
Xmarks for Safari
(Freeware)
おすすめ度★★★★
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 OS10.7Lion対応
OS10.7Lion対応
異なるプラットフォーム、ブラウザ間でもブックマークや履歴などを共有・同期できるアプリ
先日来Windows環境を整備して、WindowsXPと7を新規でインストールしたわけだが、Macで使っているSafariのブックマークをWindowsに渡す場合、依然だとそのブックマークを記述しているXMLを含んだプロファイルフォルダをWindowsに渡したりしていた。
その詳細はこちらを参照。
WindowsからMacにスイッチ(乗り換え)する時の疑問2
〜メールメッセージやブラウザのブックマークを移せるの?
ところが最近では便利なもんで、iCloudなんてのを使えばMacのSafariのブックマークやリーディングリストが瞬時にWindowsに同期したりする。
全く便利なのだが、この便利な機能が使えるのはWindowsVista以上で、XPでは使えない。
未だにWindowsではXPが主戦場なので、この切り捨ては悲しい限りだ。
Firefoxをメインブラウザにしている人だったら、このXmarksというアドオンが使えるのだが、あいにく私はSafariメインだ。
と思っていたら先日このXmarksのMac/Safari版が出た。
Safari版の場合、Mac専用でWindows版は無い。
なので残念ながらWindowsのSafariに同期はできないのだが、WindowsのFirefox、Internet Explorer、Google Chromeは同期できる。
これはこれで便利だ。
なおこのSafari版のXmarksはアドオンではなくメニューエクストラとして常駐し、Safariのブックマークを定期的にポーリングし、アカウントのサーバにアップロードするという仕組みになっている。
アドオンをあまり入れたくない私としては、この仕様はむしろ歓迎だ。

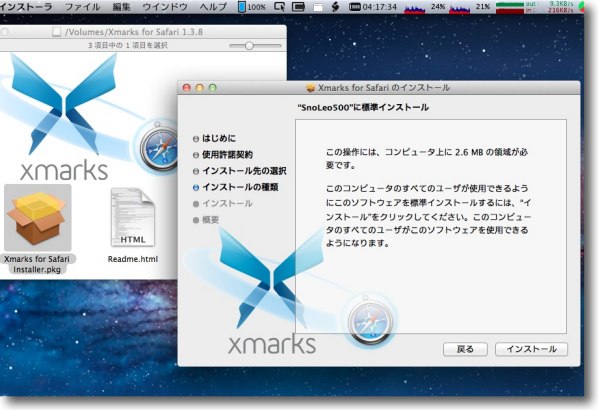
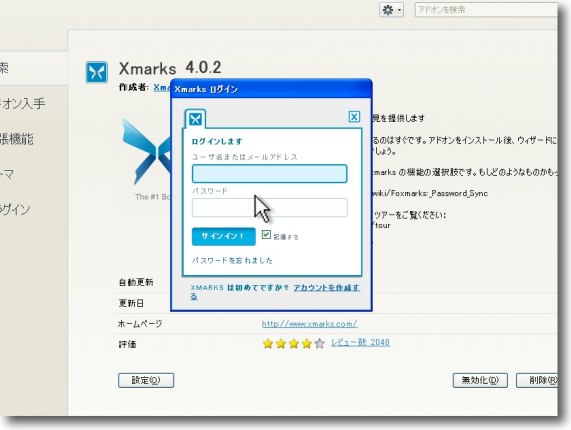
Safari版のXmarksはメニューエクストラなので常駐させるためにインストーラを使う

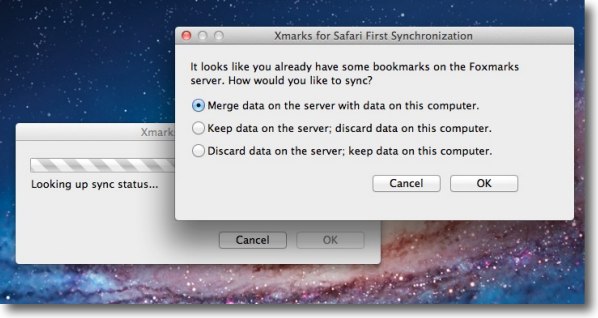
最初に同期の種類を聞かれる
上から「ブラウザとサーバ側のデータをマージする」
「サーバのデータをブラウザにコピーする」「ブラウザのデータをサーバにコピーする」

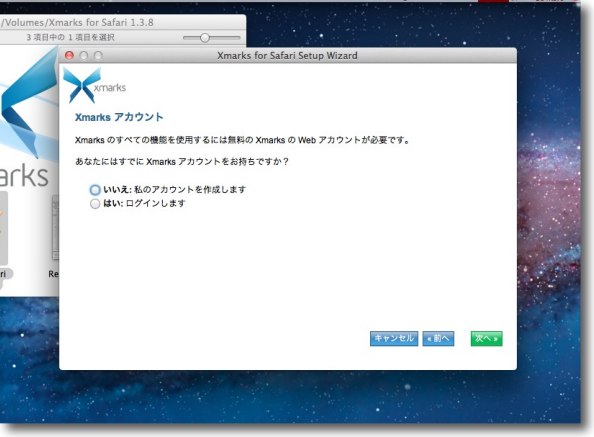
初めての場合はアカウントを作ることを求められる
これもiCloudと同じようなクラウド型のサービスでブックマークデータをサーバに置くところがキモ

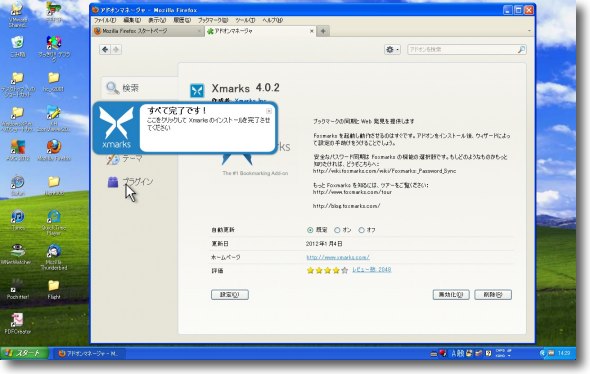
WindowsXPのFirefoxにもアドオンでXmarksをインストール

Safariの側で作ったのと同じアカウントとパスワードを入力

これでMacのSafariのブックマークをWindowsXPのFirefoxに数十秒で移すことができた
上記リンク先の昔の方法に比べるとあまりにも簡単であっけない
2012年1月9日

Scrollbar of Contents
(Freeware)
おすすめ度★★★★
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 OS10.7Lion対応
OS10.7Lion対応
<h>要素でマークアップされたサイトの中なら見出しを全部表示してそこに自在に飛ぶことができるGoogle Chromeのアドオン
htmlのマークアップの文法で、見出しをh3、h2、hという感じで大項目中項目小項目に文章構造を階層化するという決まりがある。
最近は忠実に守られてるのかどうかと思うこともあるが、これで文章の構造を作るのが本来の決まりで、これが守られていれば文章の再構成がコンピュータ的に可能になる。
それが本来のhtmlのプレインなテキストとは一番大きな違い。
このプラグインはこのマークアップの本来の意味合いを利用してanchor等を使っていなくても、h要素の見出しが、スクロールバーの上に吹き出し風に表示されて、それをクリックするとそこに一気に飛べると言うもの。
学術系のサイトはマークアップを忠実に守っているところが多いから、この機能は論文読むのに便利かもしれない。
新しいhtmlはanchorをサポートしないような話をどこかで聞いたような気がするので、それが本当ならこういう機能は他のブラウザでも積極的に取り入れてもらって欲しいところだ。
これはいいと思う。

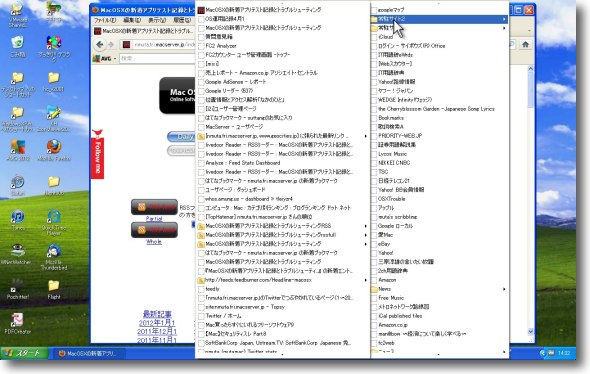
Scrollbar of ContentsをインストールするとGoogle Chromeはこんな表示になる
右のスクロールにページ内に設定された見出し(h要素)を全て複でしで表示する

マウスオーバーした見出しはグレーになりクリックするとその場所に一気に飛べる
長大な文字だけのページを読む時、この見出しを見るだけで文章の構図が分かるのでラクかも
これで選んで読みたいところだけ読むということもできる
これが利用できるのはh要素をマークアップしているペジだけだが
弊サイトの用語辞典のページなどで機能は実感いただけると思う
2012年1月24日

Subscribe To Feed
(Freeware)
おすすめ度★★★★
 OS10.7Lion対応
OS10.7Lion対応
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
RSSリーダー機能が無くなってしまったSafari6にとりあえずRSSリンクから登録がワンクリックでできるボタンを追加する機能拡張。
Mountain Lion移行に伴いアップデートしたSafari6が、コードの最適化の賜物なんかテキパキ動くのはとてもうれしいし、いろいろ追加の機能があってそれもうれしいのだが、それらを全部棒引きしてあまりあるほど悲しい部分はSafari6からRSSリーダーの機能が削除されてしまったということだと思う。
これはRSSの購読をSafariに頼り切っていた私には大打撃だった。
最近のRSSもリーダーに登録しないでSafariのタブに開きっぱなしにしていたので、そういうところの多くが失われてしまった。
こういう仕様変更をするなら事前に警告しといてほしかった。
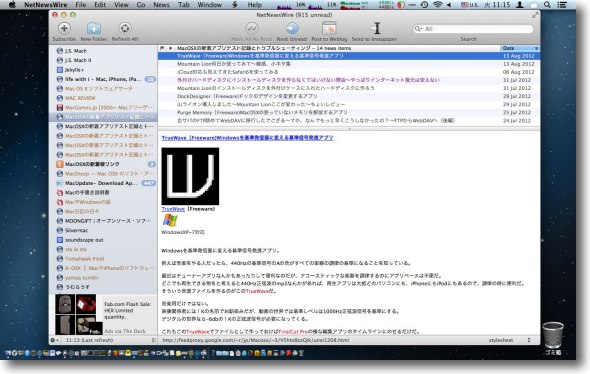
それで失われたRSSの購読URLをNetNewsWireのような専用のリーダーに再登録する必要があるのだが、SafariのURLリンクをいちいちコピペしてリーダーに移すのは面倒だ。
RSSのハイパーリンクを表示しているサイトは、それをクリックすれば、デフォルトリーダーに設定したNetNewsWireに読み込むが、最近はブラウザのRSSボタンで登録するスタイルのサイトが多いので、RSSボタンまで廃止してしまったSafari6には本当に舌打ちしたくなる。
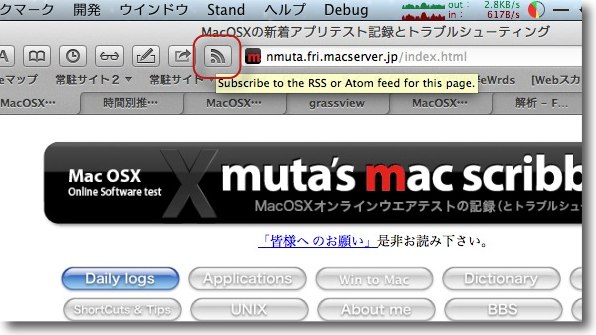
それでツールバーにRSSボタンを再現するのがこのSubscribe To Feed。
これをクリックすればページ内にRSSリンクを見える形で置いていないサイトでもすぐにRSSが拾える。
RSSを設置していないページを開いている時にはこのボタンがグレイアウトしているので、RSSがあるかどうかも一目で分かる。
リーダーは専用アプリを使えというのはわからんでもないけど、やっぱりこれがないと不便だと思うんだよな。

