
Debookee
(Freeware)
おすすめ度★★★★
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
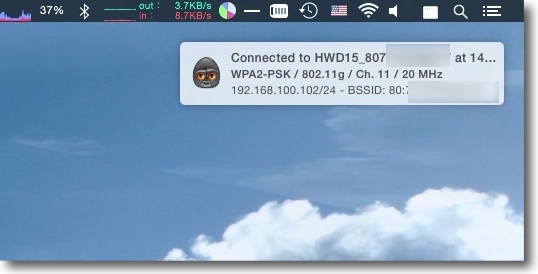
通知センターからWi-Fiネットワーク接続の状況をポップアップ表示してくれるバックグラウンドアプリ
同じ作者さんのネットワーク解析アプリNetwork Analysis Module、ネットワーク監視アプリWiFi Monitoring ModuleとセットになっていてWi-Fiの管理をするコンボの一部機能をトライアルとして無償で解放されている。
使い方は起動するだけ。
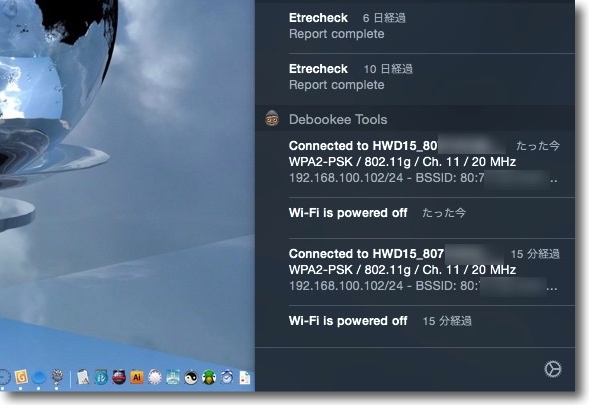
通知センターのタブで接続したり、接続先が変わったり、接続が切れたりなどの状態変化をポップアップで表示するほか通知センターログに指定の件数の履歴を表示できる。
HardwareGrowlerのポップアップ機能とほぼ同等の機能で、それをGrowlを使わないでシステムデフォルトの通知センターでできるようにしたアプリ。

起動後はネットワーク接続が切れたら通知センターのバナーで知らせてくれる

同じく接続したり接続先が変わった場合もバナーで接続先の情報を表示してくれる

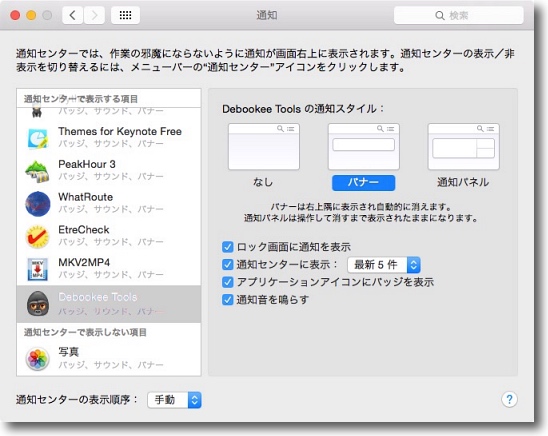
表示のスタイル、表示音の有無などはシステム環境設定の通知で設定できる

ログの履歴はデフォルトでは5件
もちろんこれも増やせる

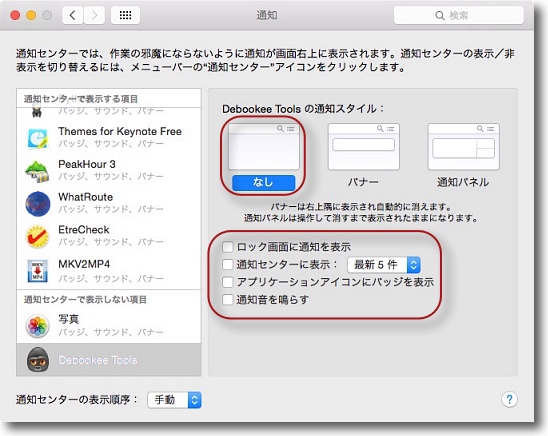
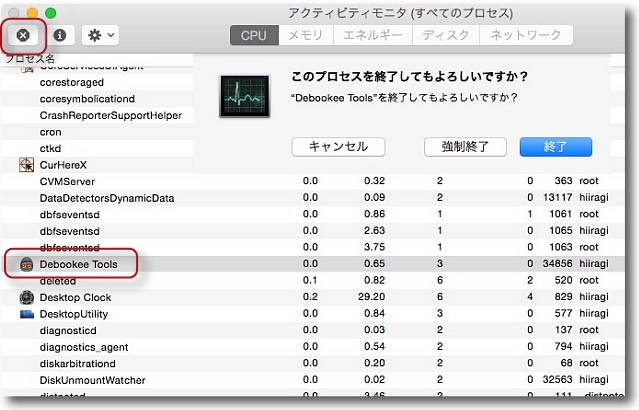
機能を停止するときにはすべての設定のチェックを外し通知スタイルも無しにする

その状態でもプロセスとしては起動しているので
アクティビティモニターで名前を探して終了することで停止できる
2016年5月28日

Slimjet
(Freeware)
おすすめ度★★★★
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
 OS10.13High Sierra対応
OS10.13High Sierra対応
 Windows7~10対応
Windows7~10対応
 Linux対応
Linux対応
「広告のない世界最速のブラウザ」と称する軽快なGoogle Chromeベースオープンソースブラウザ。
Google Chromeベースというか、正確にはGoogle Chromeのオープンソース版のChromiumをベースにしたハイチューン版リビジョンという説明がなされている。
その機能はほぼChromiumと同じなのだが、特徴は軽快さ、表示の速さ、そしてデフォルトで広告ブロックの設定になっているということだろう。
Mac版とWindows版だけでなくLinux版が公開されている。Windows版に関してはポータブル版も用意されている。
そしてGoogleアカウントと連動してSlimjetサービスアカウントにログインすれば、ブックマーク、パスワード、履歴などを
ChromiumやGoogle Chromeと同期することもできる。
もちろんSlimjetならOTAで同期するので、Macを持ち歩かずにポータブル版WindowsバージョンをUSBメモリに入れて出先のPCに刺しMacで普段使用しているブックマーク、サイトログインのパスワードをどこでも使用できる。
このやり方なら出先の借り物のWindowsには履歴もプロファイルもブックマークもパスワードも一切残らないので安全だ。
もう時代はMacを持ち歩かずに、iPhoneとUSBメモリだけを持ち歩く時代になっているのかもね。
要はこれでクラウドソースにアクセスしたり、Webサービスアプリで作業したりというような環境を構築したらモバイルノートは持ち歩く意義がなくなる。
その場合ログインパスワードのセキュリティが問題になるわけだが、それも暗号化されたリムーバブルメディアの中に全部記録されたらハードは本当にどうでもよくなるかも。
エンジンはGoogle Chromeと同じWebkitのはずなので、当然Macとも相性がいい。
持っていて損はないブラウザだと思う。

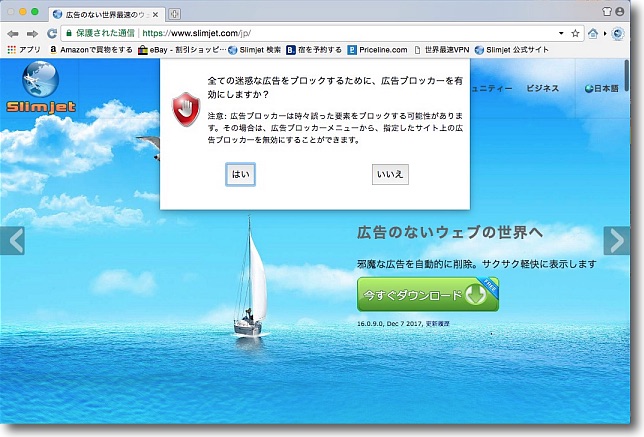
Slimjetを初回起動するとサイト内のすべての広告をブロックするか聞いてくる
デフォルトは「はい」になっているのでそのままEnterキーを叩くと
GoogleAdsenseも含む全ての広告が表示されなくなる

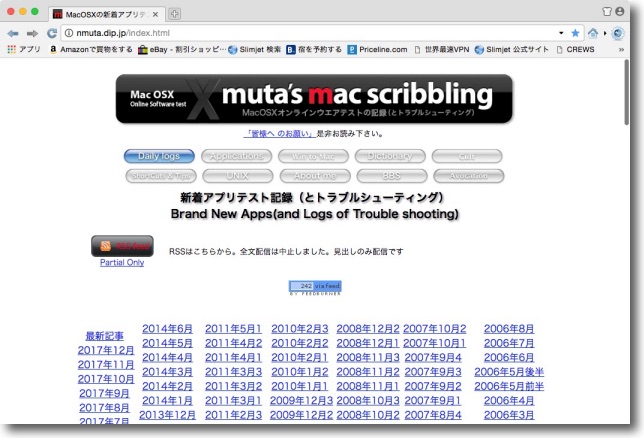
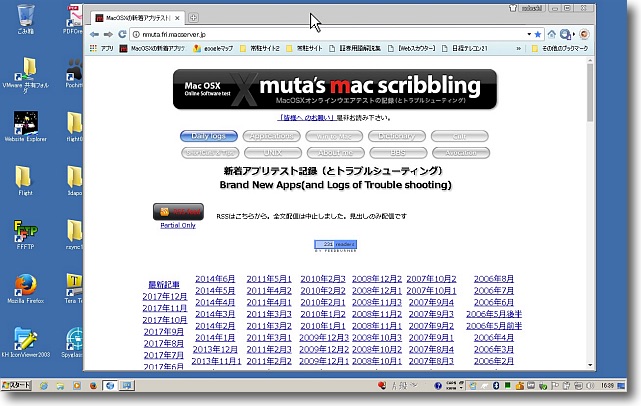
早速弊サイトを表示した結果トップページのAdsense広告を含む
全ての広告がブロックされているのを確認した
弊サイトの広告がブロックされるのは悲しいがこれもこのブラウザが
「世界最速」を名乗る理由の一つになっているのでいたしかたない
こんなブラウザを気に入って使ったりしないでもらいたい(´;ω;`)

