
PDFViewer
(Freeware)
おすすめ度★★★★
 OS10.2Jaguar対応
OS10.2Jaguar対応
 OS10.3Panther対応
OS10.3Panther対応
 OS10.4Tiger対応
OS10.4Tiger対応
先のSimple Image Browser Xはjpeg等のプレビューに特化したアプリだったが、これはPDFのプレビューに特化したいわばAdobeReaderのサードパーティ版というところ。
ハッキリ言ってこれがあれば起動に異常に時間がかかるAdobeReaderや動作がクソ重いPreviewなんか使う意味が無い。
スクロールもズームもスムースだ。
PDFというのはいわゆるプラットフォームに依存しないフォーマットなので、WindowsやLinuxに渡しても文字化けやレイアウト崩れということが無い。
セキュリティ面でも実績があるし、改変されたら困るような書類はPDFで残すという利用の仕方もできる。
そういう意味では便利なのだが、重たいので見るのがおっくうという問題点がある。
それを改善できるという意味ではこのアプリは是非いれておけとアドバイスできる。
ただし上段でも触れているが、最近はPDFViewCM を愛用しているので、右クリックイッパツでPDFをプレビューという操作に慣れてしまった。だからこのアプリはあまり使うことが無くなった。
それでも右クリックが嫌いという人には、これを勧める。

PDFViewerはデフォルトのヘルパーに設定しておけばPDFをクリックするだけで起動できる
起動が速いので、PDF文書が出てくる度にイライラすることが無くなる

SnapClip
(Freeware)
おすすめ度★★★★★
 OS10.2Jaguar対応
OS10.2Jaguar対応
 OS10.3Panther対応
OS10.3Panther対応
スクリーンキャプチャーということであればシステムにも標準装備のImage Captureなんてのがあったりするけど、OSXはpdfを標準ファイルとするということになったのか、キャプチャー画面をpdfで保存するのが不便だなと思っていた。
jpeg等が必要な時は別にPhotoshop等を使って変換してやれば良いだけの話だが、そのためにいちいちPhotoshopを起動するのも面倒だと思っていた。
このSnapClipなら最初からjpegで保存できる。
主な使い道はこのサイトで使っているデスクトップのキャプチャー画像なので、これは重宝している。
またImage Captureなんかよりも安定しているように思う。
キャプチャーしたjpegなどはサムネイルアイコン付きなのも作業上は大変便利だ。
私はこれをログイン項目に登録して、いつでもスクリーンキャプチャができるようにしている。

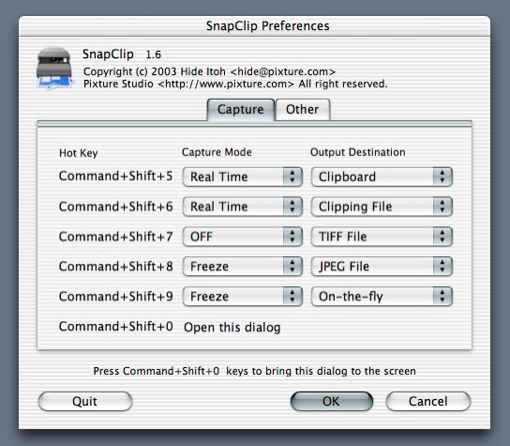
SnapClipの設定画面はコマンド+shift+0で呼び出せる
これでクリップボードに保存とか設定できる自由度が良い

TerragenMac
(Freeware)
おすすめ度★★★★★
 OS10.2Jaguar対応
OS10.2Jaguar対応
 OS10.3Panther対応
OS10.3Panther対応
 OS10.4Tiger対応
OS10.4Tiger対応
 Windows2000?XP対応
Windows2000?XP対応
3DCGのスクリーンまたは3DOpenGLの画像を生成するアプリ。
各種パラメーターを設定するだけで「世界」を作って出力できる。画像は非常に精緻なものだ。
これはすごい。ネットによく精密に描かれた風景のデスクトップ画像があって、高価なグラフィックソフトを使って描いたんだろうと思っていたが、こんなに簡単にしかもフリーウエアでできてしまうというのは驚きだ。
なんでもこのアプリの作者はmonster's incのプロダクション、PIXERに就職したそうだ。趣味が実益に繋がったということだろうけど、日曜プログラマーがこんなソフトを作ってしまうというのもすごい。世の中にはまだまだすごい奴が居るということだ。

