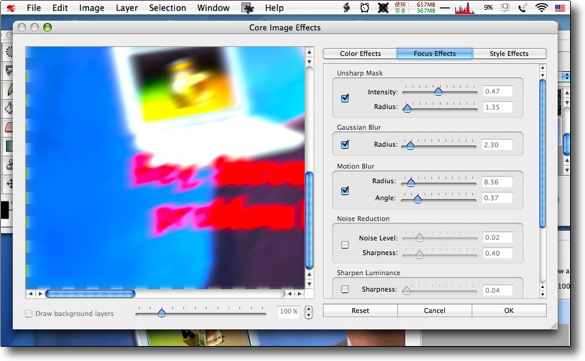
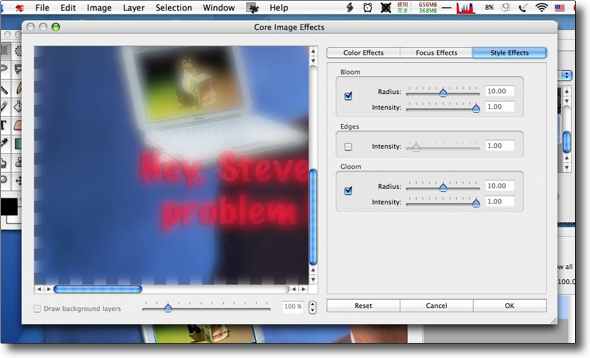
(Freeware) OS10.4Tiger対応 Rubisco の作者さんが作った画像エディットアプリ。
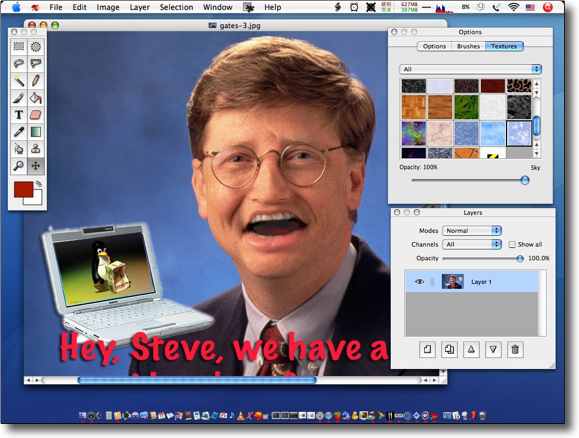
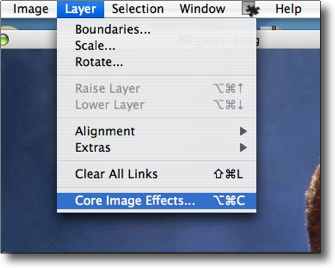
といっても軽便な物ではない。これはUNIX版のPhotoshop とも言えるGimp のOSX移植版のSeashore になんとタイガー独自の画像処理機能の「Core Image エフェクト」を埋め込んだという驚くべき意欲作だ。
そのフィルタの威力はキャプチャーを見てもらいたいが、Core Imageを単機能的に扱ったアプリは有ったが、フリーソフト番のPhotoshop とも言えるSeashore と結びついたら確かに強力だ。
例によって作者さんの軽妙な解説がついた付属リードミーも笑わせる。Macユーザには付属リードミーをとにかく読まないということで徹底している人もいるが、読んでみるとたまにこういう面白い物に出逢うので食わず嫌いはしない方がよい。
Leeshore はこのようなフォトショップライクなというかギムプライクな感じで操作系も勿論似ている
Previous
Index
Next