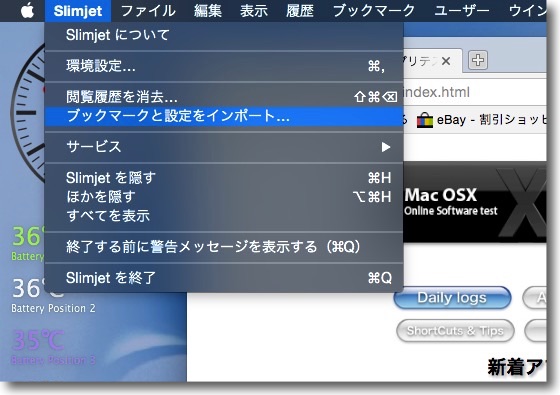
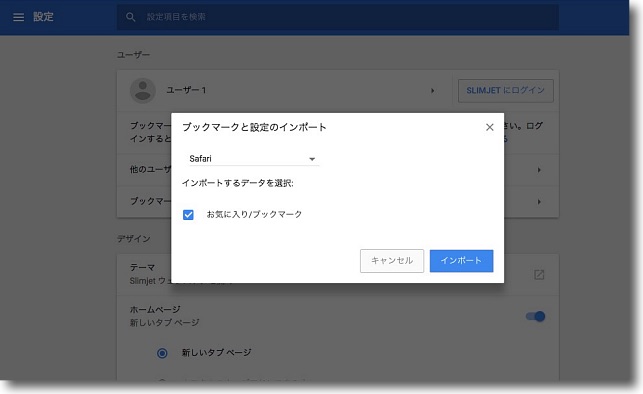
このSlimjetに任意のブラウザのブックマークを読み込むこともできる

設定画面が現れインポートのメニューが表示される
例えばSafariからブックマークをインポートする

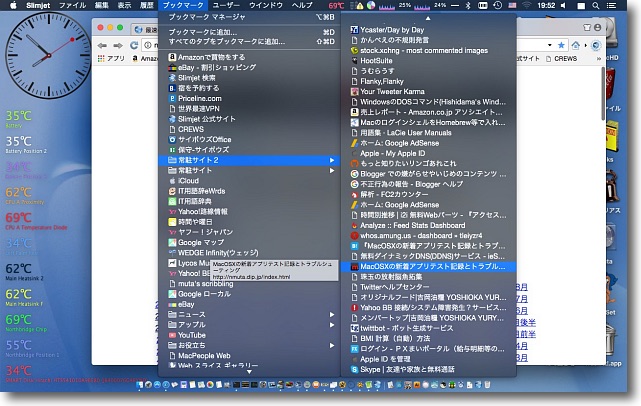
こうして読み込んだブックマークはこの通り
ブックマークメニューからマージした全てのブックマークが見られるし
URLウインドウ下のブックマークバーにはSafariと同じ並びのブックマークが挿入される

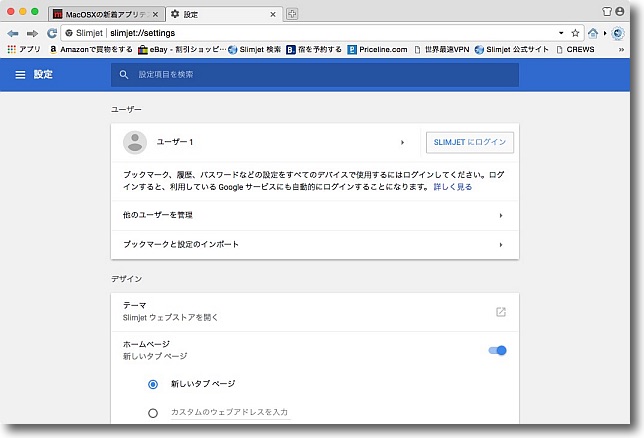
設定画面はタブ内に表示される
ここではSlimjetアカウントへの同期も設定可能
これをやっておくとSlimjetを使用する全てのデバイスで同じブックマーク、
同じパスワード履歴、同じ閲覧履歴を共有同期できる

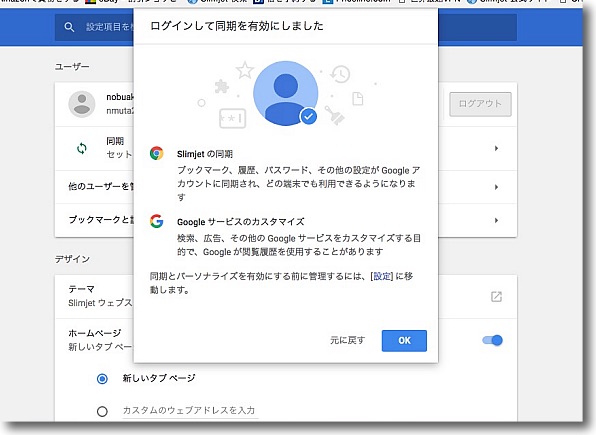
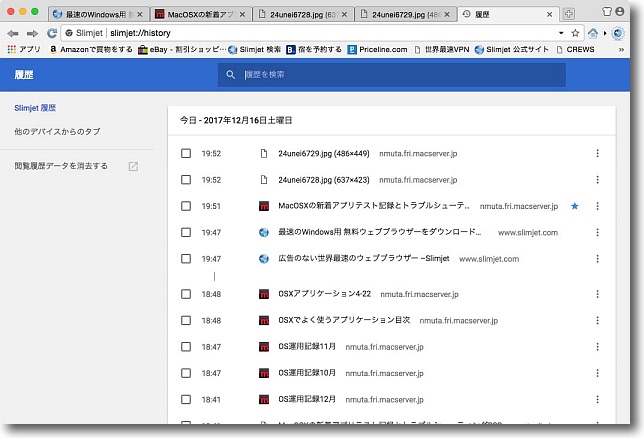
GoogleアカウントでログインするとGoogle Chromeの履歴とも同期できる
ログインすると早速同期が始まった

履歴も他のデバイスで見ていたものが表示されるので
どんどんデバイスを変えて続きを見ることができる

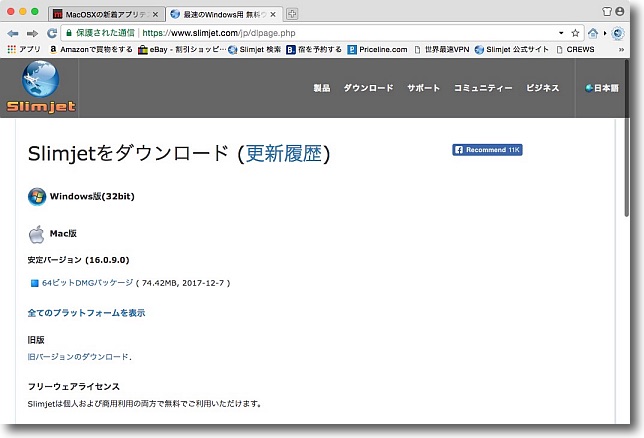
ダウンロードページを見るとMac版だけでなくLinux版、Windows版、Windowsポータブル版が
用意されているのでこれらのデバイスでシームレスにブックマーク、履歴、パスワードを共有できる
ポータブル版があるということは出先の借り物PCでブックマークやパスワードを
使用しても安全ということだからMacを持ち歩く意味がますますなくなってしまう

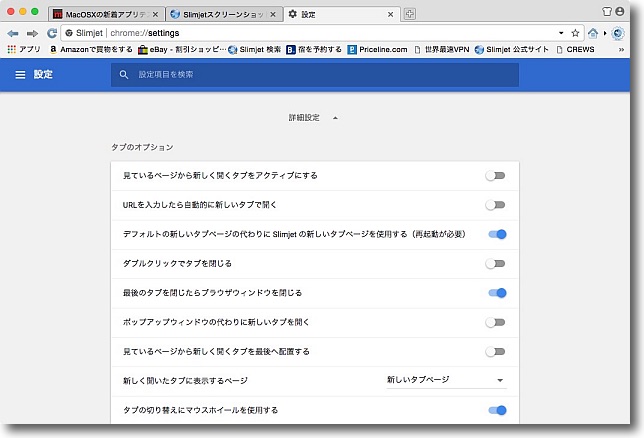
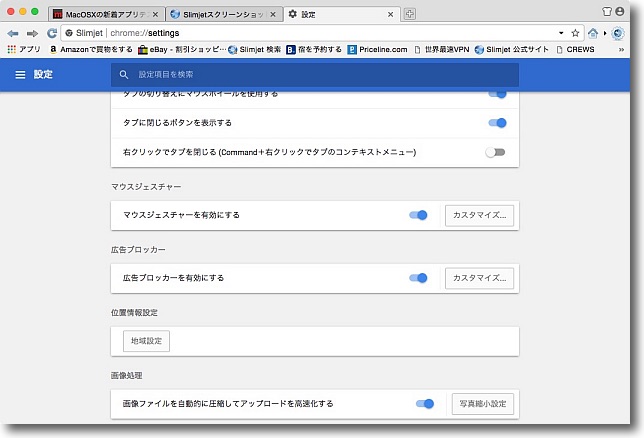
Google Chromeの簡易版かと思ったらさにあらず
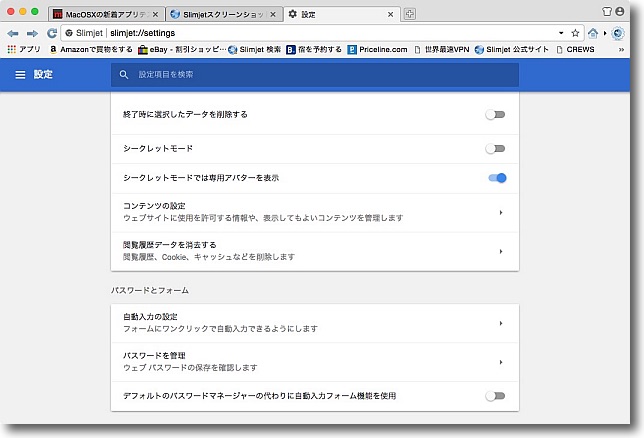
詳細設定に入るとセキュリティなどのかなり細かい設定が用意されていることがわかる