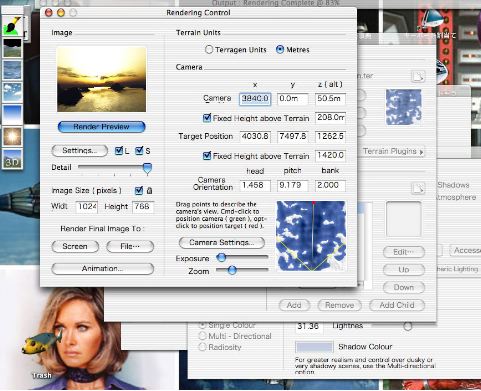
TerragenMacの設定画面で地形や空気、雲、太陽の光、地表の状態など細かく入力できる
パラメーターの多さもフリーウエアとは思えないほどで使いこなすには根気がいる

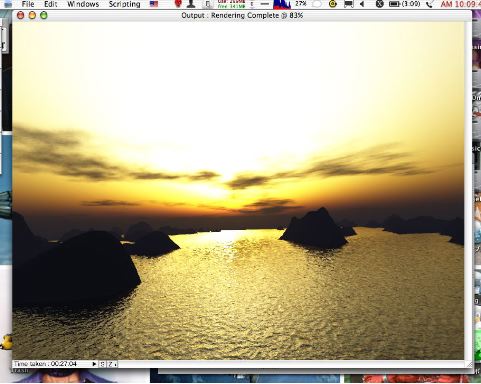
そして出来上がった世界がこれ…
CGの専門家でなくてもこれぐらいはすぐにできてしまう
すごいことではないだろうか?

Adobe Photoshop
(Products)
おすすめ度★★★★
 OS10.2Jaguar対応
OS10.2Jaguar対応
 OS10.3Panther対応
OS10.3Panther対応
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 Windows2000?XP対応
Windows2000?XP対応
このよく使うアプリのページはできるだけオンラインウエアを中心にしようと思っているので、こういうれっきとした製品版のアプリの評価を書いても意味が無いのだが、ただこのアプリはMacアプリの定番中の定番ということでやはり外せない。
このアプリはどちらかというと素人が趣味で触るアプリというよりは、プロ向けの業務用のアプリなので、操作画面も初心者がパッと見てすぐに使いこなせるようにはなっていない。
また文字表示に頼らず、グラフィックなアイコンボタンを多用することでかえってフェイスが解りにくくなっている部分もある。
しかし一旦使いこなせば写真の加工は勿論、グラフィックを新たにクリエイトするにもこんなに強力なアプリは無いと思う。
今ではWindows版も出ているのでMacの強力なドライバーアプリというわけでもないのだが、やはりもともとMacネイティブで開発されたアプリなので結局いろいろ細かいところでMacの方がアドバンテージがあるということが多いようだ。
またフィルタやアクションなど細かい操作が解らなくても、今はweb上でそういう設定済みのものが無料で大量に手に入るので、こまめに勉強してwebで情報を集めるということをいとわない人ならいくらでも面白い使い方ができる。
ハッキリ言って素人が気軽に手を出せるような値段ではないが、絵心がある人にはお薦めしたい。
3D元年にちなんでモニターから飛び出す3D画像コラを作ってみたぞ
今年は3D元年なんだそうだ。
アバターの3D上映を皮切りに、いろいろな映画が3Dで上映され、フラットパネルテレビメーカーからいくつかの方式の3Dテレビも発売されている。
そうしたテレビのカタログなどで最近見かける液晶画面から飛び出す画像を作ってみた。
これは以前ここでも紹介したwebでよく見かける飛び出す写真の作り方の全くの応用編で、写真フレームの代わりに液晶テレビの写真を使うという違いだけだ。
難しさがあるとしたら、写真の場合は机に置かれた写真からオブジェが飛び出すとか、斜めに写真をレイアウトするとか結構自由なのだが、テレビが机に水平に追いてあったら変なのでかなり構図に制約ができるということだ。
液晶のスクリーンに映っているように見せて、それでいて飛び出し感も表現できる構図というのは何でもOKというわけにはいかない。
でも難しいのは最初の写真の構図の決め方だけで、そこがうまくいけば成功したも同じことで、やってみると意外に難しくない。
紹介しておきながら今まで試していなかったのだが、そんなに高度なPhotoshopテクニックが要求されるわけでもなく、時間もそんなにかからない。
チャレンジしてみると面白いと思う。
この画像を作るにあたってこちらのサイトを参考にした。
Photoshopでモニターから飛び出す3Dの画像を作る方法 - ウェブデザインライブラリー
anchor