Subscribe To Feedをインストールして機能拡張を
有効にするとこのようにRSSボタンが追加される

RSSが有効なサイトを表示している時にSubscribe To Feedのボタンをクリックすると
デフォルトリーダーに指定したRSSリーダーアプリが起動してそのURLを登録してくれる

RSSを設置していないサイトを表示している時には
このようにSubscribe To Feedのボタンはグレイアウトしてクリックできない
これでRSSの有無も視覚的にわかる
2012年8月14日

SpeedTao
(Freeware)
おすすめ度★★★★
 OS10.7Lion対応
OS10.7Lion対応
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
Safari、Firefox、Google Chromeに対応した分割ダウンローダー兼Torrentクライアント
いわゆるスピードダウンローダーという系統のアプリで、ダウンロードしたいファイルを分割して落とすセグメントダウンローダー。
帯域に余裕があるのならという話だが、4つに分割すれば単純にダウンロードのスピードは4倍になる。
ただしサーバの負荷も4倍になるので、相手によっては迷惑をかけることもあり得るので使いどころは注意した方がいい。
もう一つ注目の機能はTorrentのクライアントととして使えることで、その機能はシンプルだ。
とラッカーサイトで落として来たTorrentファイルをこのアプリで開く、またはクリックするだけでいい。
するとTorrentからのダウンロードが始まるので、あとは見ているだけでいい。
こちらは分割ダウンローダーになっているのかどうかは不明だが、多分なっていないと思う。
メールで情報をいただいたのだが、今Macにスイッチしてくるユーザは幸せだ。
10数年前にはMacではダウンローダーも無かった時代もあったからだ。

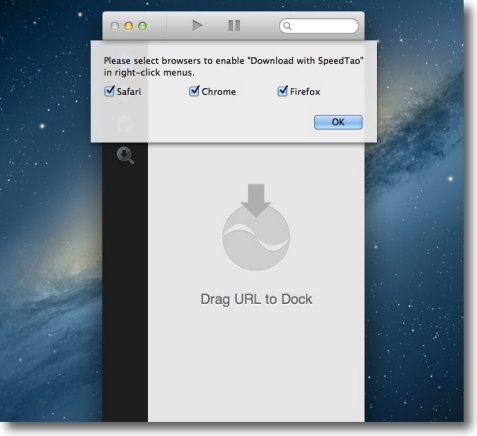
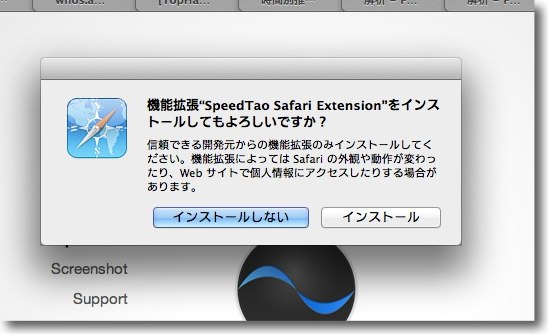
SpeedTaoを最初に開くとダウンロード機能拡張を
どのブラウザにインストールするか聞いてくる
必要なものだけチェックを入れればいい

ブラウザの方で機能拡張をインストールするか聞いてくる

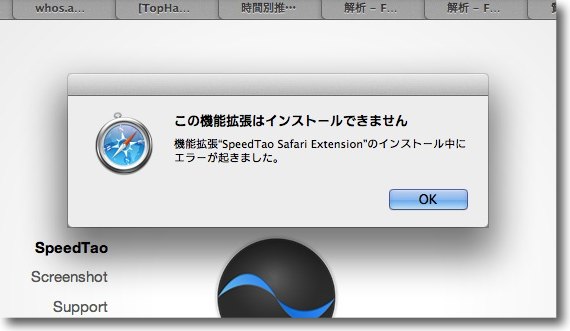
Safariに関してはなぜかインストールがうまくいかなかった
この原因は不明だがSpeedTaoの問題というより私の環境の問題のように思う

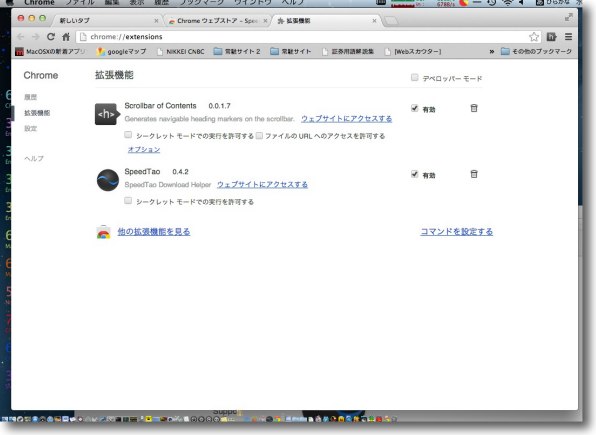
Google Chromeの方は機能拡張管理画面が開く
使う場合は有効にしておく

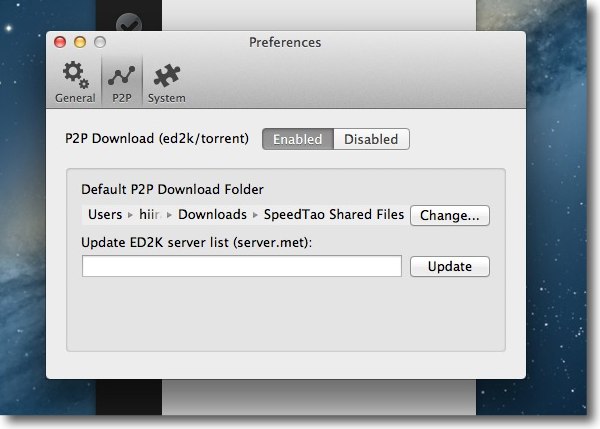
もう一つ注目の機能はTorrentに対応している点
ダウンロード先はダウンロードフォルダの中のシェアフォルダで
ここをアップリンクもする仕組みらしい

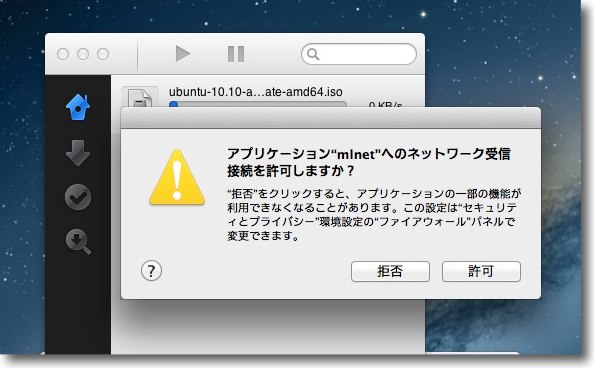
最初にTorrentに接続する時にこのようにシステムが接続許可を求めてくる

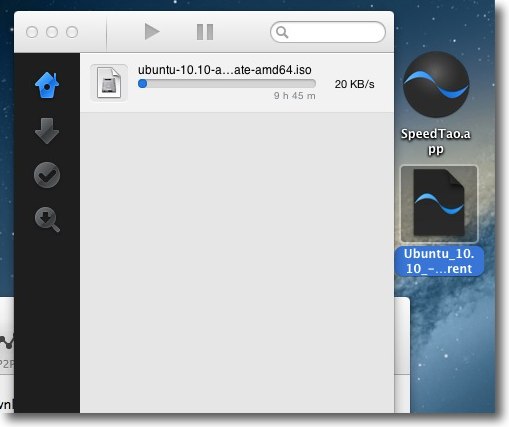
トラッカーサイトでダウンロードして来たTorrentファイルを
クリックするとダウンロードが始まる
実にシンプルな作りのアプリだと思う
早速Ubuntuのバイナリを落としてみたがスピードはさすがに標準というところ
<追記:アンインストール法>
SpeedTaoをアンインストールすると、プラグインがブラウザをコントロールしているのでそのままだとダウンロードができなくなってしまう。
AppTrapなど関連ファイルを削除するアプリを使っていてもこの問題は解消できない。
~/Library/Internet Plug-Ins
の中にある「SpeedTaoPlugin.plugin」を削除してブラウザを再起動することで、通常のダウンロードウインドウからダウンロードできるようになる。
2012年10月31日

Responsive Resize
(Freeware)
おすすめ度★★★★
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
レスポンシブデザインのWebサイトが各デバイスで意図通りのサイズ・レイアウトに表示されるか確認するための開発効率化アプリ。
レスポンシブデザインというのは単一のhtmlで一つのWebサイトを各デバイスのスクリーンに最適サイズに表示させようという考え方。
以前だとPC用画面、スマホ用画面と別リンクになっていてるサイトをよく見かけたと思う。
実はかくいう弊サイトもトップ画面にこの表示切り替えリンクがあるのだが、評判はかなりよろしくない。
結局みなさんスマホで見るときも通常のPC用表示を小さくしたり大きくしたりしてご覧になっているようだ。
こういう操作をWebサイトのビジタに強いているのはWebのアクセシビリティとして望ましい方向ではない…というので出てきたのがレスポンシブルデザインという考え方。
要はビジタのデバイスが何かを自動で検知してそのデバイスのスクリーンに一番あった形でWebサイトを表示するということなのだが、そのために複数のhtmlを用意するんじゃ今度はWebサイトの管理者側に負担になる。
そこでCSSの方でそれをやろうというのがこのレスポンシブの要点で、このツールはそれぞれのデバイスをシュミレートして意図通りのサイズに表示されているかを確認する開発支援アプリ。
デフォルトではiPhone、iPadのポートレート(縦表示)、ランドスケープ(横表示)の4つが登録されているが、内臓プリセットを追加すれば、Apple、Amazon、Asus、BlackBerry、HP、HTC、Lenovo、Motorola、Nokia、Samusung、Sony、SonyEricsson、Sharp…などの主要メーカーのデバイスをテストすることができる。

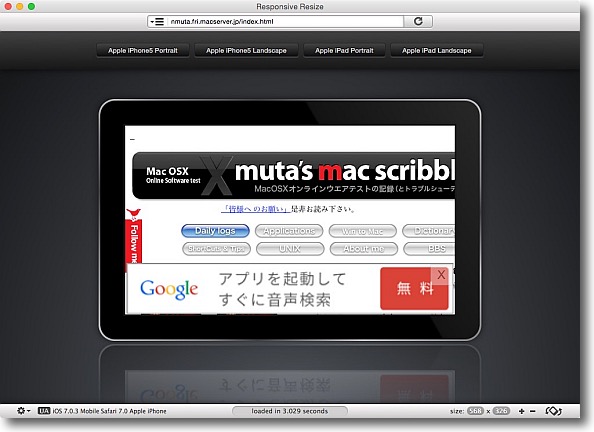
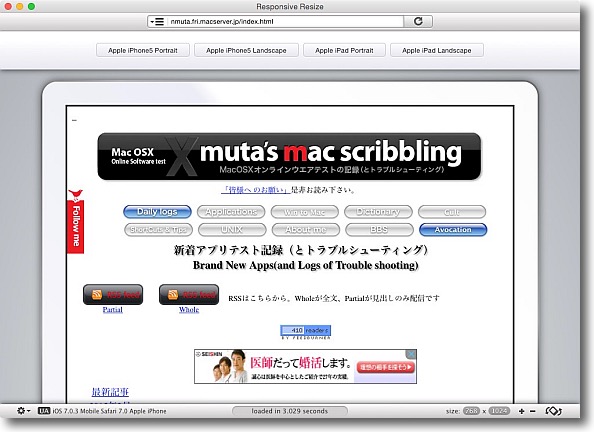
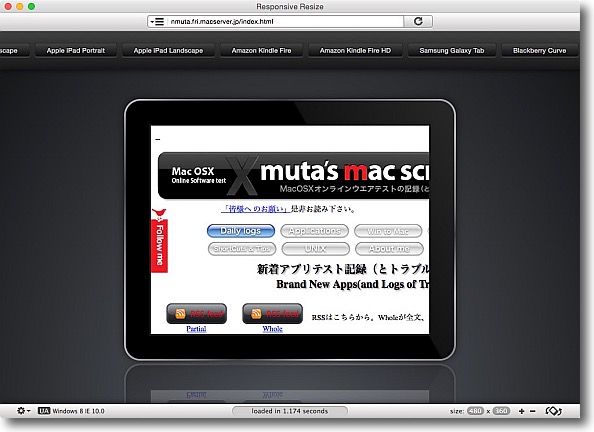
Responsive Resizeの使用法は一番上のフォームに表示確認したいサイトのURLをコピペ
その下のiPhone Portrait、iPhone Landscape、iPad Portrait、iPad Landscapeなどのボタンで
切り替えて意図通りのサイズ、レイアウトで表示されているかを確認するというシンプルさ