初回起動時に広告拒否を設定した人もここで許可することもできる

当節流行りのシークレットモードのブラウズ設定も可能

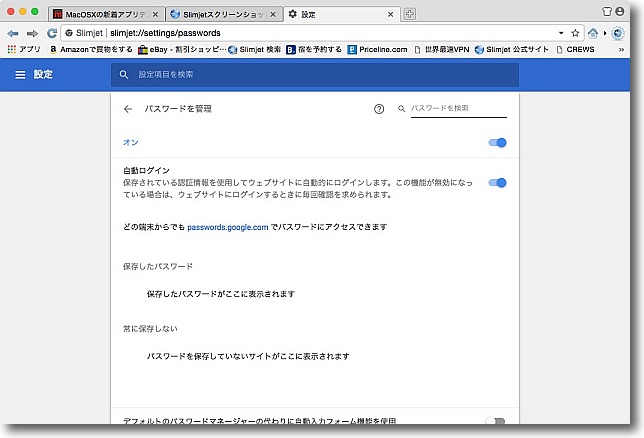
保存したパスワードの管理もここでできる

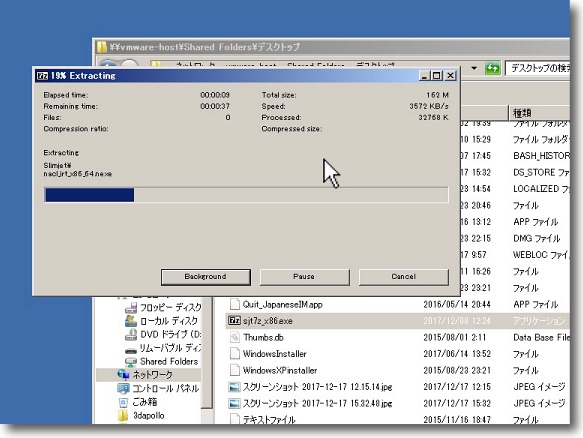
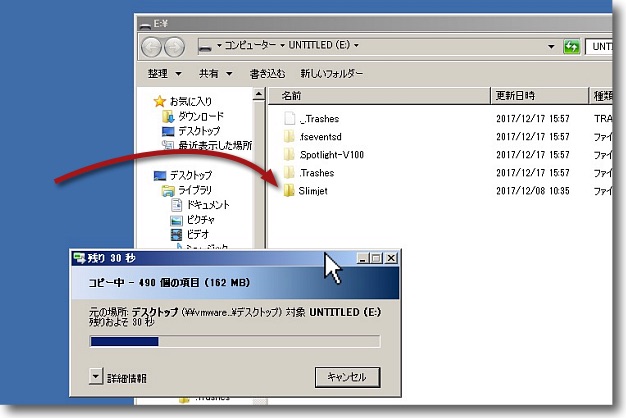
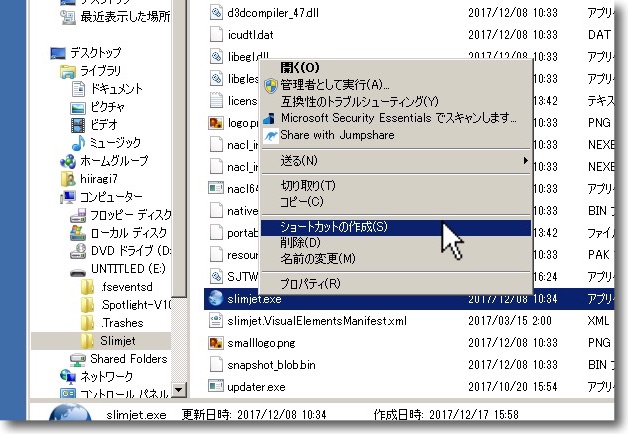
Windows用のポータブル版の使用方法について
ダウンロードしたexeファイルを7zpか何かで解凍する

解凍してできたSlimjetという名称のフォルダをポータブルの
入れ物にしたいUSBメモリなどにコピーする

このフォルダの中のSlimjet.exeがアプリ本体なのでこれをクリックして起動する
使用の便を考えたらショートカットを作ってUSBメモリのボリューム直下に置くのがよさそうだ

こうしてWindows環境で起動したSlimjetで
Googleアカウントにログインしてブックマークを同期する
このブックマーク情報、パスワード情報、履歴はすべて
メモリの中に格納されるのでWindows本体側には残らない
これで出先でも安全に自分の見たいものを見られるので
もうMacBook Proは持ち歩かなくてもいいかも
2017年12月17日

Google Web Designer
(Freeware)
おすすめ度★★★★
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
 OS10.13High Sierra対応
OS10.13High Sierra対応
 Windows7~8対応
Windows7~8対応
 Linux対応
Linux対応
グラフィックなインターフェイスでHTML5のWebコンテンツをCSS、js、XMLを自動生成して作成するWebデザインアプリ。
色々面白い機能があって3D的なオブジェクトの配置やタイムラインを使用してオブジェクトをアニメーション化できる、デバイスの表示領域に合わせてレスポンシブデザインも生成できるなど今時のWebデザイナーに必要なものが揃っている。
グラフィックインターフェイスでjpgなどの素材を立体的にWebサイトに配置できるのが面白い。それに必要なHTML5のタグ、CSSなどは自動生成してくれる。
インターフェイスはグラフィックなアイコンでメニューが構成されており、使いこなすにはこれらのアイコンの意味をまず覚えないといけないがそこらの解説のサポートページが用意されているので、そこを確認しながら覚えていけばいい。

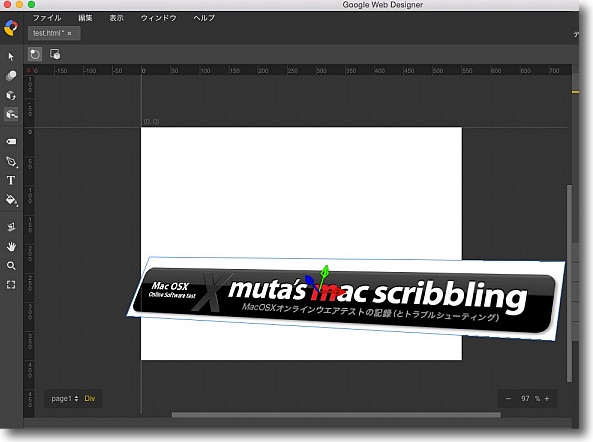
Google Web Designerを起動した時のスプラッシュ画面

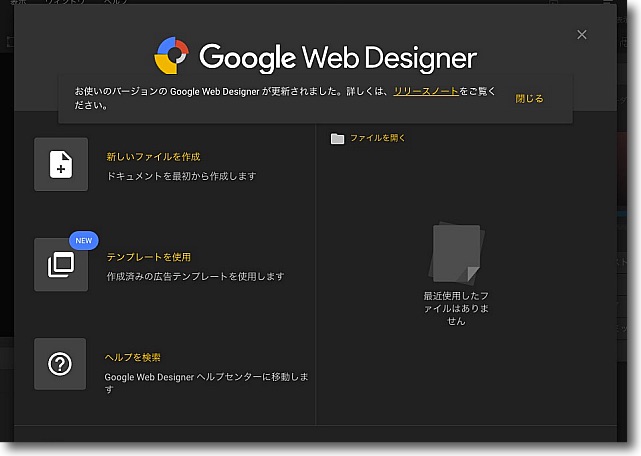
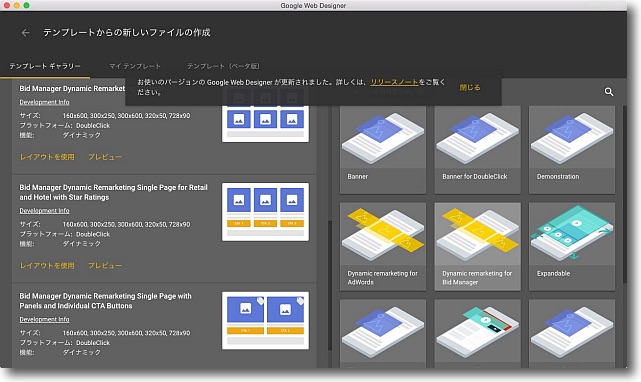
まずはプロジェクトを開始する方法を選択する
新規でプロジェクトを作成するかテンプレートを使用するか
既存プロジェクトを開くかという選択になる

テンプレートを選択する
オブジェクトのレイアウト、アニメーションを埋める、
動画の埋め方などパターンから選択する

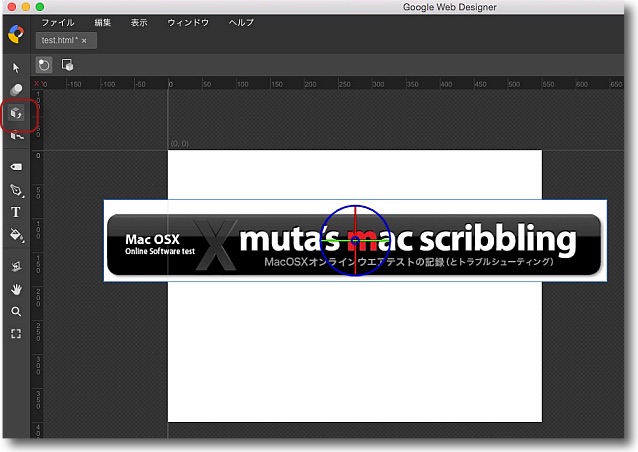
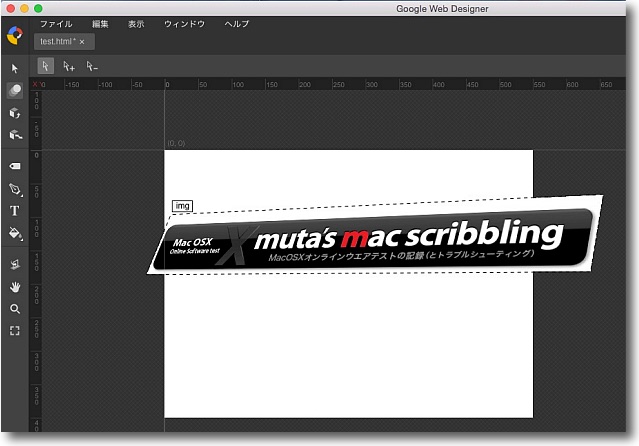
開いたワークスペースにjpgなどのオブジェクトをドロップしてレイアウトする
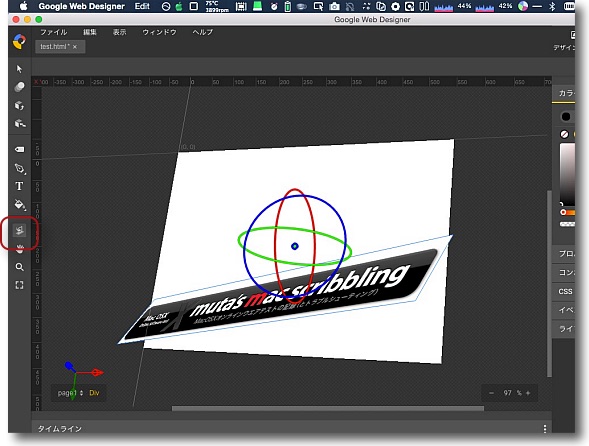
左のツールバーの「3D オブジェクト回転ツール」のアイコンをクリックすると
オブジェクトに丸十字の3Dスケールが表示される

この状態でオブジェルトをドラッグして動かすと
オブジェクトの傾きを3次元的に動かすことができる
摑む場所、動かす向きで色々傾きをコントロールできる

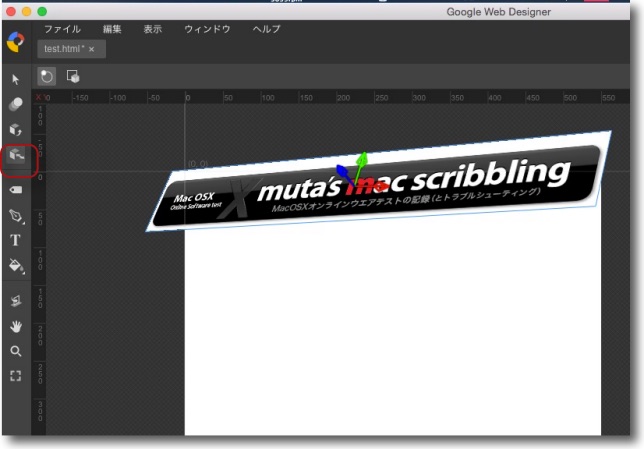
左の「3D オブジェクト変換ツール」アイコンで消失点に沿って
3次元的に空間の中をオブジェクト移動できる