Adobe Photoshop(Products)
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 OS10.7Lion対応
OS10.7Lion対応
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
 OS10.9Mavericks対応
OS10.9Mavericks対応
 WindowsXP~7対応
WindowsXP~7対応
今回はこの手の画像加工の定番アプリAdobe Photoshopでやってみる。
手順は以下の通り。

作ろうとしているのは最近カタログなどで見かけるようになったこういう感じの写真

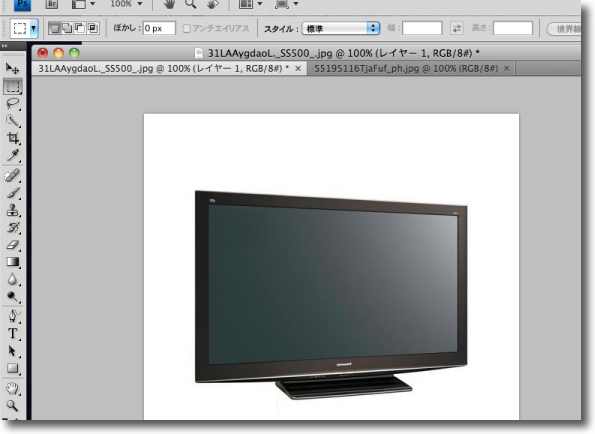
使う画像はこんな感じフラットパネルのカタログ写真が一丁

それとこういう感じのweb上のフリー素材なんかを拾ってきて掛け合わせてみる

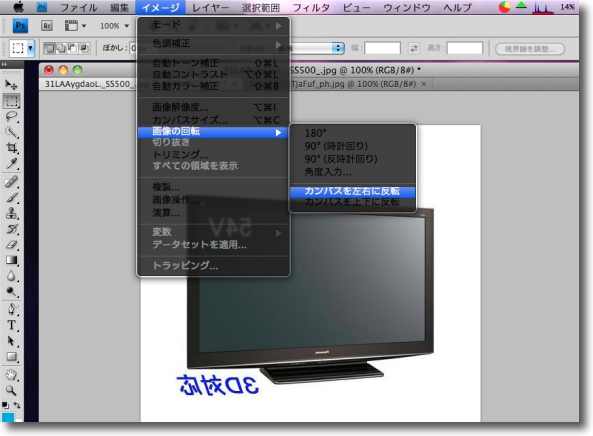
まず構図を整えるためにテレビの写真を左右反転させる
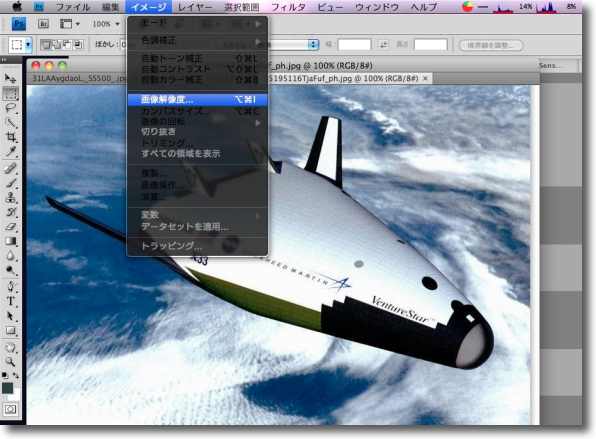
「イメージ」から「画像の回転」「カンバスを左右に反転」を選択する