一番右下のローテートボタンで縦横の表示の切り替えもできる

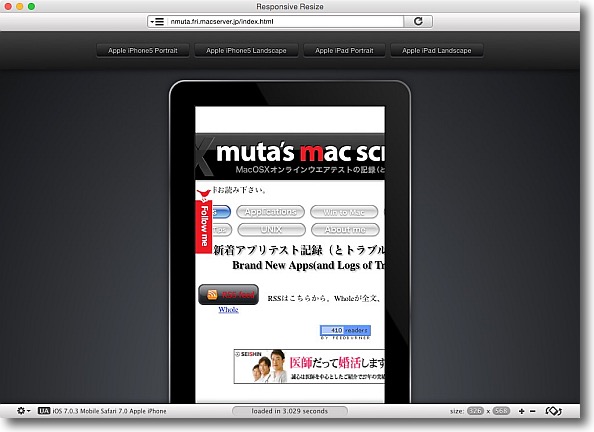
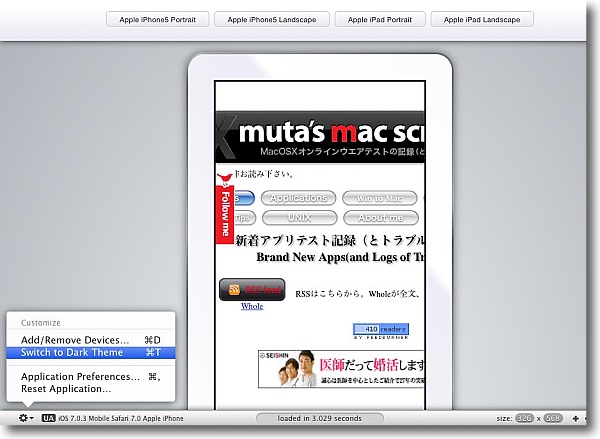
さらにギヤアイコンボタンのプルアップで「ライトテーマに切り替え」をクリックすれば
こういう白っぽいスキンにもできるので白のiPadなどで表示した時のイメージもつかみやすい

弊サイトは残念ながらレスポンシブデザインではないのでデバイスごとに
表示サイズは変わらないが偶然iPadのランドスケープにはサイズが合っている感じ

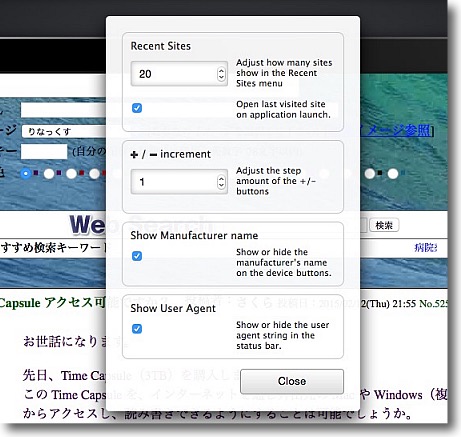
設定画面ではサイト履歴をいくつ残すか、サイズ変更を
何ピクセル単位で増減するかなどの設定が用意されている

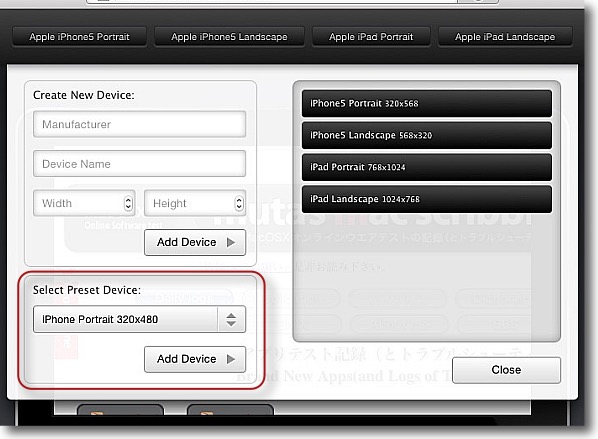
ギヤアイコンボタンの「Add/Remove Devices」をクリックすると
デフォルトのiPhone、iPad以外のデバイスも追加または削除できる
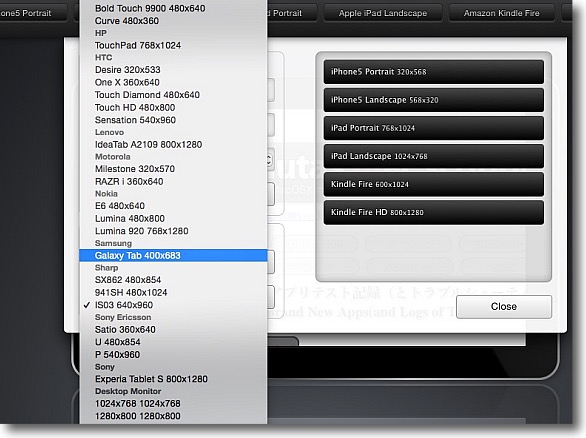
自分でオリジナルのサイズのデバイスも設定できるし左下のメニューでプリセットも呼び出せる

プリセットだがこのスクロールを見て貰えば分かる通りかなりの種類が用意されている

こちらはSamsungのGalaxy tabで表示したサイズ

こちらはBlackBerryのCurveで表示したサイズ
弊サイトは残念ながら表示サイズは固定だがこのように切り替えてデバイスを認識して
サイズが切り替わっていればサイトはレスポンシブデザインに成功したということになる
2015年2月15日

Vivaldi
(Freeware)
おすすめ度★★★★
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 OS10.7Lion対応
OS10.7Lion対応
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 WindowsXP~7対応
WindowsXP~7対応
 Linux対応
Linux対応
友人達のために作られた超軽量・高速・多機能・カスタマイズ自由なOperaの流れをくむ新しいWebブラウザ。
このブラウザの開発意図はとにかく低スペックな旧型マシンでも高速で動くこと、でありながら最新のWebの要素を表示できること、さらにタブを何十個も開いたままにしてWebブラウザを使う、ブラウザをメモ代わりにするような人にも軽快に使えること、キーボードショートカットやマウスジェスチャー・機能拡張・表示ルールなど自由にカスタマイズできるということだとのこと。
実に盛りだくさんだが、軽くて高速と、多機能・自由度の高さは常に二律背反の関係にあってどちらかを重視し始めると他方が犠牲になるというのをこれまで試した数多くのWebブラウザで見てきた。
このブラウザはどちらになるのかわからないが今のところ、その相反する二律がバランスよく成立しているようだ。
特にタブをいくつも開きっぱなしにして、ブックマークに入れたりリストに入れたりしないで「後で読む」とかやっているユーザのために…ってそれ俺のことじゃんm9(^Д^)…ということなので試してみないわけにはいかない。
常時15〜30ぐらいのタブは開きっぱなしの私の使用法をそのままやってみた。
言うだけあってSafariよりも軽快だし起動しっぱなしでもキャッシュが溜まって虹色ボール回転、ファンも高速回転ということも起こりにくいようだ。
タブは当然次回起動時に全部復元できる。
そのほかSafariではSafariStandを入れないとできなかった隣のタブへの移動のショートカットキーをデフォルトでカスタマイズできるとか、確かに言うだけあって自由度は高いと感じたのが感心した点。
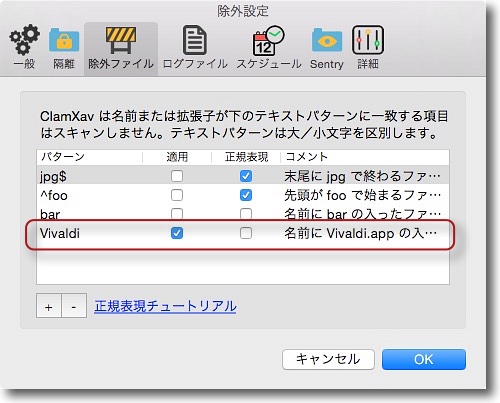
インストール時にClamXavがウイルス認定して削除してしまうなどちょっと困ったが、問題ないようなので除外項目にした。
詳細はキャプチャを。
今のところパスワードなどもちゃんとキーチェーンとやりとりして保存できているようだし、SafariでできてVivaldiでできないこともなさそうなので、しばらく愛用してみることにした。
このVivaldiに関しては一昨年に立ち上がったプロジェクトらしいが、もうWikipediaの解説ページもできている。
もとは一部のコアなユーザに人気があったWebブラウザのOperaがベースになっているが、Operaを立ち上げた創始者が、会社組織になったOperaの配付元の方針とそりが合わなくなり、そこを飛び出して自分たちが理想とする新しいブラウザを作り始めたといういきさつらしい。
こういう話ってMosaicに対するMozillaとか、Netscapeに対するFirefoxとかあちこちで聞いたような話だが、そういうことがここでも起こっていた。
この創始者が独立するにあたって開発コミュニティを一方的に閉鎖してしまった会社に反発して、これまで協力してくれた「友人達のために彼らの必要なブラウザを作る」というのが開発コンセプトにあるらしい。
だから「友人達のためのブラウザ」なのだそうだ。

Vivaldiのインストールはディスクイメージから
アプリケーションフォルダにアプリをコピーするだけなのだが
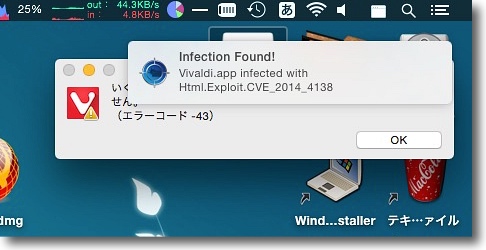
ClamXav Sentryが反応してウイルス認定・隔離をしてしまった

脅威名はHtml.Exploit.CVE_2014_4138でこれはMicrosoftの
Internet Explorerの脆弱性を攻撃するエクスプロイト(ウイルス本体を
注入搬送するための悪意ある実行ファイル)のこと

最新版のバイナリを入手したがやはり同じメッセージでウイルス認定・隔離してしまった
調べてみたがこのエクスプロイトは特定のブラウザの脆弱性を攻撃するものだから
IEと関係がないブラウザに入り込むことはないし入り込んでも意味がない
またこれを検出するのはMacやLinuxのclamav勢だけだとのことなので誤検知と判断した
clamavがWindows版のFFFTPをウイルス認定してしまうのと同じような話じゃないかと思う
Mac版、Linux版使用者は要注意ということだ

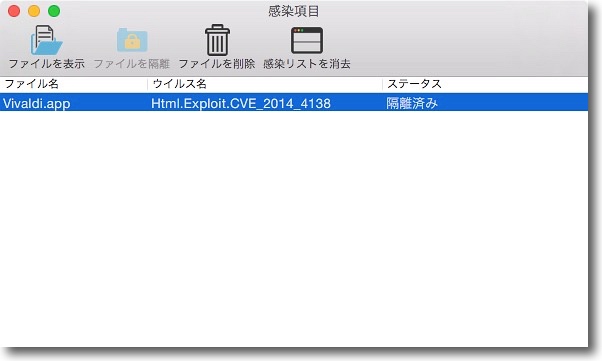
そこでこれを除外項目に入れるのだが2013年に確かVivaldiという名称の
目的不明のトロイの木馬というかウイルスがあったはずだから
正規表現を使わず名称にVivaldi.appという文字列を含むファイルのみを
除外というルールをClamXavに追加した