このように動かすと遠近法に従ってオブジェクトの傾きも変わる
これでサイト全体に統一的な空間の広がりをつけることができる
平面にテキストをレイアウトしていく旧HTMLの考え方とはかなり違う

さらにプロジェクトのパレットつまりWebページの
表示領域そのものを3D的に回転させることもできる
Webページそのものは旋回さえることはできないが広告などの
コンテンツにも奥行きを持たすことができるのかもしれない
まだ全部の機能を理解しているわけではないが自由度はいろいろ高そうだ

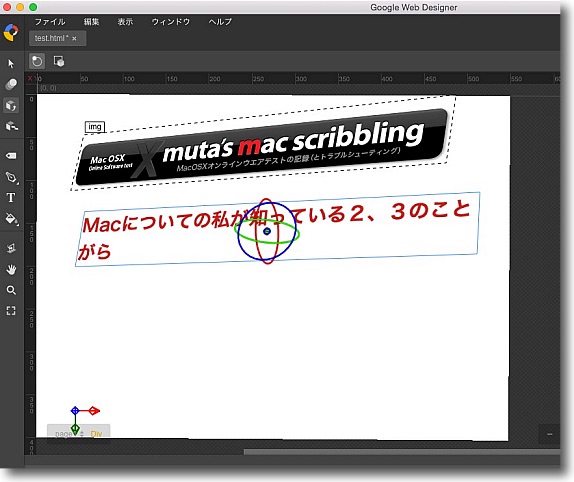
3D的にレイアウトできるのはjpgなどのオブジェクトだけではなくテキストも同じ
発想があれば面白いレイアウトができそうだ

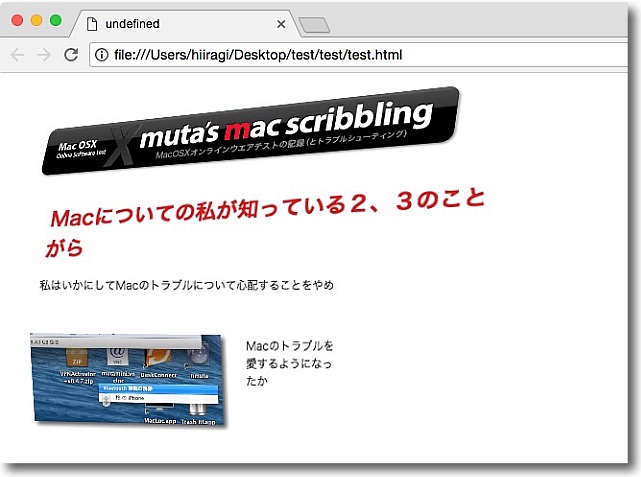
上のメニューバーにあるプレビューメニューからブラウザで
今作っているプロジェクトを試作表示できる
ブラウザはGoogle ChlomeだけでなくFirefoxやSafariも選択できる

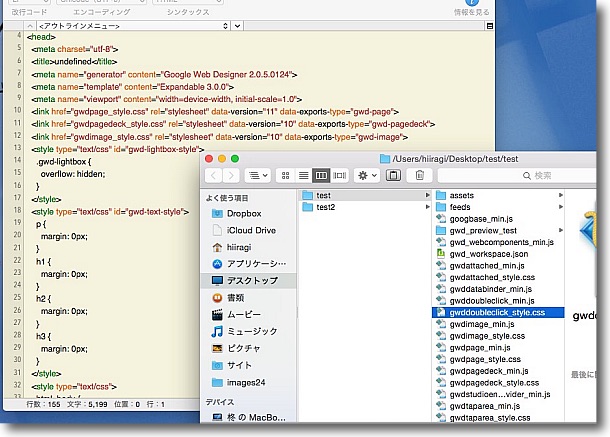
プロジェクトの保存先のフォルダの中を覗くとHTMLだけでなく
大量のCSSやjsが生成されているのがわかる

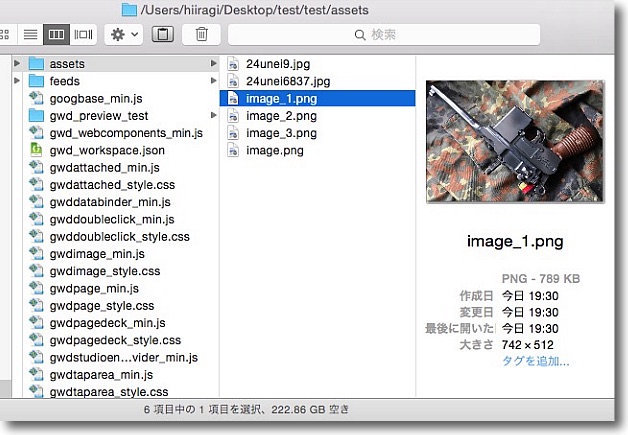
さらにassetsフォルダには現在表示しているjpgなどの
素材だけでなく過去に載せて削除した素材も履歴として残っている
undoでどんどん元に戻せるためにすべて残してあるようだ
書き出しでWebサイトの素材の形式にする時に不要なものを削除するようだ
2018年1月28日

Speedtest Desktop
(Freeware)
おすすめ度★★★★
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
 OS10.13High Sierra対応
OS10.13High Sierra対応
 Windows7~10対応
Windows7~10対応
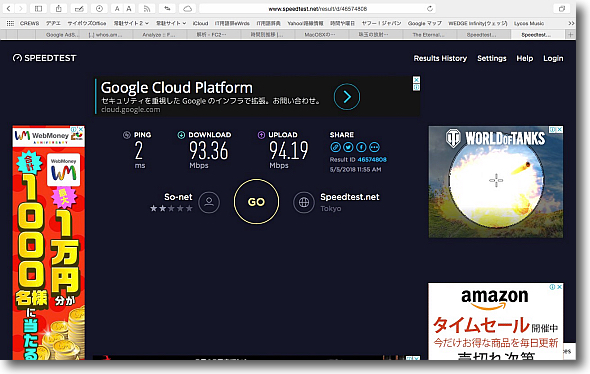
現在の場所からインターネットへの接続のスピードをどこからでも計測できるWebサービスSpeedtestをデスクトップで使用できるクライアントアプリ。
使い方はいたって簡単で、現在位置の使用を許可すれば最適なターゲットサーバーも自動選択してくれる。
そのサーバーへ向けてpingを飛ばしそのレスポンススピードとアップロード、ダウンロードのスループットを計測して表示してくれるシンプルなアプリ。
リザルトはアプリ上でも履歴として表示できるし、Web上でも表示できるので共有も容易だ。

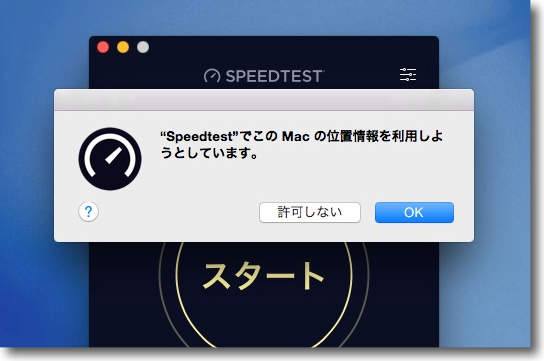
Speedtestを初回起動すると「位置情報を利用しても良いか?」と聞いてくる
ターゲットサーバーの自動選択もお任せするなら許可する

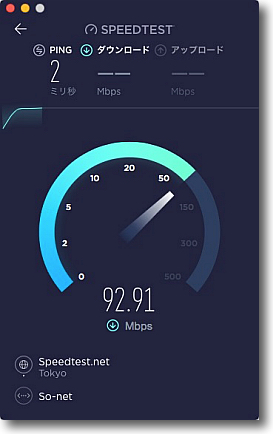
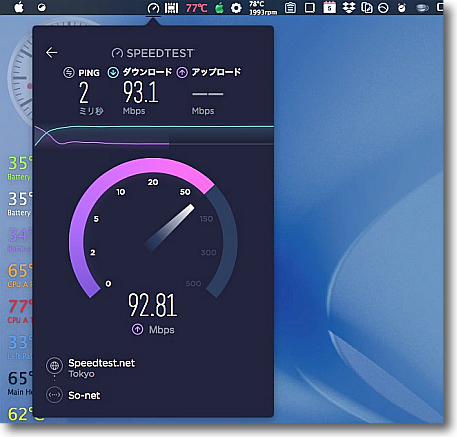
使い方はいたってシンプルでスタートボタンをクリックして結果を見る…だけだ

pingテストは一瞬で終わる
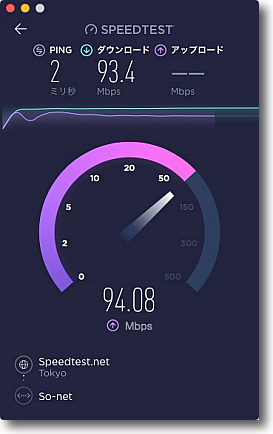
ダウンロードスループット計測中

アップロードスループット計測中

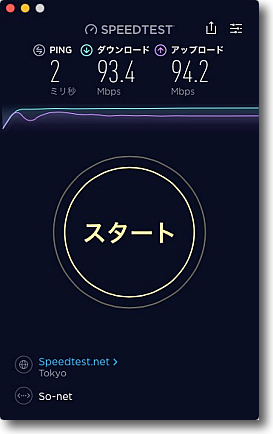
再びスタートボタンが表示されたら計測完了
上の数字がリザルトになる

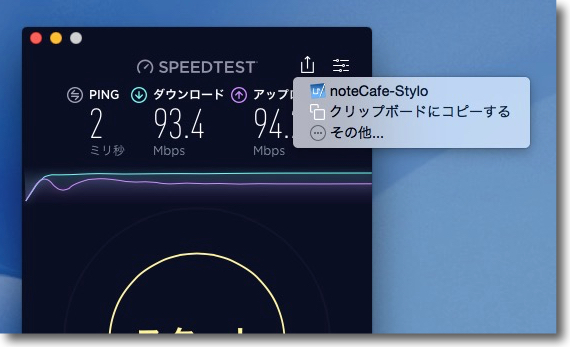
この結果を他の機能に共有することができる
クリップボードに渡して…

SafariのURLフォームに置けばリザルトをWebサービスでも見ることができる
計測結果を簡単に共有できる

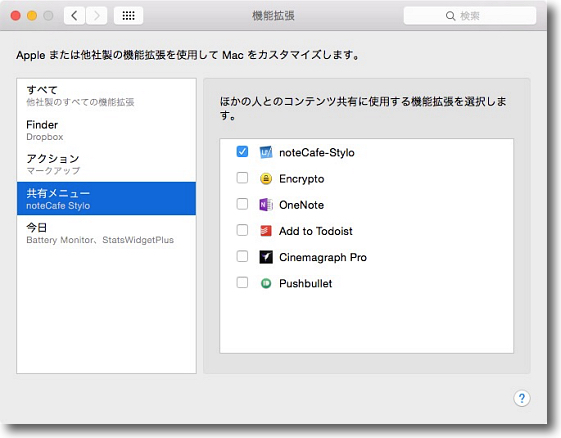
共有先を広げたいときは「その他」をクリックすると
システム環境設定の機能拡張の共有メニューが表示されて
共有先のどのアプリを許可するかを設定できる

