
PeeDeeeF
(Freeware)
おすすめ度★★★
 OS10.4Tiger対応
OS10.4Tiger対応
nYukieの作者さんがサイトで公開しているPDFビュアー。
これは軽快だ。
軽快なPDFビュアーということならPDFViewCM、PDFViewer、PDFViewなどを使っている。
それも実際軽快なビュアーなので、それぞれに満足しているがただ見たいだけだったらこれは最軽量かもしれない。
そのかわり機能も最小に絞り込んであるが、見るということだけに特化していると考えれば納得がいく。

PeeDeeeFは最軽量クラスPPDFビュアー
開くとツールバーも何もないウインドウにPDFが開く
質実剛健だ

サイズ指定やページ指定をメニューコマンドでクリックするとこういう小窓がポップダウンする
プリセットのサイズは100%の次はいきなり200%なのでこれはお世話になることもあると思う

ButtonBuilder
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
web2.0風(?)のボタンを好みのデザインでジェネレイトするボタンビルダーアプリ。
このアイコンを見るとデベロッパーツールに挫折した人はちょっと腰が引けるかもしれないが、実際に使ってみるとこれはほとんど説明も要らず、直観的に好みのボタンを作れる。
早速当サイトのインデックスページのトップにある各メニューに飛ぶゼリーボタンを、アクア風からこのゼリー風に変えてみた。
実はせっかく今風のテカテカのタイトルバナーをプロのデザイナーの方に作っていただいたので、それに似合うボタンに変えたいなと思っていたので、このアプリは渡りに船だった。
色目やプロポーション、形もゼリーボタンだけでなく吹き出し風や、スクエアボタン、アラートボタンのようなものまでいろいろ揃っていて、web用だけでなく勿論本来の目的のアプリの開発にも使えるデザインが揃っている。
ヒラギノが使えるので日本語も通るし、プロポーションの変更はかなり自由が利くので使える。

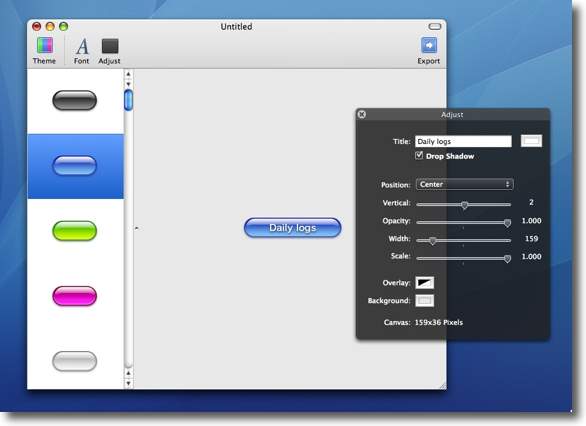
ButtonBuilderの使い方は簡単だ
左のペインでボタンの形を選んでおき、フォントボタンで好みのフォントを選択
アジャストで右のスモークパネルを呼び出してボタンの中にいれる文字を打ち込む
文字色、プロポーションや大きさ、シャドーの有無、背景色もここで設定して
ツールバーの「エクスポート」ボタンで書き出すという手順になる
書き出しはjpegとpngが選択できる




一番上がこれまで使ってきたアクア風のボタン、
2番目から下はButtonBuilderで今回作ったボタンだ
トップページで雰囲気の違いを見てみて欲しい

Image Folder Browser
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
画像ブラウザアプリ。
これはその機能に特化している。
だから「開く」メニューで開くことができるのはフォルダだけで、個別の画像ファイルは指定することができない。ビュアーではなくあくまでもブラウザであるという割り切り方が潔い。
フォルダを指定するとそのディレクトリにある画像ファイルをサムネイルで表示する。スライダでサムネイルの大きさを変更できる。3段階だが。
面白いのはサムネイルをクリックするとFinder上でオリジナルファイルを表示する機能があることだ。
まさに
「そういえば、ああいう写真持ってたよね・・・あれどこにあったっけ」
なんて探し物をするために作られたブラウザのようだ。