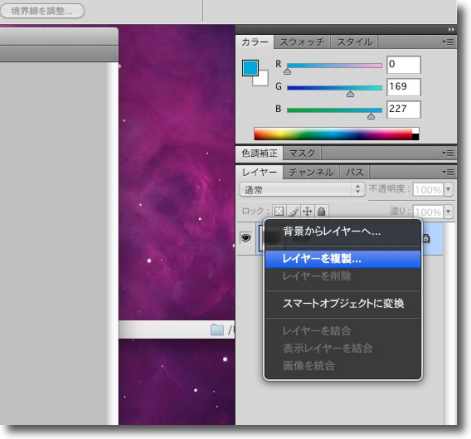
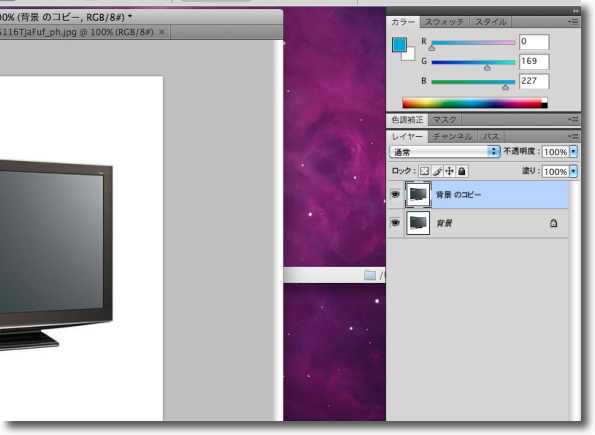
写真に焼き込まれている余計な文字を消すためにこのベースの写真のレイヤーをコピーする
方法はここのレイヤー表示を右クリックして「レイヤーを複製」をクリック

オリジナルの写真には鍵アイコンがついていて加工ができないが
複製したレイヤーは鍵アイコンが外れているのでこれを加工していく

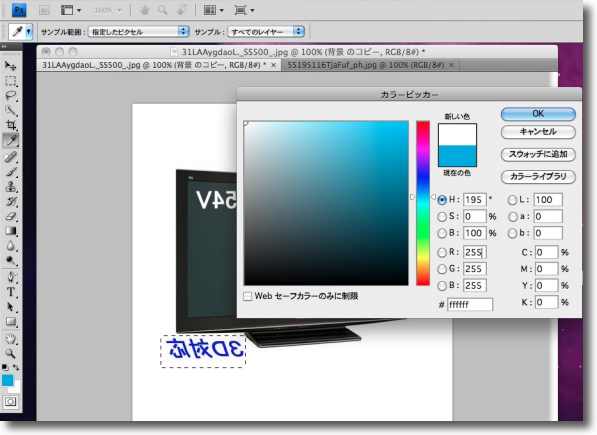
白地の文字は白い短冊で塗りつぶす
モニター画面の文字は下地が微妙なグラデーションなので
下地の似たような部分を選択コピーして文字の上にペーストする

このようにして写真の文字はきれいに消せる
本当はブランド名まで消したいところだがちょっと手抜き

上に重ねる写真も開いておく
最近のバージョンは写真をタブ式表示で重ねられるので作業が楽になった
画像の大きさが極端に違うので同じような大きさに大体揃えておく
「イメージ」から「画像解像度」に入って適当な大きさにしておく