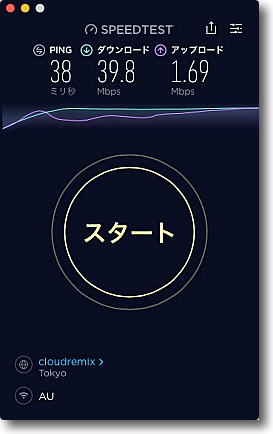
今度は同じ場所からauのテザリングで計測
案外スピードが出ていることに驚く

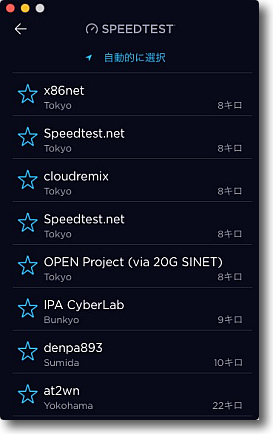
画面下のサーバーをタップすると利用できるターゲットサーバーのリストも表示できる
手動で選択することはまずないと思うが…

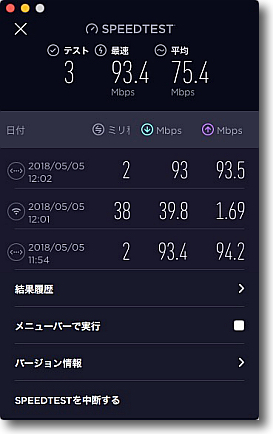
スタート画面の右上の操作アイコンをクリックすると計測履歴表示
メニューバーアプリに切り替えなどの設定が可能

メニューバーアプリに切り替えればアイコンがメニューバーに
常駐しいつでもこの計測画面を呼び出せる
そこから以下の操作法は同じ

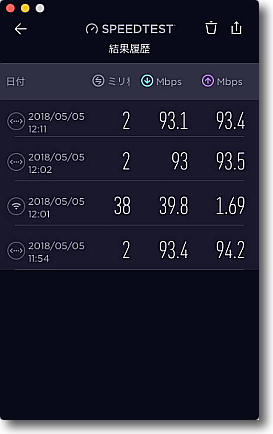
計測履歴を表示した様子

Speedtest Mobile
(Freeware for iPhone, iPad)
おすすめ度★★★★
現在の場所からインターネットへの接続のスピードをどこからでも計測できるWebサービスSpeedtestをiOS・Androidデバイスで使用できるクライアントアプリ。
SpeedtestをiPhoneやiPad、Android携帯でも使用できるようにしたアプリで、操作法はほぼ同じ。
こちらもフリーウエアとして配布されるが、さすがにモバイル版は広告ありになっている。
AppStoreなどの維持経費を考えると致し方ないかもしれない。

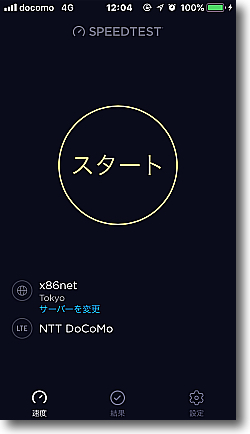
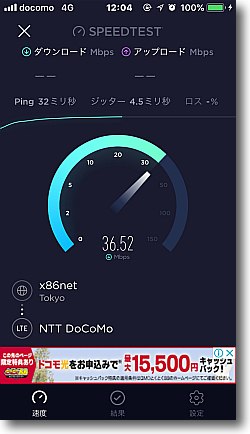
モバイル版といってもデスクトップ版のSpeedtestを
ほぼそのまま持ってきた感じで操作法は同じ
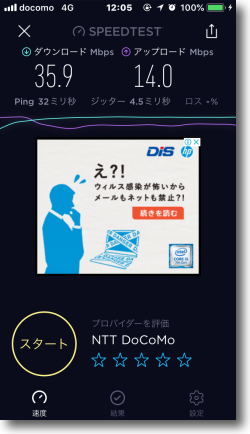
スタートボタンをタップして結果を見る…

ダウンロードスループット計測中

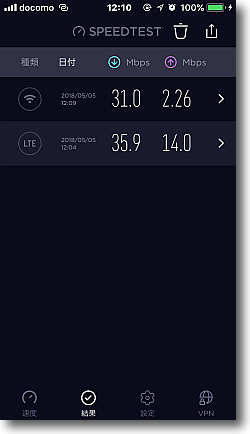
そして結果表示

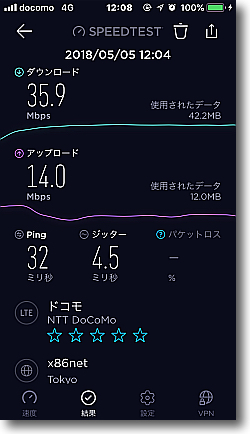
計測履歴は下の履歴アイコンをタップすると表示される
リスト内の個々のリザルトをタップするとさらに詳細が表示される

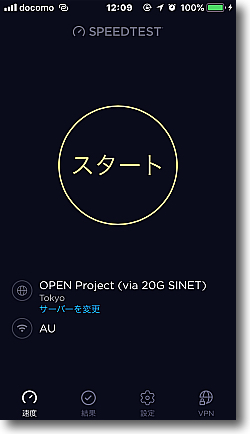
今のはDocomoの計測結果だがauの計測もしてみる
au端末にテザリング接続だから厳密ではないがそこはボトルネックに
なっていないと思うのでほぼ正確な比較ができるように思う

結果現在位置ではDocomoがやや優勢
それよりDocomoにしろauにしろLTEは下り優先の
非対称回線であることがこの両者の計測結果ではっきりわかる
2018年5月5日

PingPlotter
(Freeware/Shareware)
おすすめ度★★★★
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
 OS10.13High Sierra対応
OS10.13High Sierra対応
 OS10.14Mojave対応
OS10.14Mojave対応
Webの特定ターゲットに向けてpingを打って接続の遅延、エラーレート、Traceroute、ローカルドメインの機器スキャンなどのネットワークチェックをするユーティリティーアプリ。
ネットワーク管理者ともなればWebサイトが見られなくなったときにただ
「繋がらない」
とぼやくのではなく、どこで問題が起きているのか、パケ落ちなどのエラーなのか切断なのかなどの切り分けをしないといけない。
PingPlotterはそのネットワーク診断・監視を行う十徳ナイフのようなアプリ。
ネットワーク管理者が使用するpingコマンド、tracerouteコマンド、arpコマンドなどの機能をGUIで使用できるようにまとめられている。
Pro版の全機能は制限なしに2週間試すことができる。
2週間が経過したあとも、機能を落としたFree版は使用できるので自分の必要に合わせてシェアウエア購入をするかどうか決定すればいい。

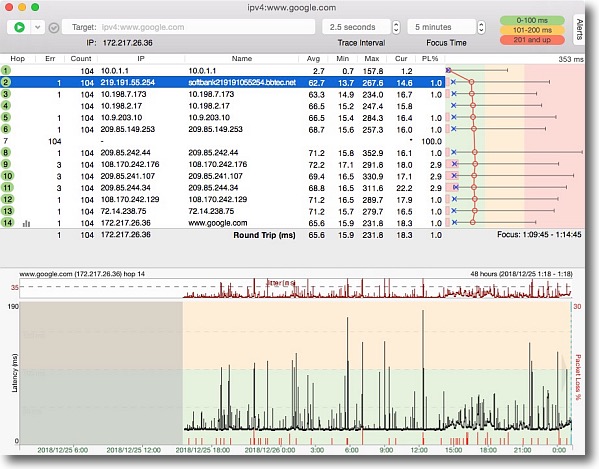
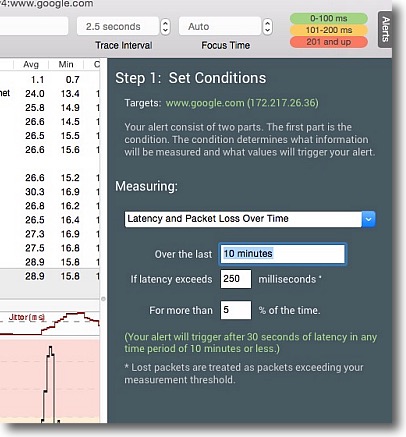
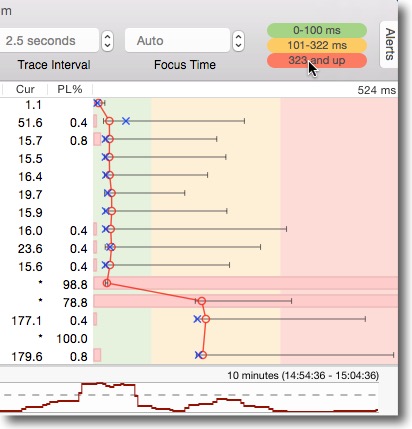
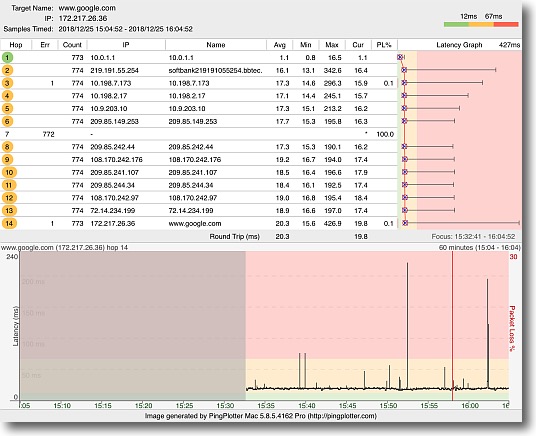
PingPlotterのインターフェイス
上にターゲットまでのTraceRouteのそれぞれのノードのレイテンシ(遅延)とエラーレイト、
右にその現在値と値の上下のレンジ、下にヒストリーグラフが表示される3ペイン

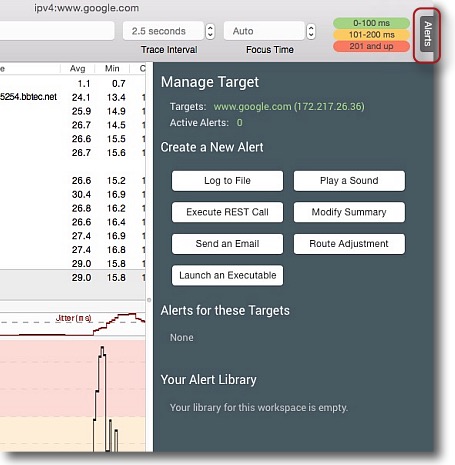
条件を設定してアラームを鳴らすこともできる(プロ版のみ)
出力はログファイル、アラーム音、メール、その他実行ファイルの起動などが設定できる