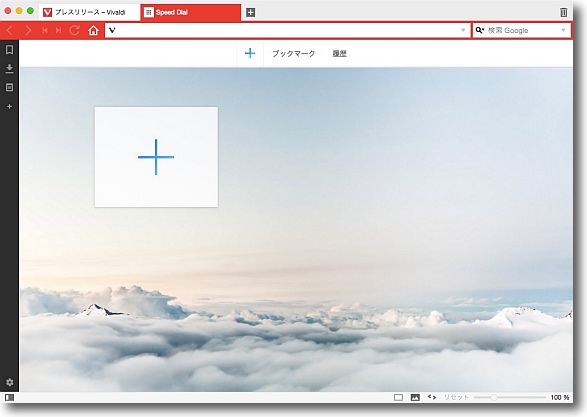
こうしてやっとインストールに成功し起動もできた
この通り初期画面はとてもシンプルな印象だ
大まかに言うと上がタブとURLウインドウ・ブックマークのエリア
左がダウンロード、ブックマークウインドウ、ウエブパネルのエリア
下がステータスバーのエリアというレイアウト

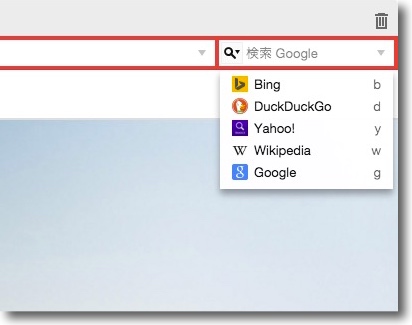
検索エンジンはデフォルトはBingだがその都度選択できるし
もちろん環境設定でデフォルトエンジンも変更できる

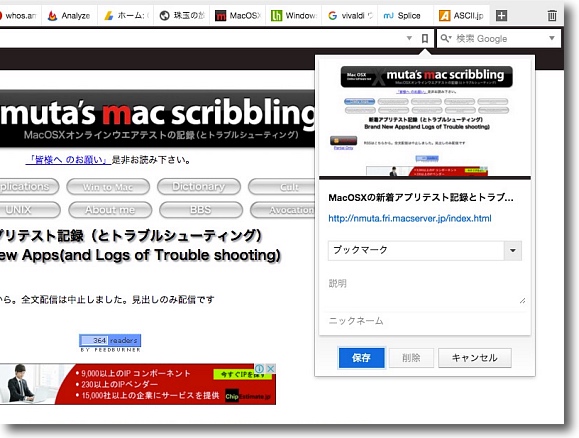
ブックマークの登録にはふた通りの方法がある
簡単なのはURLウインドウの一番右のしおりマークボタンを
プルダウンしてブックマークを選択して保存

すると左のパネルのブックマークに登録したリストが見える
URLウインドウの下にも表示できる
このパネルの「+」ボタンで新規ブックマークを作ってURLをコピペしてもいい

ブックマーク以外にもウエブパネルに登録するということもできる
これも登録・削除・非表示自由自在なので「後で読む」リストに使えるか
気になったURLをタブ開きっぱなしで置いておいて本当に後で読みたい時は
どこかに登録したいがブックマークに入れてしまうと後でなぜそれを登録したのか
わからなくなってしまう…という私のような混乱したユーザには
こういうちょっと置いとく場所が充実しているのは嬉しい

このウエブパネルの中にダウンロードのプログレスが表示される

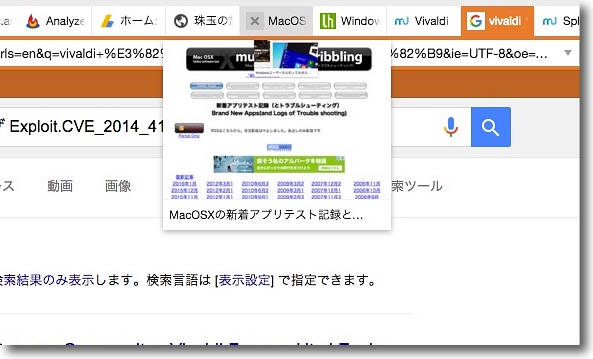
面白いのはタブにマウスオーバーするとそのページのサムネイルが表示されることか
やはり10〜30ぐらいは常時タブを開きっ放しにしている私にとっては
タブに書いてある文字はほとんど読めないのでこういう配慮がありがたい

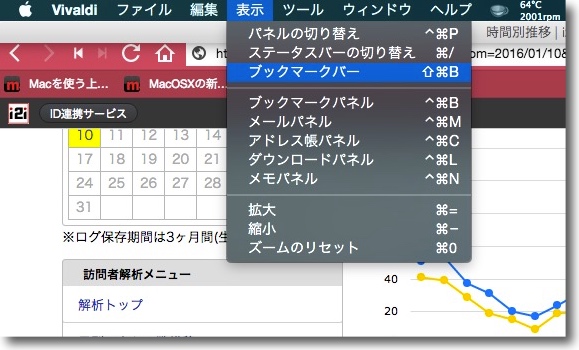
ステータスバー、パネル、ブックマークバー、パネルの中身の表示切り替えも
メニューが用意されているがそこを見ればわかる通り
ほとんどの操作はショートカットキーが割当られている
キーボードだけでも大部分の操作ができるということだ

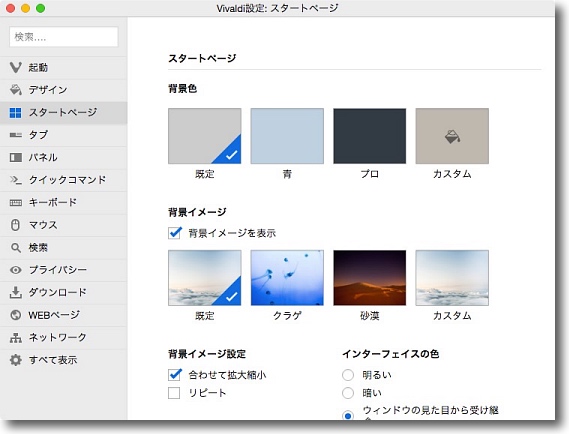
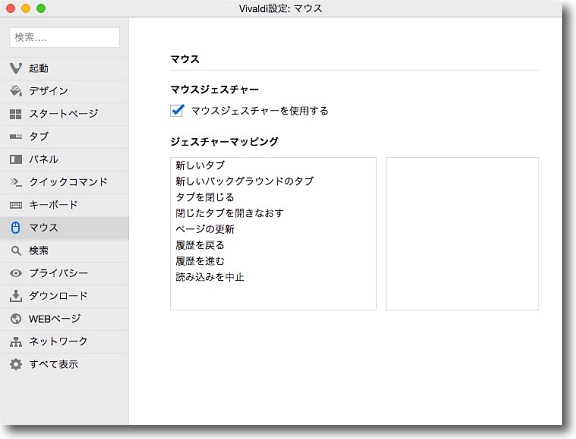
Vivaldiの設定画面
背景やデフォルトページのデザインが変更できる
自分で好きなものを追加することもできる

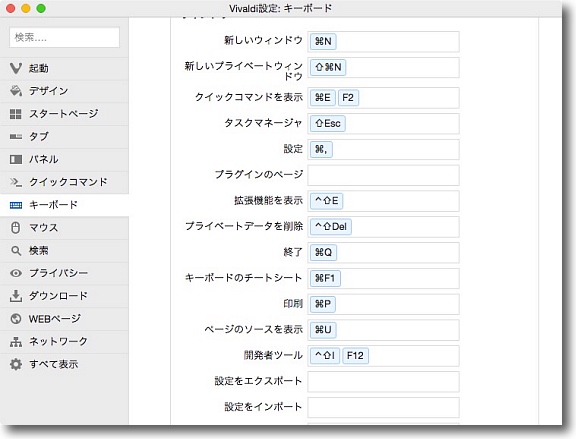
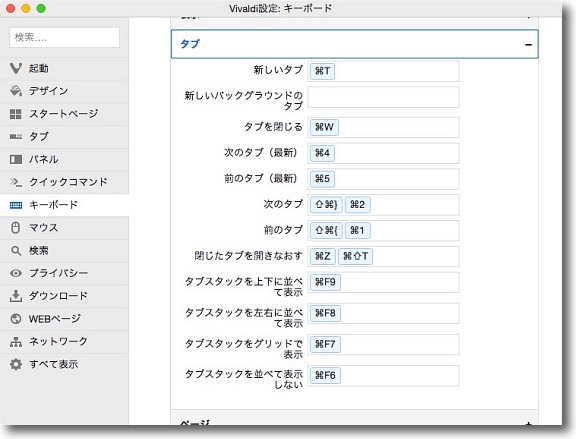
キーボードショートカットも設定で大部分割り当てができるようになっている

隣のタブに移動はデフォルトではコマンド+4が左のタブ、5が右のタブを割り当てられているが
SafariStandのようなプラグインを入れなくてもこの割り当ては変更できる
自分好みにすべてのキーはカスタマイズできるということで
この自分だけの使い勝手を実現する自由度がこのブラウザのコンセプトだとのこと

私はほぼ使わないがMozilla系を愛用する人たちには
マウスジェスチャーにこだわる人が多い
そういう人にももちろん対応している

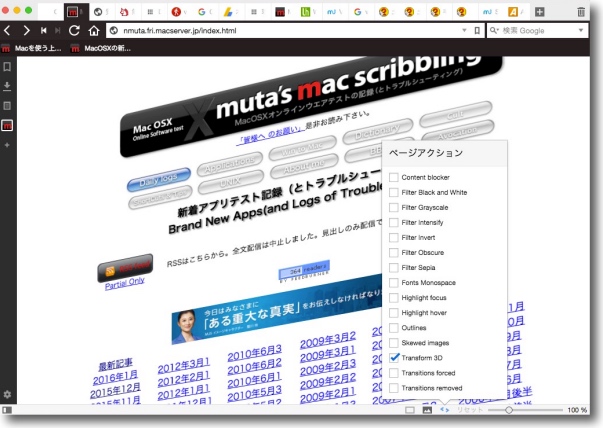
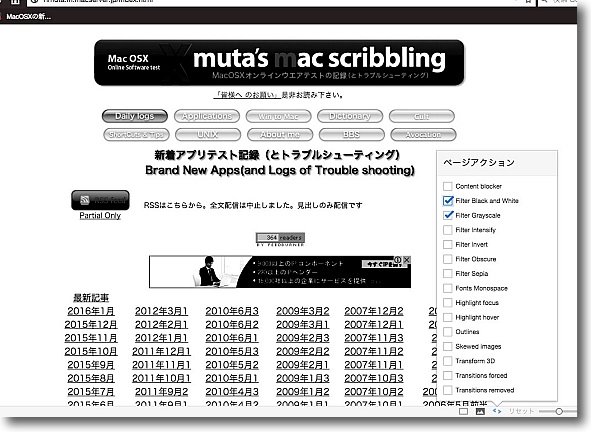
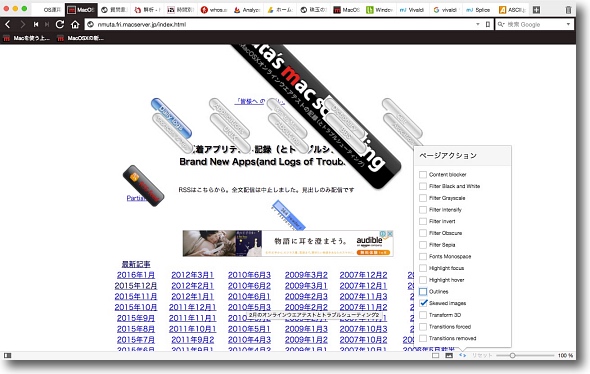
そして面白いのがステータスバーのこの位置にあるページアクション
これは3Dということで平面のページが3次元に表示される