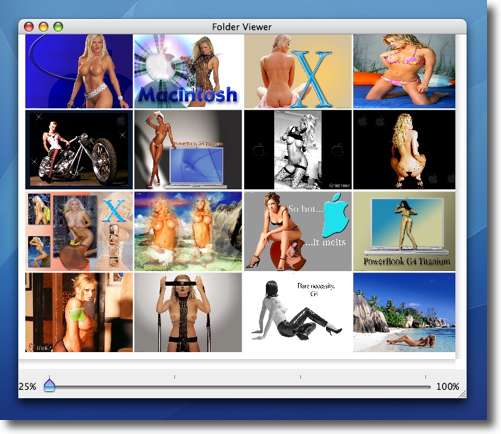
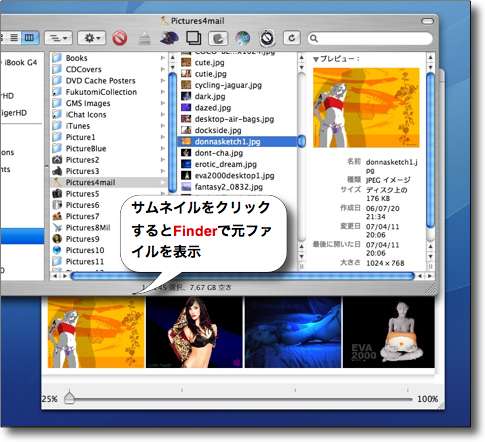
Image Folder Browserでフォルダを指定してサムネイル表示をした様子
カーソルキーを使って次のグループにどんどんスクロールしていく
アスペクト比は固定で表示されるので横長に歪んでいる写真もある
要するに何が映っているか分かれば良いという割り切り方のようだ

下のスライドを動かすとサムネイルの大きさを変更できる
・・・3段階だが

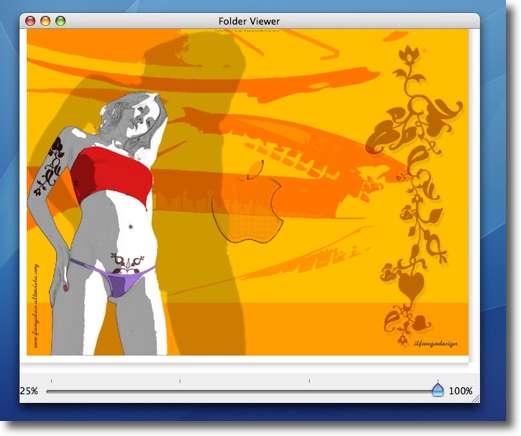
サムネイルをクリックするとFinder上でオリジナルファイルを表示できる
つまりそういう探し物のために作られたアプリということだろう

CopyrightInserter
(Freeware)
おすすめ度★★★
 OS10.4Tiger対応
OS10.4Tiger対応
webにアップする画像ファイルにコピーライト(権利)マークをウォーターマークで入れ込む単機能のアプリ。
例えばwebに画像見本を上げて、画像を買いたい人にはお頒けしますというようなことをするとき、画像に何もサインを入れないと見本をダウンロードされておしまいになるかもしれない。
そういうビジネスを考えていない場合でも、画像に自分のサインを入れたいということもあるだろう。
そういう時には自分の権利マークやサインのひな形をjpegなどの画像で作っておけばこういうソフトで簡単にインサートできる。
加工はフォルダ単位でやるので大量の写真を一気に加工できる。
webでフォトアルバムを公開したい時に、自分のサインを入れたい人は試してみると面白いと思う。
使い方は非常に簡単だ。
フォルダ単位で加工する写真が入っているフォルダ、加工した画像の書き出し先、ウォーターマークの画像をドロップして決める。
あとはマークが入る位置、大きさ、透明度を決めて実行するだけでいい。

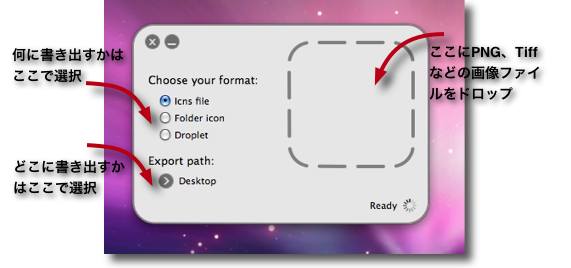
CopyrightInserterの操作画面は非常に分かりやすい
上の二つの窓は元素材のフォルダと書き出し先のフォルダをドロップする窓
下に入れたいマークの画像をドロップしてその下の項目で位置、大きさ、透明度を決定する

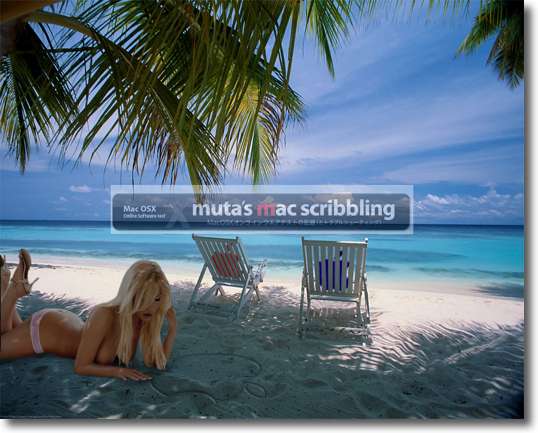
試しに入れてみたのがこんな感じ
自分の撮った写真にサインを入れたい時とかに役に立ちそう