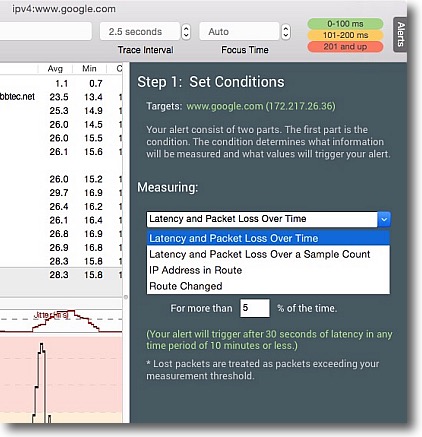
アラームを出す条件は遅延とパケロス、IPアドレス変更、ルート変更などを選択できる

遅延幅、遅延回数など条件も細かく設定できる

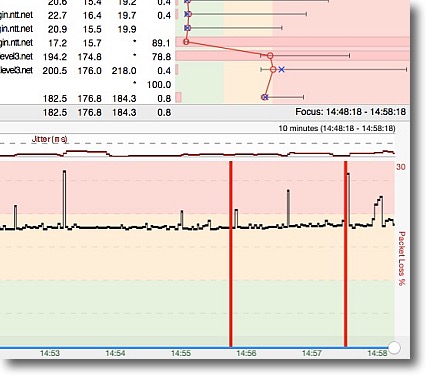
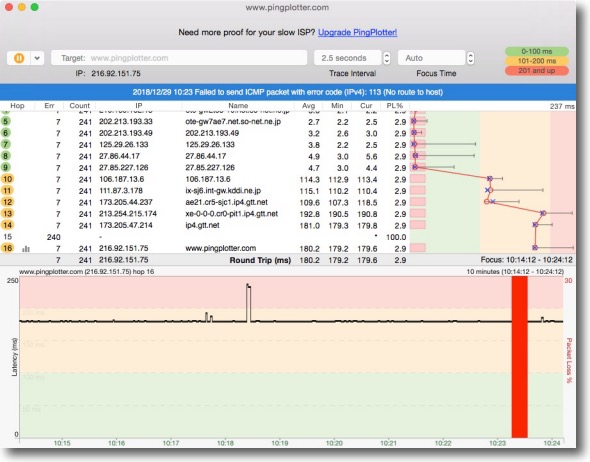
ネットワークの切断の場合ポートそのもの切断はこのように赤く表示されるので
WANかローカルかの判断も瞬時につく

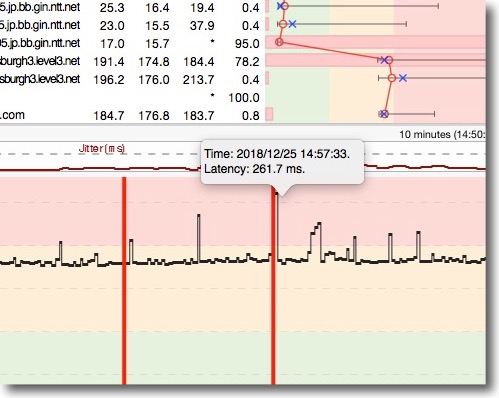
ヒストリーグラフにマウスオーバーすればその時点のレイテンシが
表示されるので過去の障害を詳細に追うこともできる

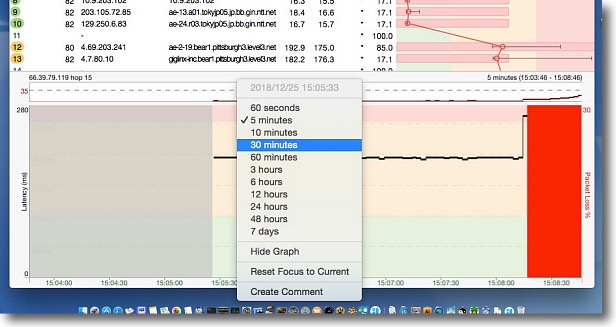
ヒストリーグラフのレンジは60秒から7日まで幅を切り替えられる(プロ版のみ)

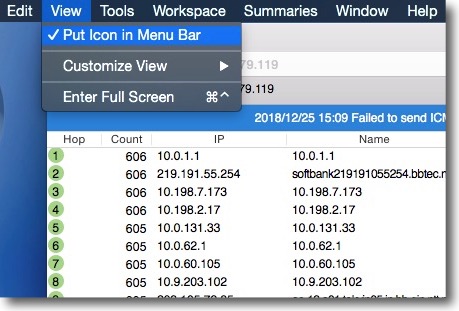
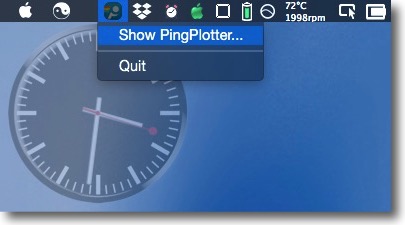
またメニューバーアプリとしてメニューバーアイコンだけ
常駐してバックグラウンド監視も可能

アイコンデザインはこんな感じ

ここのプルダウンで監視画面をトグルできる

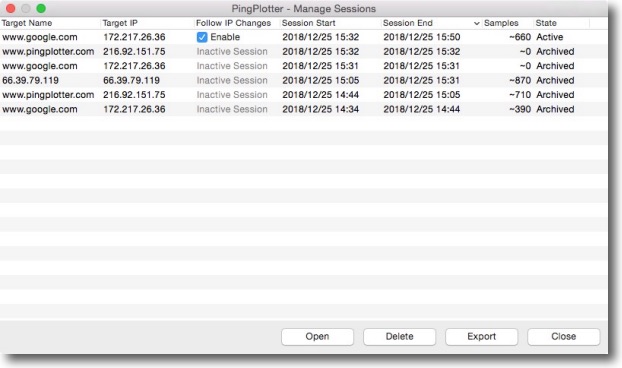
ターゲットのサンプルは幾つかプリセットが用意されている(プロ版のみ)
もちろん自分で任意のターゲットを設定することもできる

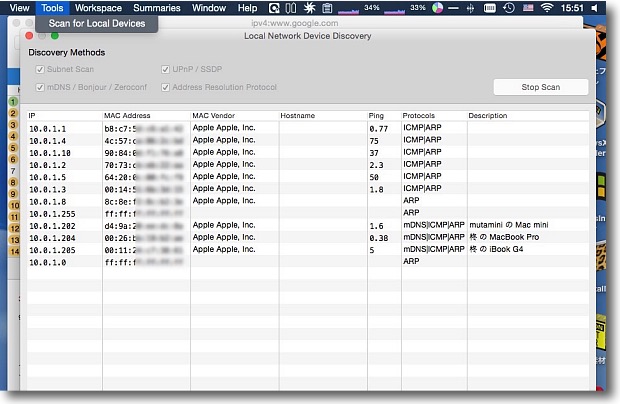
またセグメント内の接続しているデバイスを監視することもできる(プロ版のみ)
これで自宅無線LANに不正アクセスしているデバイスがないかを監視することもできる

レンジグラフ、ヒストリーグラフは三色に塗り分けられるのでそれぞれ
正常、ワーニングレベル、アラームレベルとして塗り分けることができる
このレンジボタンを左右にドラッグすることで幅を変更できる

また現在までの監視結果をpngなどに出力することもできる
もちろんテキストとしても出力できる

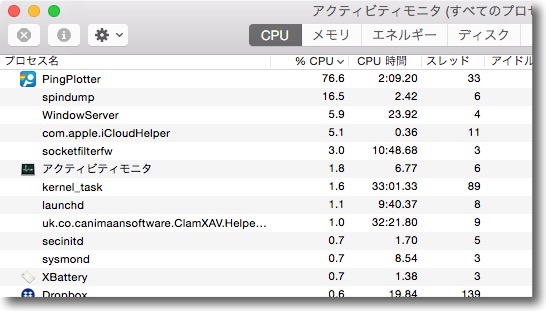
このプロ版をバックグラウンドで走らせておくと結構CPUパワーを食うことも判明
フリーウエア版はそうでもないのでプロ版のどれかの機能が影響しているらしい

こちらはフリーウエア版のインターフェイス
見た目はそんなに違わないがレンジの変更ができない、デバイスのスキャンができないなど
ping、tracerouteコマンドの機能に特化した監視アプリという感じ
これでもWindowsのExPingあたりの代わりはできるから役に立つと思う
2018年12月29日

Mobirise
(Freeware)
おすすめ度★★★★
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
 OS10.13High Sierra対応
OS10.13High Sierra対応
 OS10.14Mojave対応
OS10.14Mojave対応
 WindowsXP~7対応
WindowsXP~7対応
コードを一切書かずにスタイルシート付き、フリー素材満載のWebサイトをあっという間に作れるアプリ。
Webサイトの寿命は大体3年というところなのかもしれない。
弊サイトと同時期にオープンしたお仲間サイトも概ね更新を停止してしまった。
ここはそれでも未練がましく16年も続けているが、その間WebはHTMLのスタティックなサイトからブログのような動的な連携機能を持ったサイトに変わっていき、今はそのブログも下火になりフェイスブックなどのSNSが中心に変わりつつある。
一つのサイトに知識を体系的に集約していくにはいまでもスタティックなHTMLが最適解だと思っているが、Web自体がもはやそういうものを求めておらず断片的な知識・情報を横断的・刹那的につないで横並びに数珠繋ぎになった情報を検索サービスですぐに引き出せる便利さが重視され、ネットは単なるそのためのデータベースになりつつある。
それはそれでいいんだけど体系でもなんでもなく手っ取り早く見てくれよく情報をどんどん出していきたいなら、一つ一つのWebサイトの構築には手間はかけてられない。
綺麗な見てくれのいいサイトをどんどん作って行って、バズればOKならCSSがどうのレスポンシブルがどうのなんてことに出来るだけわずらわされたくない。
ならばこんな便利なソフトがある。
Webサイトを作り始めてスタートアップ企業紹介、NPOの活動報告、個人の情報発信などの体裁のいいサイトがものの十数分でできてしまう。
ちゃんとリンクや問い合わせフォームなどが機能するWebサイトがだ。
初回使用時にGoogleアカウント、Facebookアカウントなどなどでログイン承認が必要。

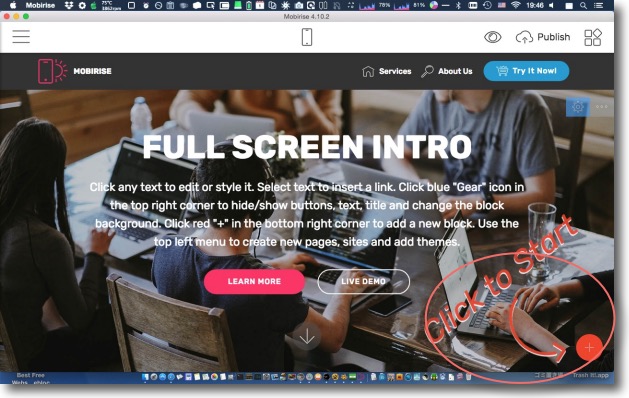
Mobiriseを起動して使用言語を選択する(デフォはドイツ語)とこの画面になる
プロジェクトの作成は右下の「+」ボタンから始める