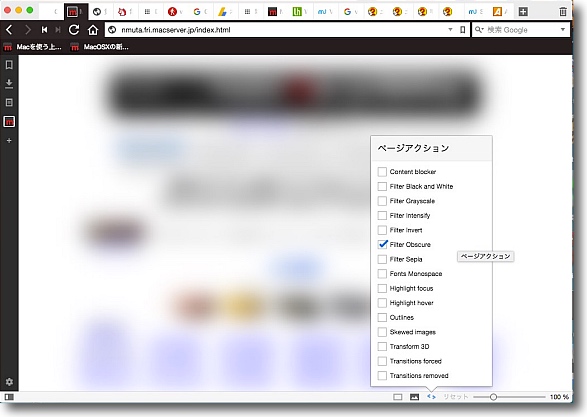
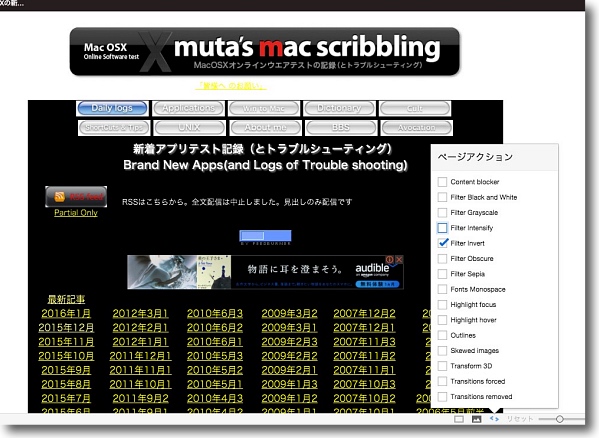
マウスオーバーしていない要素はフォーカスアウトするオブスキュアのページアクション

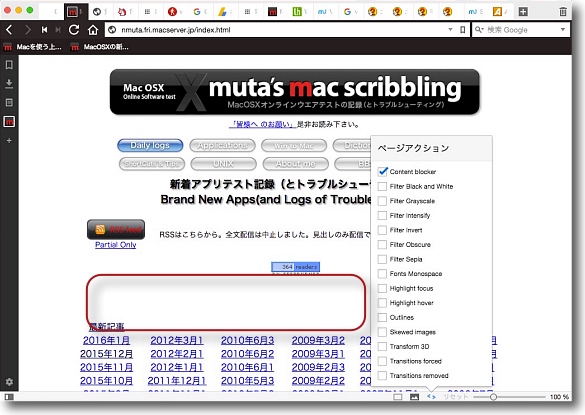
広告要素をブロックするページアクション

サイトをモノクロームやグレースケールで表示するページアクションも用意されている

これはテーブル要素の中だけ色を反転させるページアクション

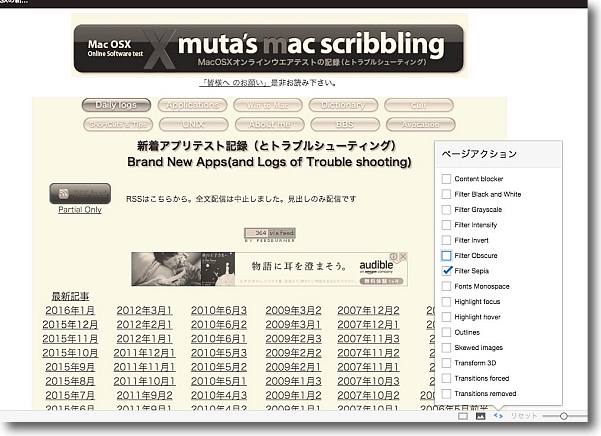
そしてセピアで表示するページアクション

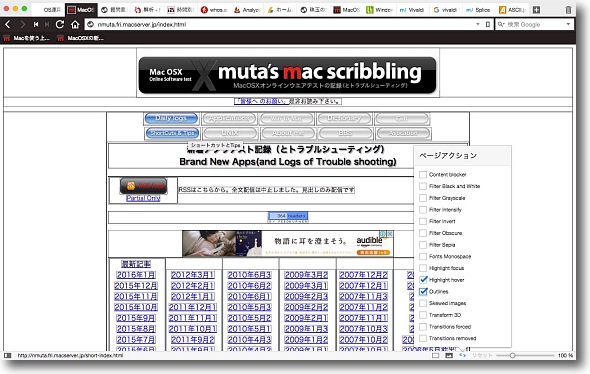
各要素を囲んで表示するページアクションや
マウスオーバーした要素をハイライトするページアクション

これなんかどういう意味があるのかよくわからないが
イメージだけねじれさせて表示するページアクション
誰が何を気に入るかわからないからとにかく
できそうなものはどんどん実現するという方針らしい
2016年1月10日

URLTimerDs
(Freeware)
おすすめ度★★★★
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 OS10.7Lion対応
OS10.7Lion対応
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
指定の時間にSafariで指定のURLを自動的に開ける自動スクリプトアプリ。
使い方は実にシンプルで、起動したい年月日、時刻を分秒単位で指定して開きたいURLを入力…これだけ。
指定の時刻に自動的にSafariが起動して、そのページを開く。
何に使えるかはおいおい考えるとして、自動表示の用途とか開いたら何かのタスクを実行するようなWebサービスなどを指定すると面白いことには使えそうだ。

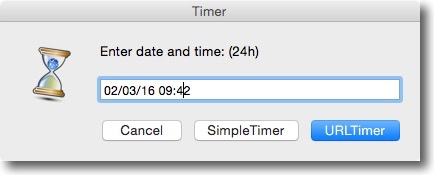
URLTimerDsを起動すると現在時刻が時刻指定のフォームに
置かれているのでこれを書き換えて予約の時間を先に入力する
年月日、時分秒まで指定できて時刻は24時間制の表示になる

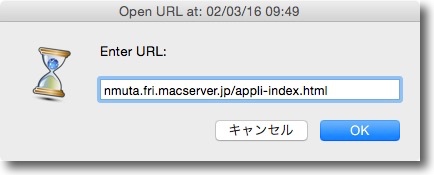
次にURLを入力するがスキーム(http://)までは自動的に
補完されるのでそのあとのドメインからURLを入力する
補完できるのはhttpのURLだけで他のfile://などのURIは補完できない
ただし複数の予約は可能だ

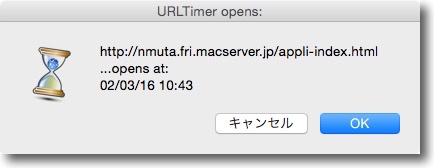
最後に予約内容の確認が表示されるので間違いなければOKで終了する

あとは予定時刻にSafariが自動起動して指定のURLを開く
2016年2月3日

TinyURLDs
(Shareware)
おすすめ度★★★★
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 OS10.7Lion対応
OS10.7Lion対応
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
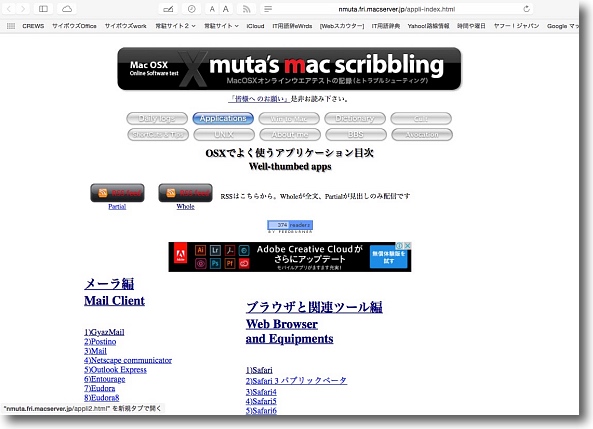
Safariで開いているWebサイトのURLを短縮してクリップボードに保存してくれるスクリプトアプリ。
URLが長いサイトの場合、ツイッターなどの文字数制限があるSNSでリンクを貼るのは、本文文字数が制限されて厳しいとかいう時、あるいはボットサービスなどの告知したいWebサイトのURLを登録したいがやはり140文字の文字数制限のせいで説明文が書けないとかの時、ティニーURLを使えれば助かる。
リンク先サイトを一度、Echofonなどに読み込ませて短縮URLを作成してコピペすればいいのだが、それも隔靴掻痒というかもっと簡単な方法はないのかと考えていたら、同じようなことを考える人がいたということか。
Safariで該当ページを開いてこのアプリを起動するだけで、ペーストボードに短縮URLが保存できるのでとても手軽だ。

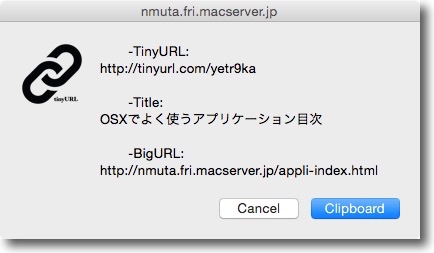
使い方といっても特に解説すべき部分はない
SafariでURLを短縮したいページを開いてTinyURLDsを起動すると
短縮前のURLとサイトタグのタイトル名、短縮URLが表示される
「Clipboard」ボタンをクリックするとペーストボードに保存される

試しにURLウインドウにペーストしてみればちゃんとページが開くことがわかる

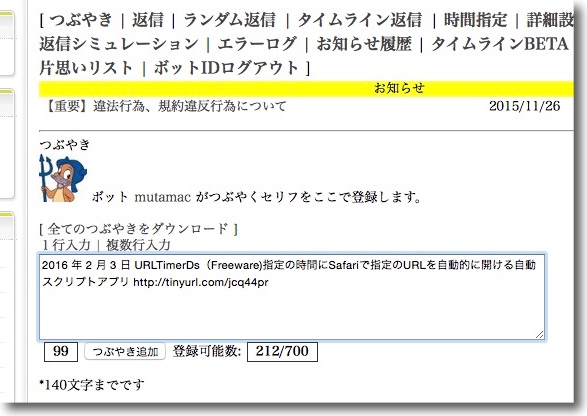
これが何に役に立つかというとWebからツイッターなどの
文字数制限があるところにURLリンクを書き込むとかの時に便利だ
例えばボットサービスで告知をする時にURLが短縮できれば
説明文を詳しく書けるのがありがたい
2016年2月3日

Maxthon
(Freeware)
おすすめ度★★★★
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
独自のパスワードマネージャーとマウス・トラックパッドジェスチャー設定を組み込んだフリーウエアWebブラウザ。
作者サイトの説明を借りるなら…
ブラウザとは何ぞや…Webサイトをサーフィングしたり、ビデオを観たり、オンラインショッピングを楽しんだり…
MaxthonはワンボタンでWebコンテンツをキャプチャしたり、読んで整理してできるブラウザ…
とのこと。
さらにワンボタンで登録でき整理も簡単なブックマーク、OSのキーチェーンに依存しない独自のパスワードマネージャー内蔵、そして一番の呼び物はマウスクリックやタップをしないでジェスチャーだけでかなりの操作をできる手放し運転のような操作性の面白さがこのブラウザの特徴だと思う。
動きも軽いし、エンジンはWebkitのようなのでSafariとも親和性はあると思う。

Maxthonを起動したらチュートリアルページがホームページとして開く
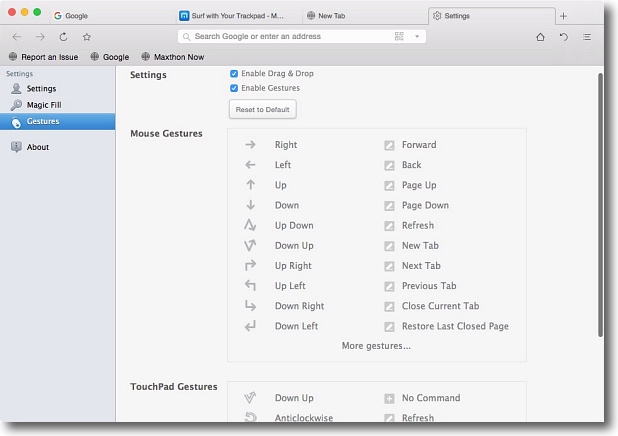
このブラウザの最大の特徴はトラックパッド・マウスのジェスチャーで大部分の操作ができることだ
例えが2本指で下にスワイプして右にスワイプすると
タブを閉じる操作ができるというような説明が表示される