Img2icns
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
PNG、Tiff、Gifなどの画像ファイルをドロップしてOSXの標準のアイコンデータである.icnファイルを簡単に作るアプリ。
使い方でも迷いようがないようなドロップレットスタイルになっていて、変換したいファイルを囲みの中にドロップするだけでいい。
このicnファイルを「情報を見る」(コマンド+Iキー)で開いて左上のアイコンを選択してコピー、アイコンを移植したいファイルやフォルダの「情報を見る」で左上アイコンにペーストすると簡単にアイコンを移植できる。
最新バージョンの特徴はLeopard仕様の512×512のアイコンサイズに対応したことだ。

Img2icnsはシンプルなフェイスを持ったアイコンファイル変換アプリ
この作業ができる大掛かりなグラフィクアプリはあったがおそらくこれは最もシンプルなアプリ

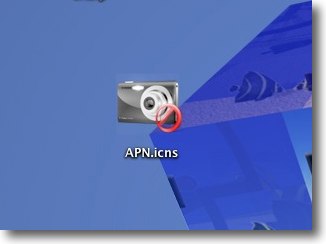
上のPNGをImg2icnsにドロップするとデスクトップに.icnファイルができた

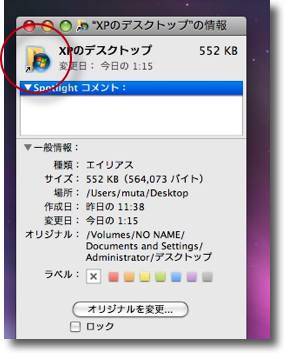
これの「情報を見る」タグで左上のアイコンをコピー
移植したい先のファイルやフォルダの「情報を見る」タグの
アイコンにペーストするとアイコン移植は完了する

Img2icns
(Freeware/Shareware)
おすすめ度★★★★
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 OS10.7Lion対応
OS10.7Lion対応
基本的にドラッグアンドドロップだけでPngなどからアイコンファイルの.icnsファイルを作成するアプリ。
Photoshopなどでアイコンデータを作ると大抵はpngとかtiffデータになります。
Macの場合はアイコンは.icnsファイルでアプリなどを作るとリソースにアイコンデータを入れる必要がありますが、このpngデータまでは素材さえそろえばすぐに作れるとしてどうやって.icnsファイルにエクスポートするかとはたと考え込んでいます。
そういう操作が基本ドロップするだけで簡単にできてしまうのがこの、Img2icnsです。
シェアウエアですが、pngを.icnsに書き出すだけだったらレジストしなくても使えます。
レジストすると、iPhoneアプリのアイコンも作成できたりファビコンも作れたり、過去のアイコン履歴機能も利用できます。
またicnsデータをイメージファイルに書き出す逆コンバートも可能。
アイコンをヘビーに作っていきたい人には何かと便利な機能がそろってます。
今回SnapShotKillなどを公開するにあたってアイコンくらいは自分で作ろうと思って試してみました。(アプリの中身はほとんど他力本願だからね)
アプリ作者さんや既存アプリのアイコンもカスタマイズしたいというヘビーユーザはは持ってると便利なアプリだと思います。

初回起動すると「私は自分をアプリケーションフォルダに
移動できます、移動しますか?」と聞いてくる
最近のアプリは至れり尽くせりです

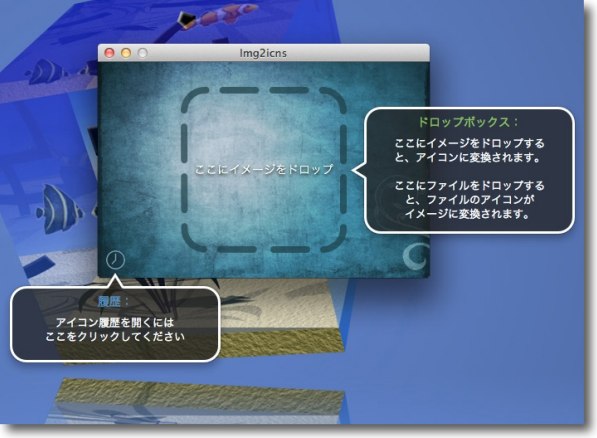
これも初回起動のみ表示で使い方を示してくれるレビュアー泣かせの機能
アイコン履歴機能はシェアウエにレジストしないと使えませんが