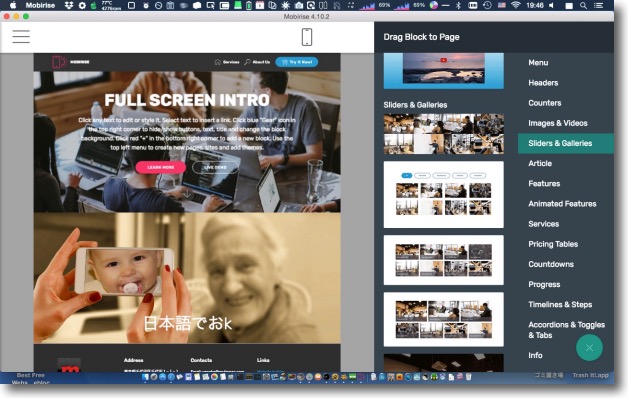
各ページのテンプレートを選択していく
どういうサイトにしたいか目的別にオンラインのテンプレートが整理されている

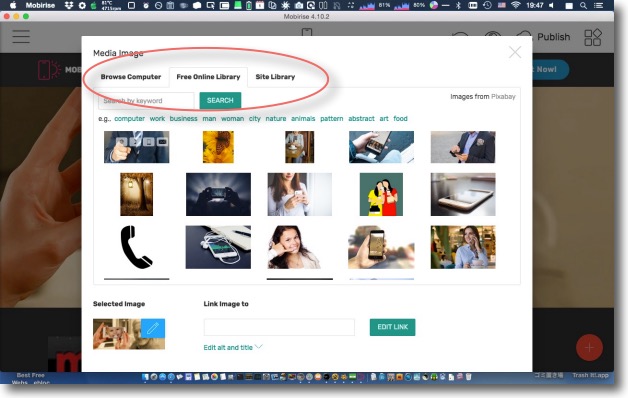
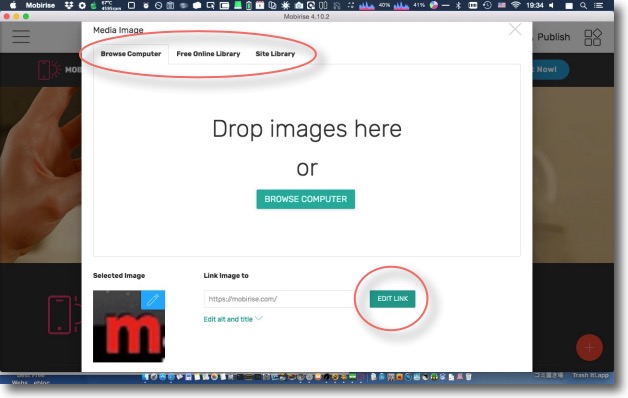
背景の写真などを差し替えたい時には写真の面を
クリックするとイメージ選択ウインドウが出てくる
Webのフリー素材から選択するかローカルフォルダの
自分が持っている写真を使うかなどは上のタブで選択できる

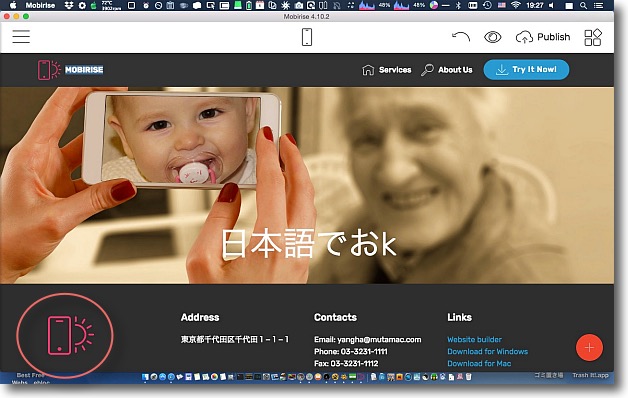
テンプレートのテキストを選択して自分のメッセージ・情報に差し替えていく
リンク・ボタンイメージもクリックしてイメージや機能の差し替えができる

ボタンのイメージを差し替えたい時には上のタブでWeb上のフリー素材から選ぶか
ローカルフォルダの自分の持っているイメージから選ぶかの選択をする
ローカルから選択する時にはここにイメージファイルをドロップすることで差し替えができる
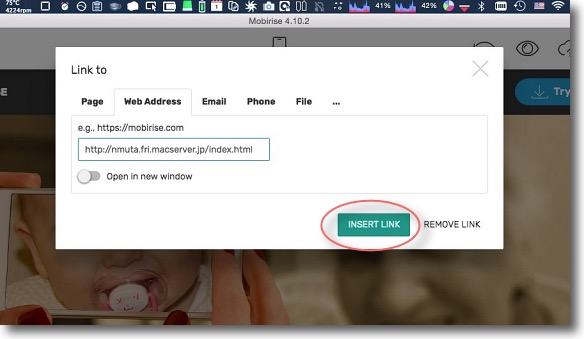
ボタンの機能を変更したい場合は下のEDIT LINKボタンで次の画面へ

別のページへのリンクにするかWebのURLへのリンクにするか
問い合わせメール・電話などのURIに差し替えるかなどの選択ができる
差し替えを反映したい場合は下のラインに挿入ボタンで実行

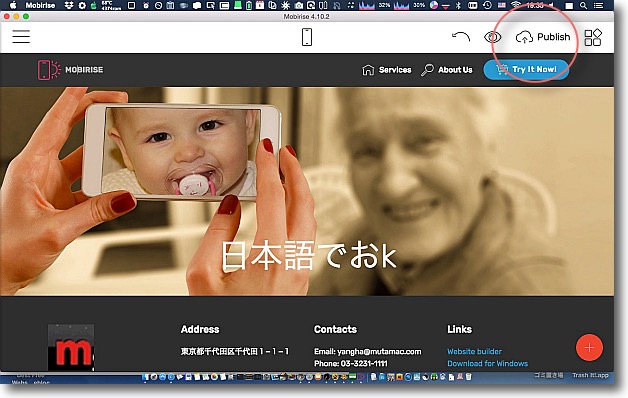
あっという間にそれらしいCSS付きサイトが出来上がるので
これで保存したい場合は上のPublishボタンで

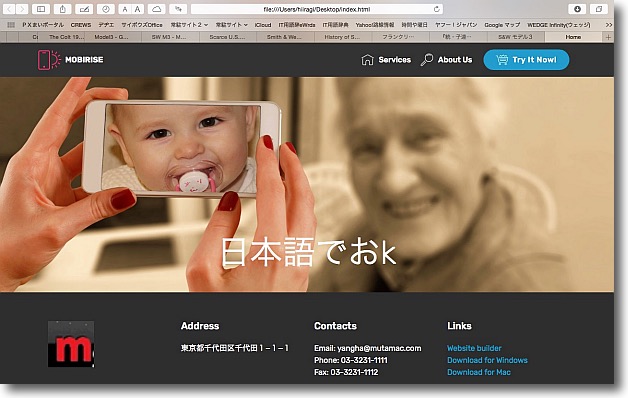
任意の場所に保存されたプロジェクトはプレビューとして
デフォルトのブラウザで開くので表示を確認できる
Windows版も用意されているのでWindowsに渡せば
Internet Explorerでの表示確認もすぐにできる

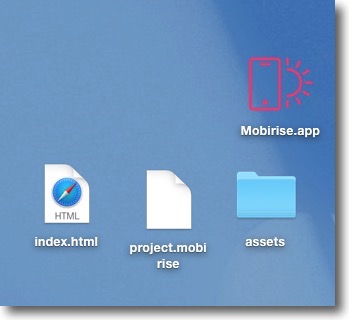
プロジェクトはIndex.html、assetsフォルダと編集プロセスの
project.mobiriseファイルの3つが保存される
Web公開に必要なのはIndex.htmlとassetsフォルダでWebサーバーに置くだけでいい
2019年6月3日

AnyDesk
(Freeware/Shareware)
おすすめ度★★★★
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
 OS10.13High Sierra対応
OS10.13High Sierra対応
 OS10.14Mojave対応
OS10.14Mojave対応
 OS10.15Catalina対応
OS10.15Catalina対応
 Windows7~10対応
Windows7~10対応
 Linux対応
Linux対応
Mac、Windows、Linux、Androidなど異種デバイスをネット越しにリモート制御できるアプリ。
以前紹介したTeamViewerと同じようにリモートアクセスのプロバイダーにリモート制御を預けてしまうというスタイルの遠隔制御アプリ。
双方にAnyDeskがインストールしてあれば、AnyDeskアドレスとパスワードだけでローカルネットワーク内だけでなくWAN越しでも接続できる。
パスワードを設定して制御を預けてしまうのは不安だとか、セキュリティポリシー的に不可能だという場合はパスワードを設定しないで一回きり相手の接続を許可することもできる。
TeamViewerもそうだったが、このアプリもサービスプロバイダーがドイツの会社だった。
セキュリティ的にこの会社を信じるかどうかだが、実績もある会社のようだし問題ないのではないかと思う。
制御を取れるだけでなくネット越しにコピペも出来るしファイルの転送もできるので便利だ。
もともとVPN+VNCで遠隔から仕事をしていたが、これならVPNの接続に神経質にならなくて簡単。

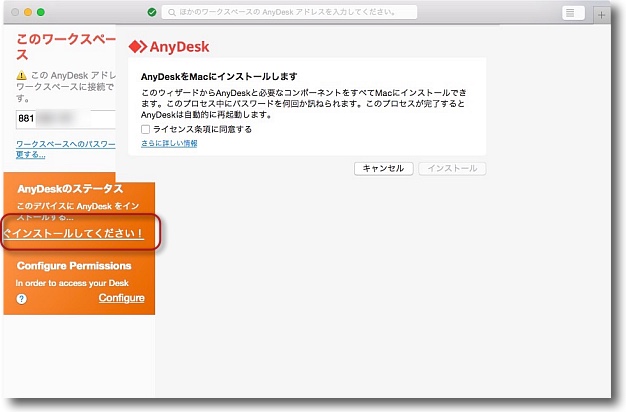
ダウンロードしたアプリを起動するとインストールを求められる
Mac版の場合はここからインストール