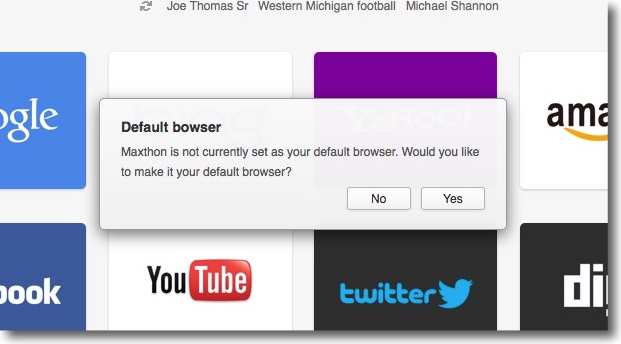
最初に新規タブを開くとこのブラウザをデフォルトブラウザにするかどうか聞いてくる
この設定は後からでもできるのでキャンセルでも構わない

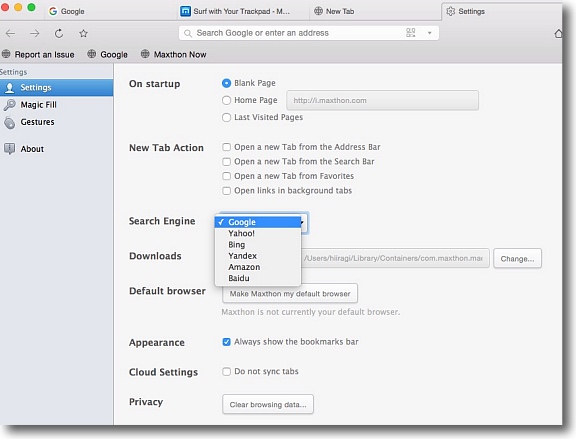
コマンドキー+カンマキーで開く設定画面はブラウザのタブとして表示される
ここでも最初に開くページ(ホームページ)設定、新規タブのページ内容、デフォルトブラウザ設定、
ダウンロード先、ブックマークバー表示、履歴のクリアなどが操作できる
新規タブで検索エンジンの選択画面も選べるし、デフォルト検索エンジンをここで変更もできる

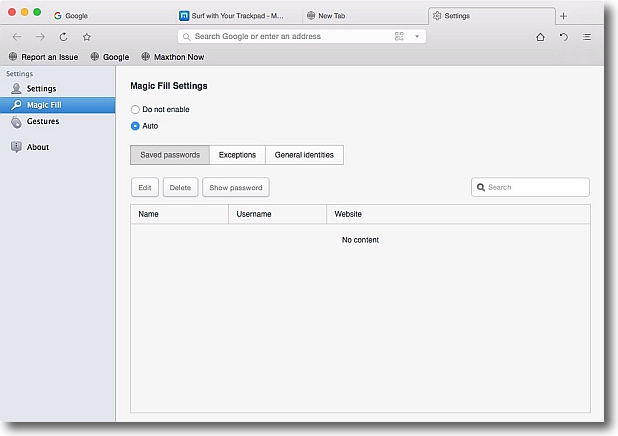
また各Webサイトのアカウントログインパスワードなどを
集中管理できるパスワードマネージャーも内蔵している
これはOS XのKeyChainとはまた別に独自管理ができる

そしてもう一つのMaxthonの大きな特徴がこのジェスチャーの設定
上のチェックで全部をまとめて有効化・無効化ができる

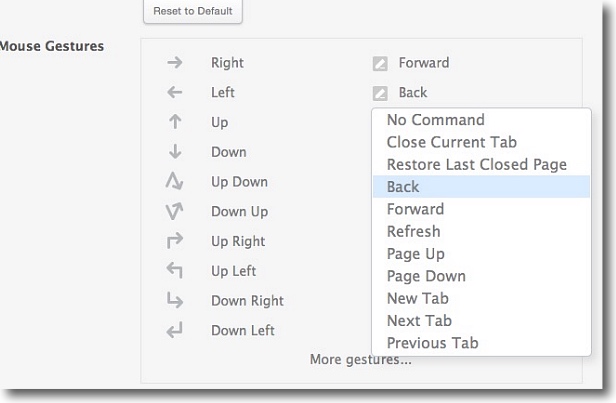
マウス、トラックパッドそれぞれにジェスチャーにコマンドを割り当てることができる
トラックパッド設定は2本指スワイプの動きに割り当てる
隣のタブ移動や戻る・進む、タブを閉じる・閉じたタブを再開するなど
豊富なコマンドが用意されている

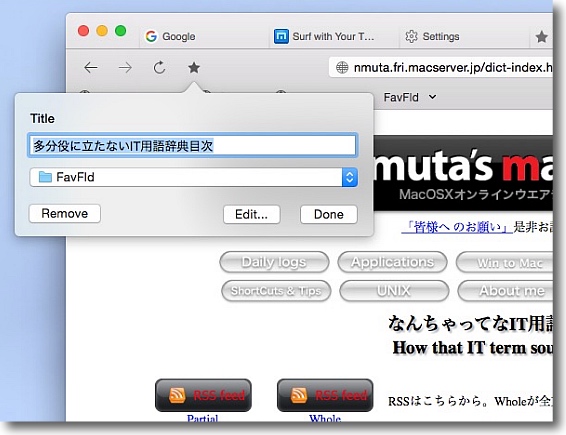
そしてブックマークの登録はコマンド+Dキー以外にツールバーの星マークのクリックでもできる
ここで登録だけでなく削除、リネームなどが可能だ

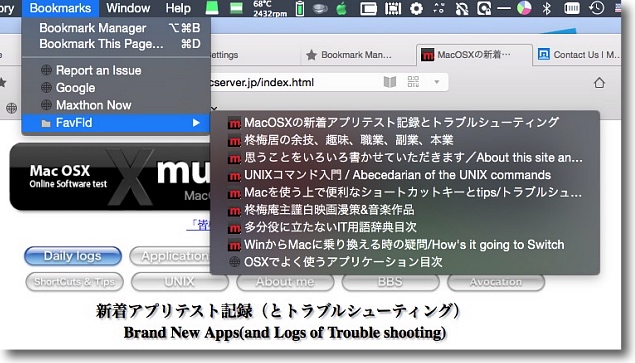
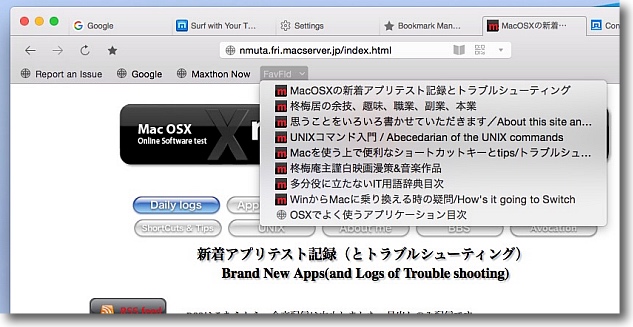
ブックマークメニューからブックマーク全体を見る
ブックマークはこのようにフォルダ化して整理することができる

フォルダはブックマークバーからもプルダウンで開けるのはWebkitブラウザの標準通り

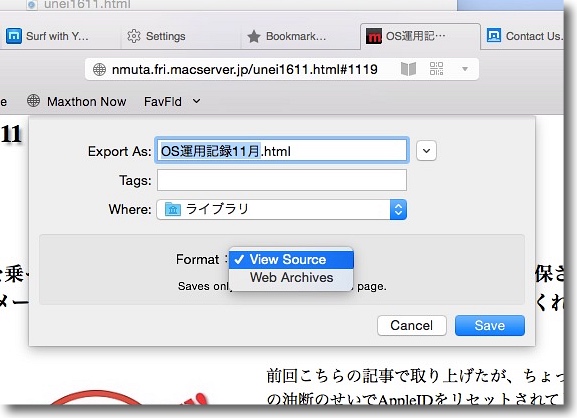
そしてWebサイトをオフラインでも閲覧できるように保存することもできる
この時にテキスト(HTML形式)とWebアーカイブ形式が選択できるので
元のページのままにローカルに再現することもできるのもWebkitの仕様通り
2016年11月20日

Blisk
(Freeware)
おすすめ度★★★★
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
Web開発者のためのレスポンシブデザインなどの表示確認ができるWebブラウザ
BliskはChromiumをベースにした…ということはSafariと同じWebkitのエンジンを搭載しているWebブラウザだが、機能はWeb開発者がコードを書きながら表示を確認するに便利な機能が盛り込まれている。
iPhoneからiPad、Android、タブロイドPC、デスクトップ、ラップトップなどあらゆる表示環境での表示サイズを確認できる。
サイズだけでなくレスポンシブデザインなどのサイトの表示が、それぞれのデバイスで意図通りに表示されるかなどの検証が確認できる。
そのほか表示を確認しながらWebインスペクターと見比べるなどの開発用ブラウザにあって欲しい機能は一通り付いている。

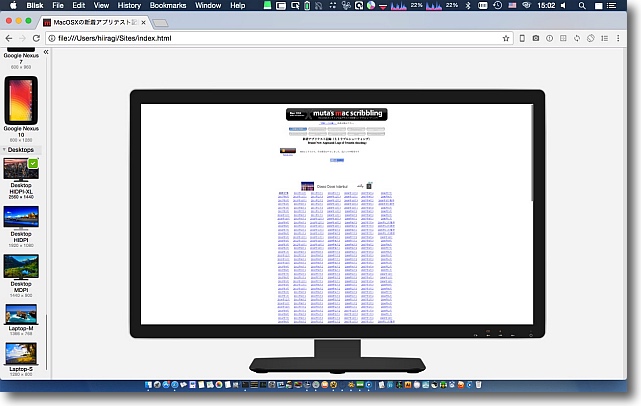
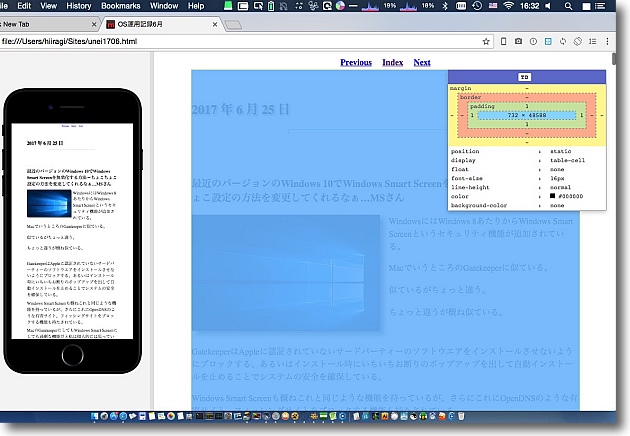
Bliskはローカルファイルも含めてWebサイトのhtmlを確認表示できる
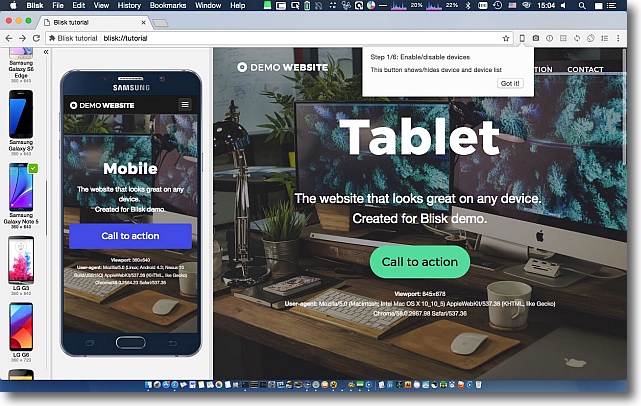
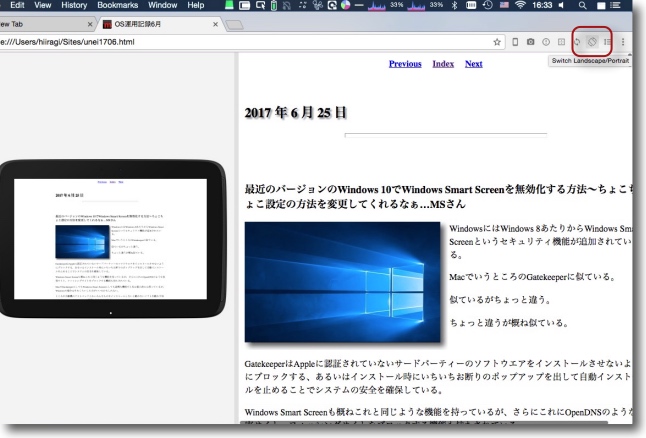
URLフォームの右隣のケータイアイコンボタンをクリックするとこの通り
デバイスの選択もできてそれぞれのデバイスでどのように表示できるか確認できる
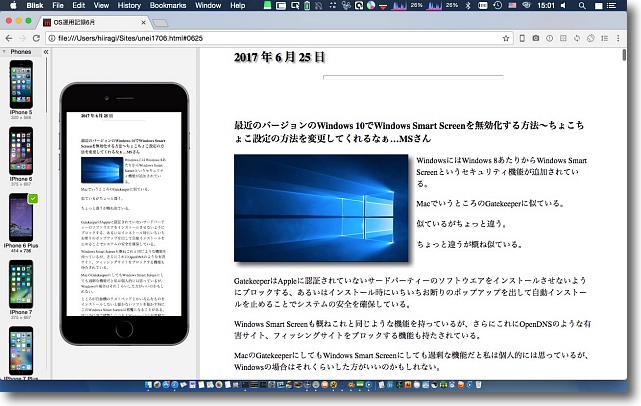
これはiPhone6+の表示を確認しているところ