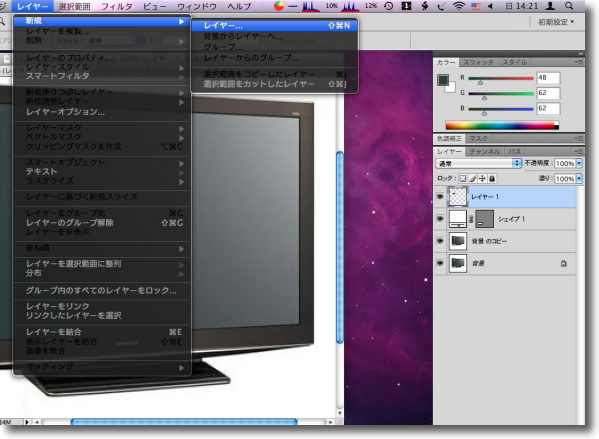
先ほどの写真を貼付けるためにもう一枚レイヤーを新規で重ねておく
「レイヤー」から「新規」「レイヤー」に入る

上の写真をコマンド+Aで全選択しておいてコピー、
ベースの写真のさっき新設したレイヤーを選択してペーストする

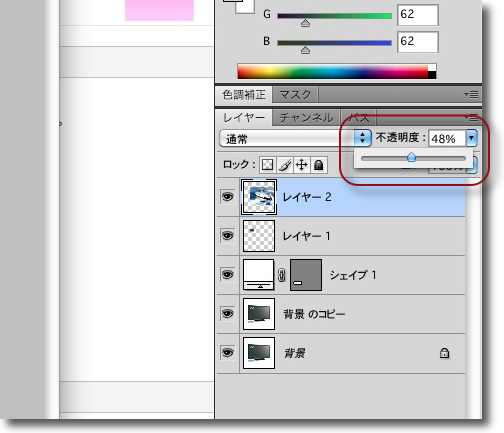
加工しやすくするために上にペーストした写真を半透明にしておく
レイヤーツールのここで「不透明度」を下げるとだんだん透明になっていく
50%前後で見やすい濃さを探って設定する

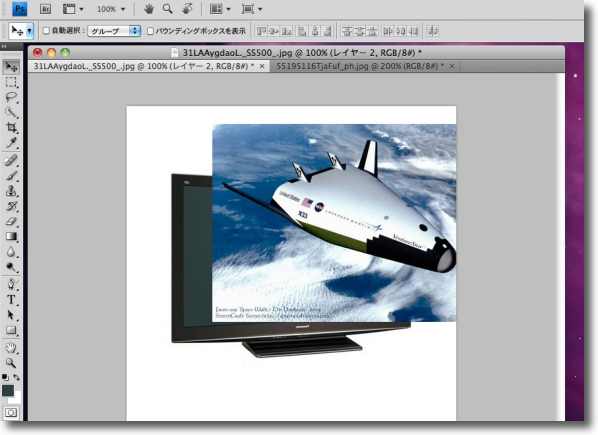
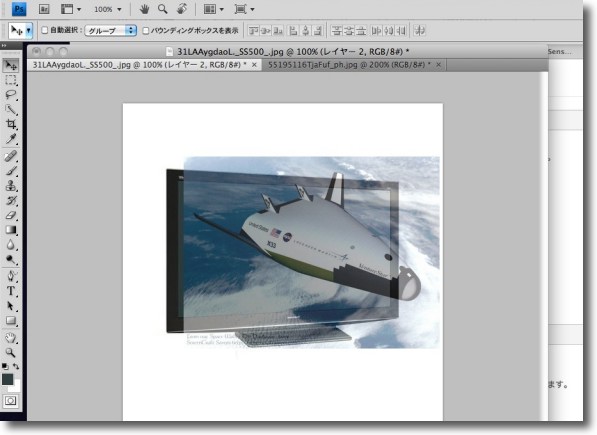
そうするとこんな感じで写真が重なっている
この時点で大体のスクリーン位置と大きさを決めておく