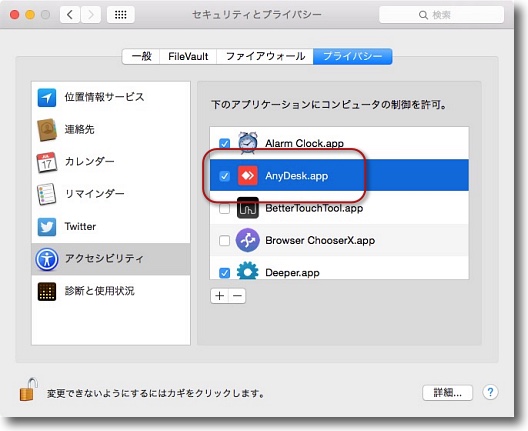
Macの場合はアクセシビリティの許可が求められる
システム環境設定のアクセシビリティのロックを外してここにチェック

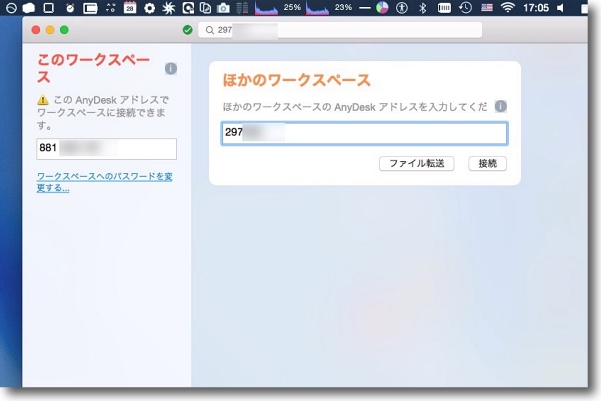
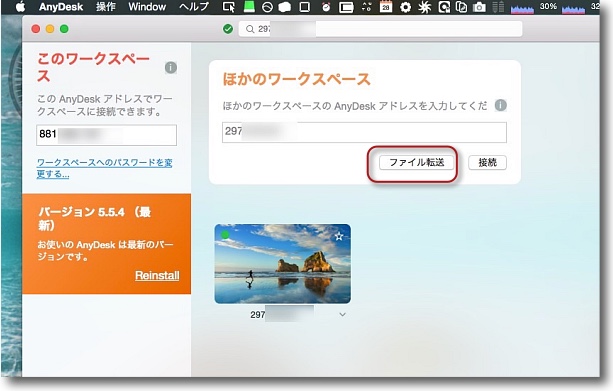
左が自分のAnyDeskアドレスで接続したい相手のAnyDeskアドレスを右のフォームに入力する

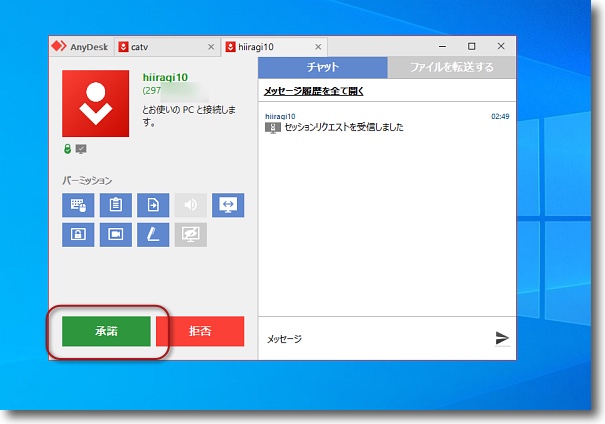
接続リクエストを送ると相手側に接続を許可するかというポップアップが表示される
一回きり接続を許可する場合は相手に承諾してもらう

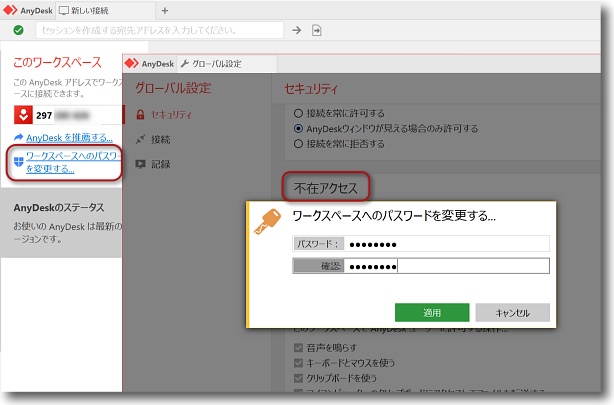
同じ接続を常時使用する場合は接続される方でパスワードを設定する
「ワークスペースのパスワードを変更」から「無人(不在)アクセス」でパスワードを設定
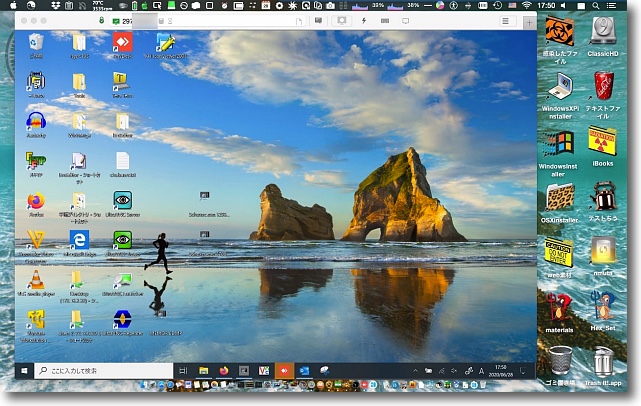
するとアドレスとパスワードだけでインターネット越しでもどこでも接続できる

MacからWindows10のPCに接続した様子

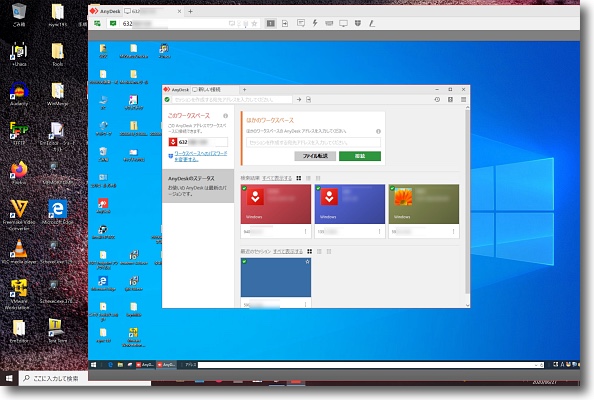
Windows10からWindows10に接続した様子
マウス統合も問題ないしクリップボードも共有できる
WindowsにMacからテキストコピーをコマンド+Vキーでできるのが何気に便利

ファイルを転送する場合もファイル共有を開かなくても
新規接続のファイル転送からファイルを送れる

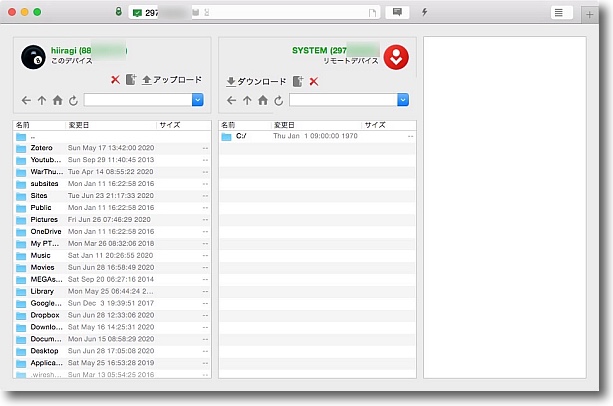
ファイル転送のインターフェイスはWindowsのFFFTPあたりと似ている
左が自分のデバイスで右が相手のデバイス
転送したいディレクトリをそれぞれ選んで転送したいファイルやフォルダを選択して
左は上の「アップロード」、右は上の「ダウンロード」ボタンをクリックするだけ
転送速度はもちろん回線速度に依存するがローカルで
テストした印象ではsmbよりも速い気がする
2020年6月28日

Microsoft Teams
(Freeware/Shareware)
おすすめ度★★★★
 OS10.13High Sierra対応
OS10.13High Sierra対応
 OS10.14Mojave対応
OS10.14Mojave対応
 OS10.15Catalina対応
OS10.15Catalina対応
Microsoft社純正のオンラインリモート会議サービスクライアントアプリ。
コロナ騒動以降テレワークのインフラが普及し、ちょっとした確認事項程度の会議なら自宅に居ながらにして参加できるようになった。
Zoomなんかが一般には普及したが、うちの職場のようにセキュリティ的な理由でZoomが使用禁止なところもある。
その場合の選択肢としてMicrosoftのOffice365なんかにバンドルされているMicrosoft Teamsなんかを使うことも多くなっている。
外での業務はWindowsPCでやるからそれで問題ないのだが、私個人としては自宅で使うのはやはりPCよりもMacの方がいろいろ便利なのでついついMacを使う。
TEAMS会議に参加するのにいちいちWindowsPCを出してきて2台使いをするのも面倒なので、MacでTEAMS会議に参加することにした。
MSからのダウンロードは無料で、有料版は無制限だがフリーウエア版の場合は1日1時間まで・同時接続は100人までという制限がつく。
まあ、混み入った話をしないといけない場合はWindowsPCを出してくるとして、ルーチンのちょっとした会議ならMac版のフリーウェアで十分かなと感じた。

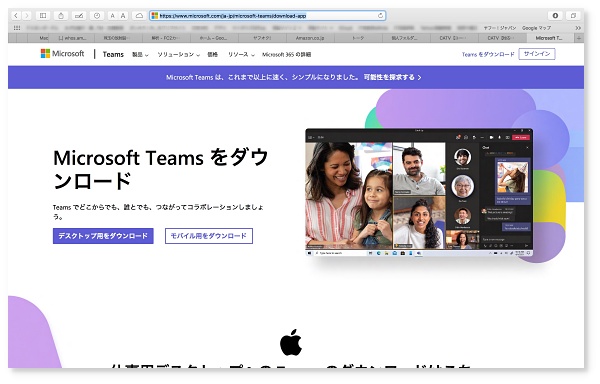
Microsoft Teamsはリンク先のMicrosoftのページでダウンロードできる
Macで接続してデスクトップ版をクリックすれば
OSを自動判別してMac版をダウンロードしてくれる

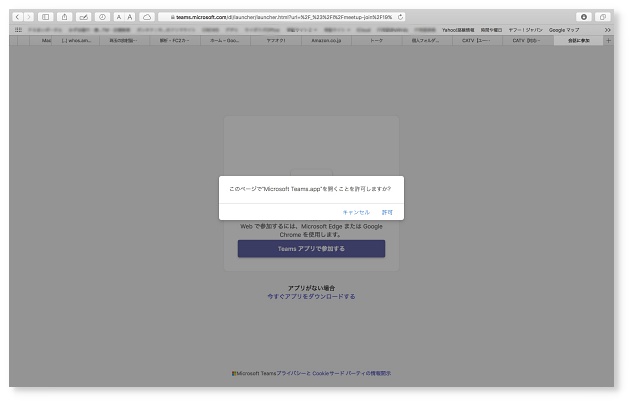
メールなどで送られてきた会議のインビテーションをクリックすると
ブラウザが立ち上がって「Microsoft Teamsを起動することを許可するか?」という確認タグが出てくる

これを許可するとMicrosoft Teamsが起動してTEAMS会議参加の画面が表示される
2023年5月30日

|

|