これはGoogle Nexusで表示を確認したところ
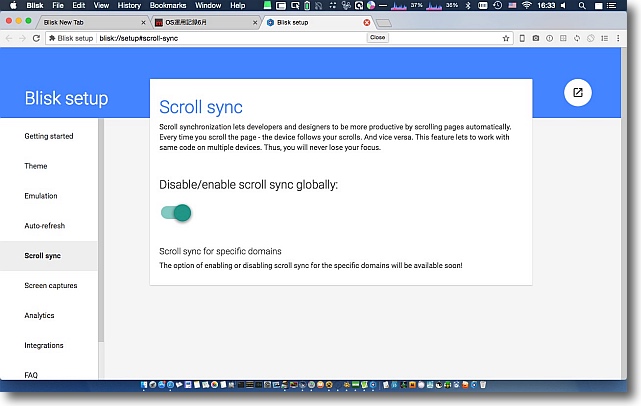
Scroll Sync機能があるためブラウザの表示を下にスクロールすると
Nexusのデバイス表示も同じ部分にスクロールする

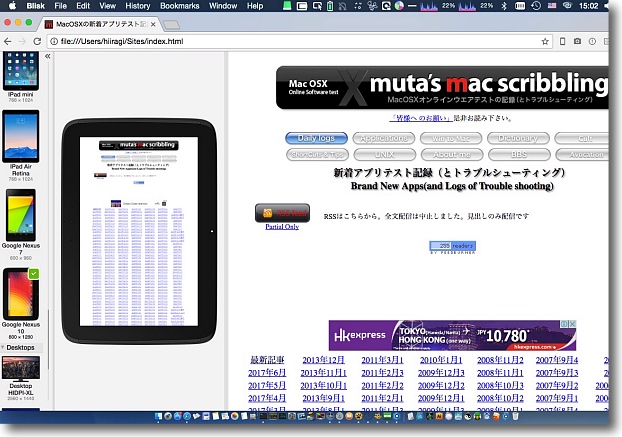
表示確認できるのはタブロイドやスマホなどのデバイスだけでなく
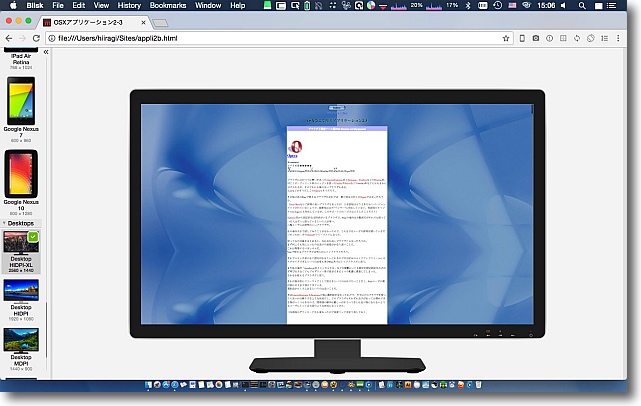
デスクトップ用のモニタースクリーンなどの高解像度デバイスも含まれる

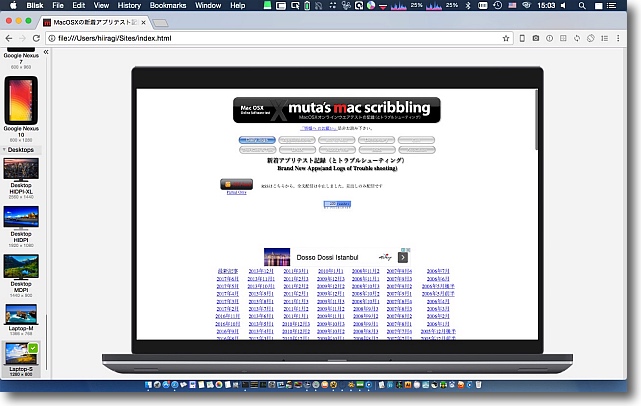
そしてMacBook Proなどの多くのラップトップの13インチサイズでの表示も確認できる

このデバイス表示確認機能はもちろんサイズの確認だけでなく
デバイスによってレスポンシブデザインが正しく機能しているかの確認もできる
サイズによってレイアウトを変えたりボタンなどのデザインを
変更したりなどの機能が動いているのを確かめることができる

Bliskを初回起動するとチュートリアルが表示される

弊サイトの悩みはラップトップサイズに合わせてしまったために
1920などの解像度のモニターで見ると画面の真ん中に細長く表示されることか
もっともこのサイトをフルスクリーンで見る人も
あまりいないだろうから気にすることはないのかもしれない

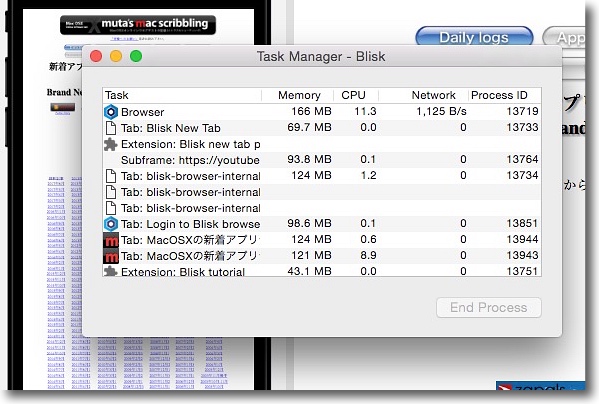
WIndowsメニューまたはツールバーのメニューから「タスクマネージャ」を開くことができる
文字通りweb表示がメモリ、CPUなどにどれくらいの負荷をかけているかを確認することができる

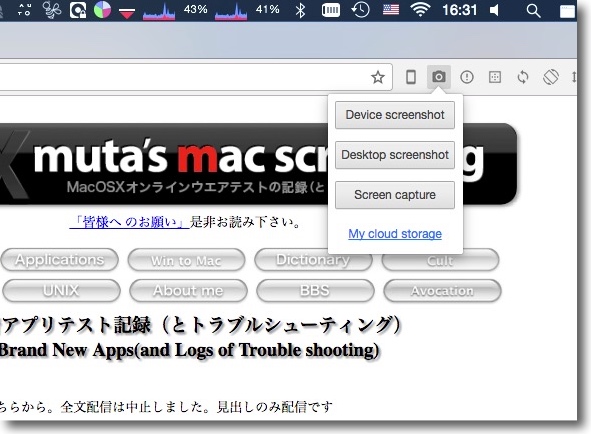
ツールバーのメニューにはいろいろ面白い機能があってスクリーン、
デバイスなどのスクリーンショットを開発元の有償クラウドサーバーに保存することもできる

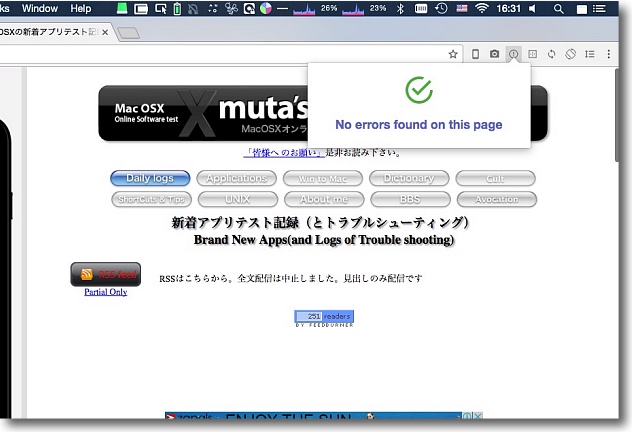
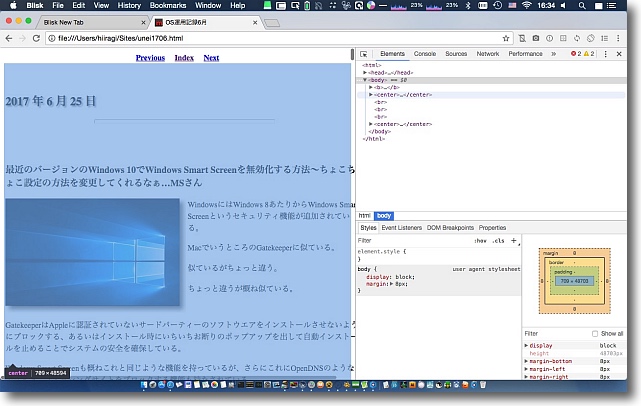
表示中のページのシンタックスエラーなどのチェックもしてくれる

これはテーブルなどの表示領域をブラウザの画面で表示するエレメントのインスペクター

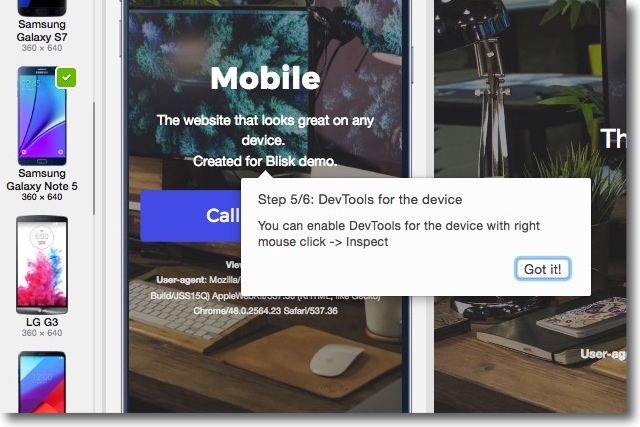
ここのボタンをクリックすると表示確認用のデバイスを
回転させることもできるので縦表示、横表示ともに確認できる

ScrollSyncは便利な機能だが詳細を検討する時に
邪魔になるのでset upページで解除もできる

そしてWeb開発者には便利なタグやJavaScriptなどと
表示を対比しながらの表示確認もできる機能もある
2017年7月2日

Brave
(Freeware)
おすすめ度★★★★
 OS10.9Mavericks対応
OS10.9Mavericks対応
 OS10.10Yosemite対応
OS10.10Yosemite対応
 OS10.11El Capitan対応
OS10.11El Capitan対応
 OS10.12Sierra対応
OS10.12Sierra対応
 OS10.13High Sierra対応
OS10.13High Sierra対応
 Windows7~10対応
Windows7~10対応
 Linux対応
Linux対応
広告やWeb上の追跡をブロックしてクッキーやパスワードフォームなどのセキュリティも万全でしかも表示が速いオープンソースブラウザ。
ブラウザがWebサイトを表示するときにいろいろなトランザクションがWebサーバーとの間にあるのだが、基本のWebサイトの表示リクエストとそれを受けてサイトデータを送る動き以外のやり取りの中には閲覧者からはブロックしたいものもある。
セキュリティ的には特に問題はないがサイト内のアフィリエイト広告をブロックしたり、ポップアップをブロックしたり、サイトにくる前にどこのリンクから飛んできたかのリファレンス追跡や次にどこに行くか、どれくらいの頻度でサイトを訪問しているかなどのフィンガープリント追跡、サイトにくるたびにいちいちログインパスワードを入力することを省略するクッキーなどのやり取り、パスワードフォームのオートフィルその他、単に知られたくないもの、Webの表示が重くなるだけで閲覧者には関係のないトランザクションから、セキュリティ的に問題があるものまでいろいろある。
それらをどれを許可してどれをブロックするか選択的に設定できる細かいブロック設定が用意されている。
そのおかげでセキュアなブラウザにもなっているし、余計なトランザクションを止めるので副産物的にサイトの表示も速い。
フリーウエアのブラウザがなかなか軌道にのらず現れては消えするなか、あえてセキュアであることを売りに出てきたオープンソースとして出てきた面白いブラウザに期待したい。