コーナーをドラッグして大体適当な大きさにしたら
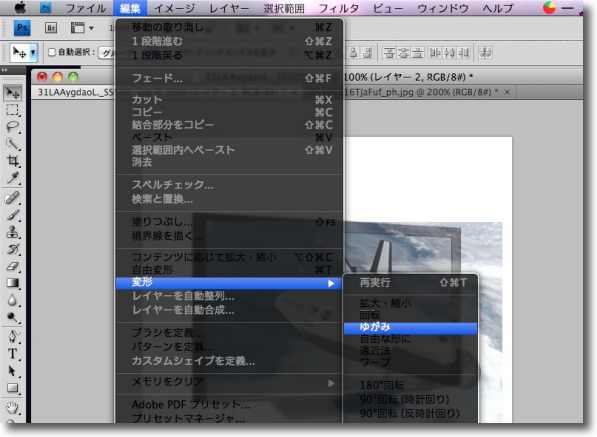
下地のテレビの写真に合わせて遠近法の歪みをつける
「編集」から「変形」「ゆがみ」に入る

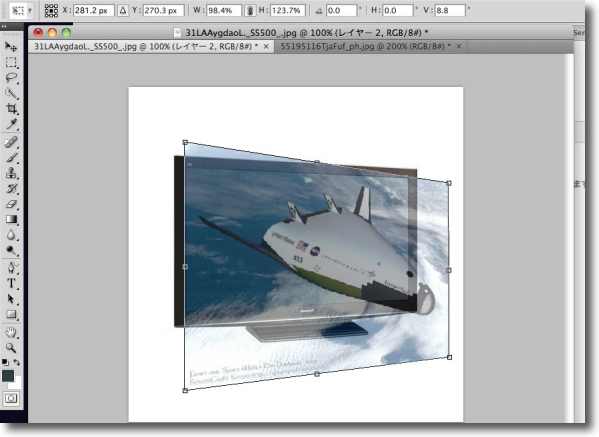
写真を遠近法に合わせて歪ませるのだが正確な遠近法に従って
消滅点を合わせるよりも少し極端めにやった方が雰囲気が出るようだ

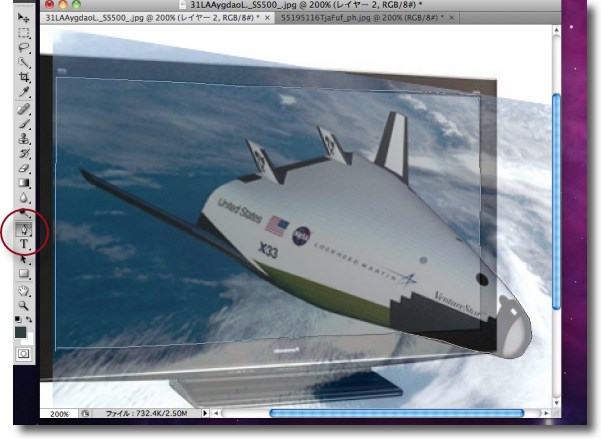
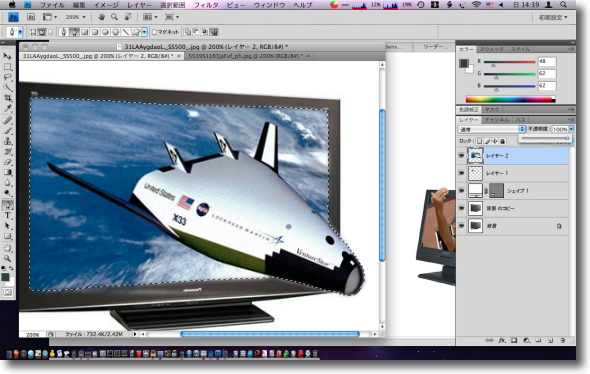
ペンツールで上に重ねた写真を切り抜いていく
テレビ画面の外枠に合わせて飛び出す部分も切り抜いていく
こいう時にマグネットツールを使う人もいるが初心者はそのままが使いやすいと思う