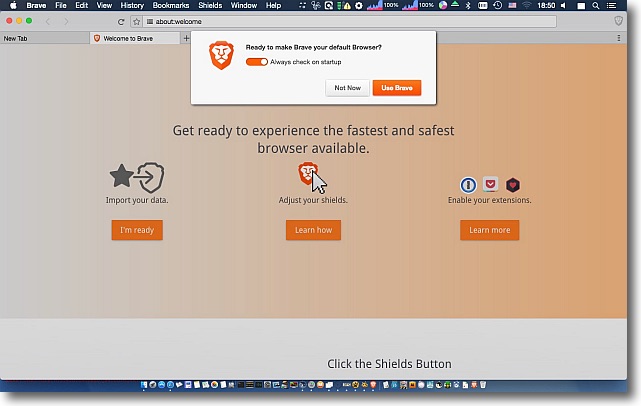
Braveを起動するとチュートリアルを兼ねたBraveのホームページが表示される
このBraveをデフォルトブラウザにするかどうかの確認タグが表示されるが
これを表示したくない場合はスライドボタンをOffにすればいい
デフォルトブラウザにすればURLリンクなどをクリックするとBraveが起動する

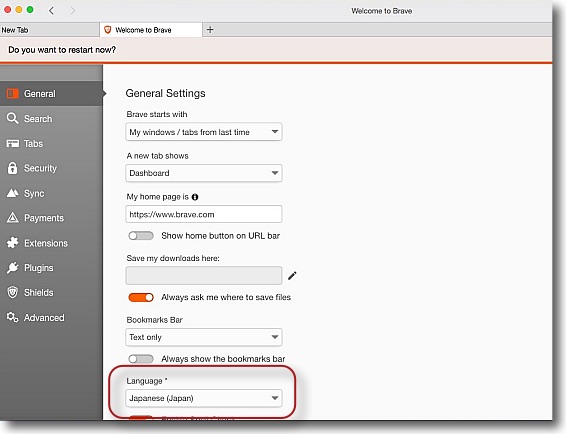
設定を開くと設定画面もブラウザ内に表示される
一般の設定で使用言語を選択すればUIを日本語化できる

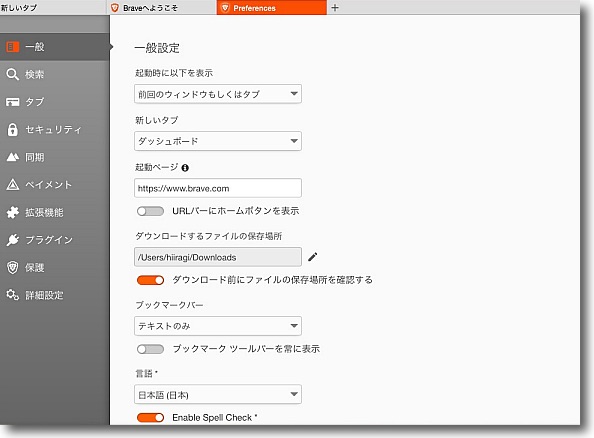
日本語化された設定画面
ここで起動時に表示するホームページやダウンロード先のパスなど設定ができる

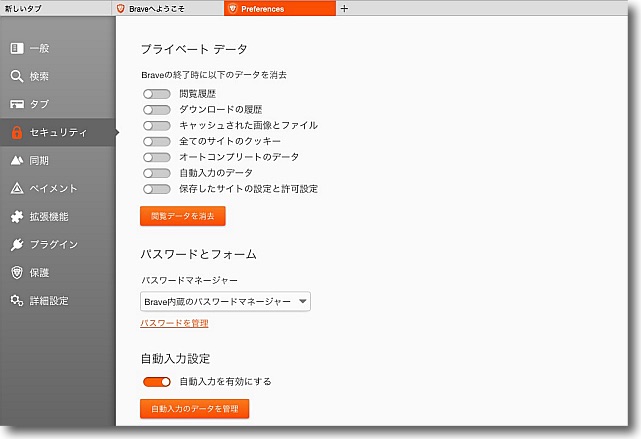
セキュリティの設定に入ると履歴・キャッシュ・クッキーなど
何を毎回削除するかの選択が細かくできる
全部を削除する設定にすればいわゆるプライベートモードになる
パスワードの自動フィルもオフにしたいという
セキュリティにうるさい人もいるかもしれない

こうしてMac版のBraveで我がサイトを表示した様子
確かに広告がブロックされていてブラウザの効果が確認できたのは嬉しいが
弊サイトのアフィリエイトがこんなに簡単にブロックできてしまうのはちょっと悲しい

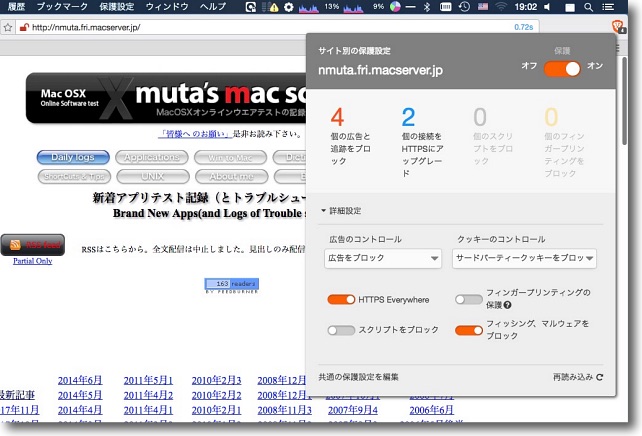
右上のBraveアイコンをクリックすると広告を
幾つブロックしたか、幾つのセッションを暗号化したか、
サイトに埋め込まれたスクリプトを幾つ、ブロックしたかなどの成果が表示される

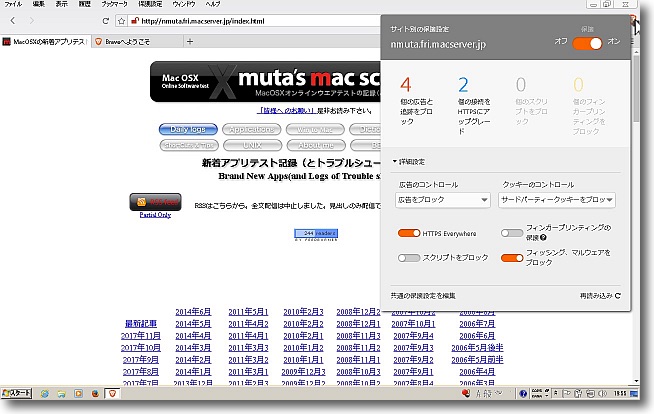
こちらはWindows7で起動したBraveの様子
機能や使い勝手は全く一緒なので一つ慣れればどのプラットフォームでも同じように使える

まとめサイトを数ページ巡回してその結果を表示してみた
さすがにブロックした広告数はかなり多くなる

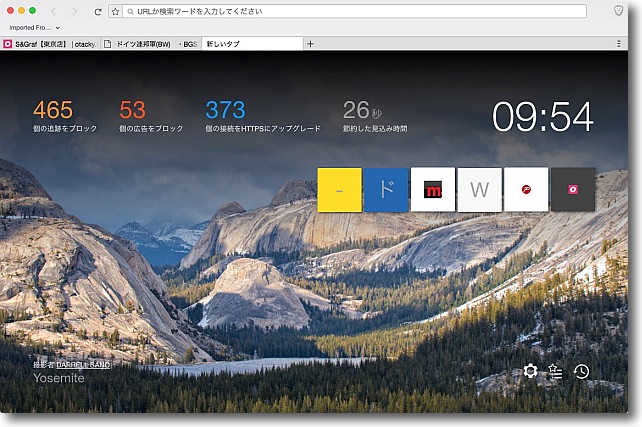
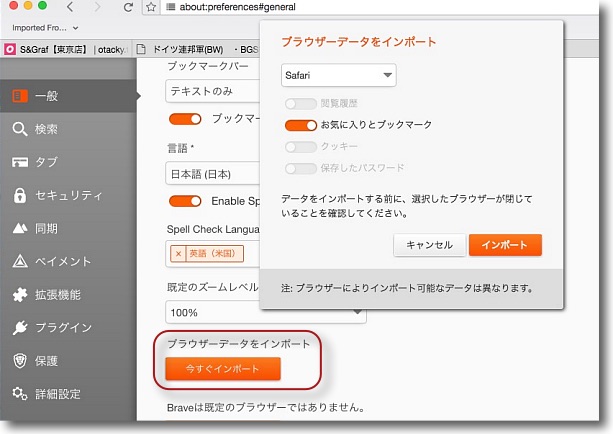
このBraveをデフォルトブラウザにするのなら
今使っているブラウザからブックマークなどをインポートしたい
その操作は設定の一般の下の方にある
出てきたタグでどのブラウザからインポートするかを選択する
さらにブックマークだけインポートするかクッキーや
パスワードまでインポートするかなども細かく設定できる

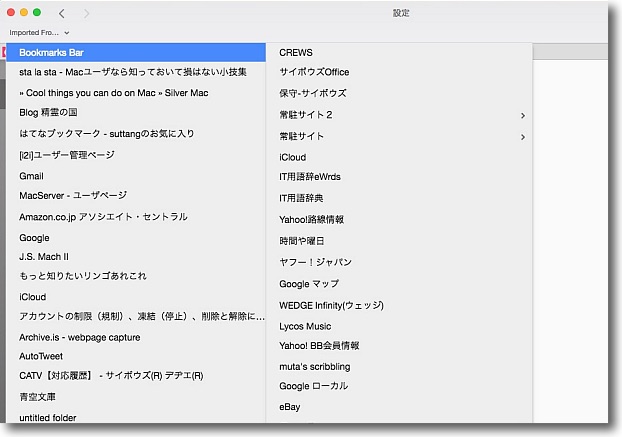
インポートしたブックマークはここに表示される

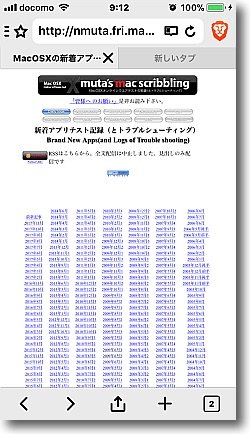
そしてこちらがiOS版のBrave
Mac版、PC版と同じように上にタブが表示されているのに注目
Android版のUIもほぼ同じような感じだ
ここでも広告がブロックされていることに注目

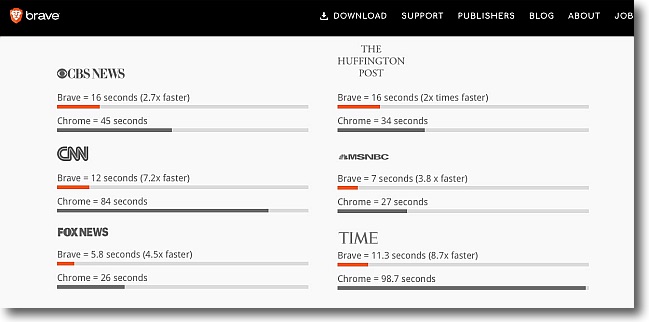
作者サイトにはリファレンスとして各社のニュースサイトの表示速度が
Google Chromeと比べてどれくらい速いかの比較グラフも表示されている
セキュリティのためにサイト表示に必要なもの以外をブロックした…
ブロックしたから表示が高速になった…ということなんだろうし
今のWebサイトはどこもサイト表示に不必要な余計なものを
たくさん埋め込みすぎて重くなり過ぎているように思う
そういう不満からこのブラウザは生まれたのかもしれない
2017年11月19日

|

|