きれいに切り抜くコツは一気に長い距離をやろうと思わないで
少しずつ線をなぞってズレが無いか確認しながら進むこと
ズレてもいくつでもステップを戻ることができるので緊張しないで地道に切り抜く

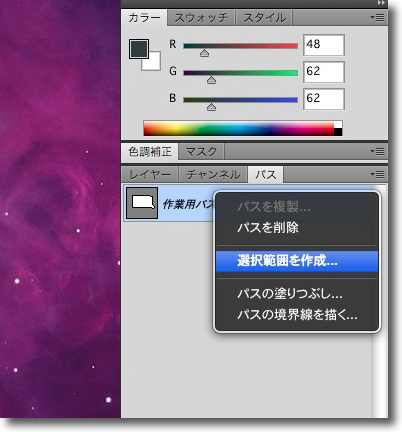
切り抜きの線ができたらレイヤーツールのここに
「パス」というタブがあるので右クリック
「選択範囲を作成」をクリックする

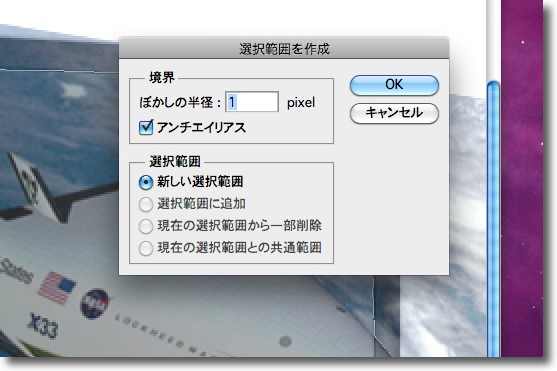
「選択範囲を作成」タグが現れるがボカシの半径を1〜3pixelに調整して実行してみる
数字は写真の雰囲気で変えたらいいと思うが案外ラフに切り抜いてもこの効果で分からなくなる

ちゃんとパスが閉じていればこのように
選択範囲を示す線が現れてネオンのように動いている筈だ
パスが閉じていなければ開いているところをもう一度なぞって塞ぐ

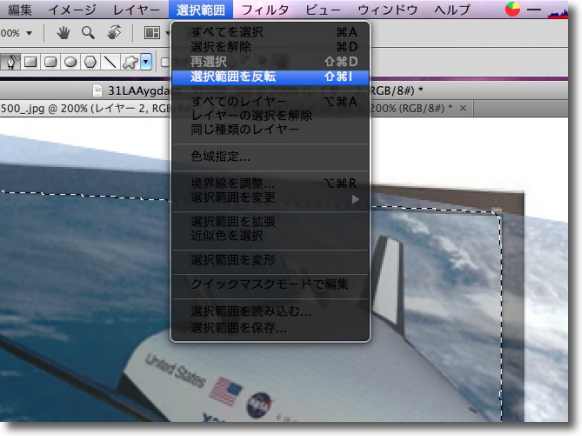
パスが閉じているのを確認したら「選択範囲」から「選択範囲を逆転」に入る

こうすると今度は切り抜き線の外側が選択されている
この状態でdeleteキーを叩けば切り抜き線から外側が消える

もう一度右のレイヤーツールの「不透明度」を100%に戻す
これで完成

出来上がりはこんな雰囲気

こういう感じのフリー素材を使ってもう一枚作ってみた

出来上がりはこんな感じ
人物は構図が難しくて切り抜きの手間も多い
飛行機とかロケットなどが単純で楽なように思う

|

|