イメージエディタであらかじめ作ったアイコン画像のpngなどをドロップして
右のメニューボタンをクリックすれば各種アイコン、ファビコンなどが簡単に完成
素材はアイコンの性格上背景を抜いたpngなどがいいと思います

こうしてできたアイコンをアプリのバンドルの中のリソースフォルダに
所定のファイル名に変えて入れるだけでアプリのアイコンが変更できます
フォルダアイコンなどもどんどんカスタマイズしてしまえば楽しめます
2011年8月18日

Icon2ImageLite
(Shareware)
おすすめ度★★★★
 OS10.5Leopard対応
OS10.5Leopard対応
アプリやファイルなどからアイコンデータを取り出しjpegなどのイメージファイルに書き出すコンテクストメニュー。
これはBBSに「Combo」さんから情報をいただいた。
以前この逆でイメージからアイコンファイルを生成するアプリを紹介したことがあるが、これは私のようなアプリのアイコンをキャプチャーしてサイトに貼ったりする連中にはありがたいプラグイン。
コンテクストメニューとシステム環境設定ペインがセットになっていて、システム環境設定ペインで設定したピクセルサイズがデフォルトになる。
これでファイル形式をコンテクストメニューで選べばそのサイズでイメージファイルが書き出されるし、一時的に違うサイズのファイルを取り出したい時には、コンテクストメニューからもサイズを変えたものが取れる。
ライセンスはドネーションウエアとなっているが、10日ごとにライセンスが切れてでもパスワードを入手しないといけないようだし事実上のシェアウエアだと思うのでこの分類にした。
そこを気にしないならこれは手軽に使えていいと思う。

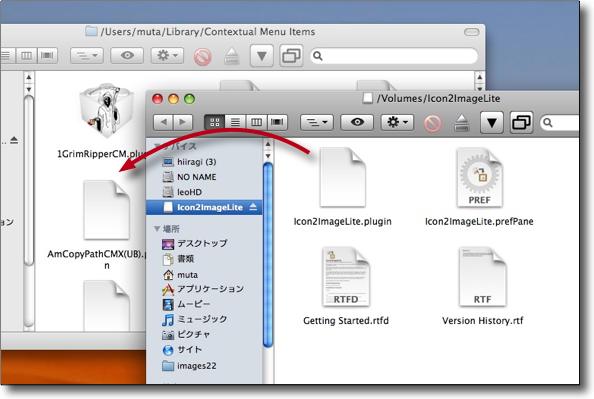
Icon2ImageLiteのインストールは.prefPaneファイルを"~/Library/PreferencePanes"に、
.pluginファイルを"~/Library/Contextual Menu Items"にそれぞれ入れる
あとは再ログインするだけ

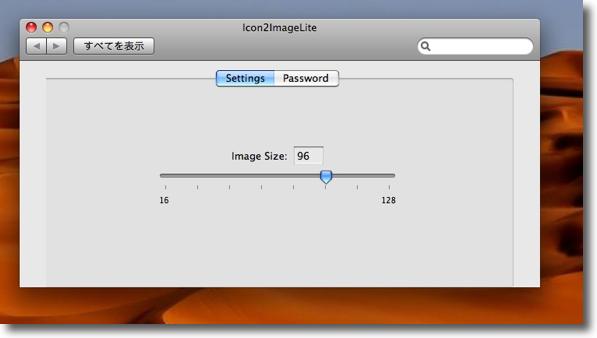
システム環境設定にIcon2ImageLiteというペインができているので
ここでデフォルトのサイズを希望の大きさに合わせる
例えばこのように設定するとこれで96×96スクエアのjpegなどが生成される

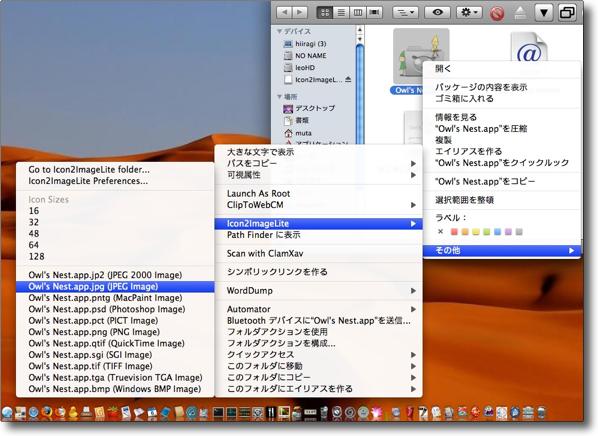
コンテクストメニューで書き出したいイメージフォーマットを選ぶ
選択可能なのはjpeg、JPEG2000、Photoshop、PICT、pngなど一通り揃っている

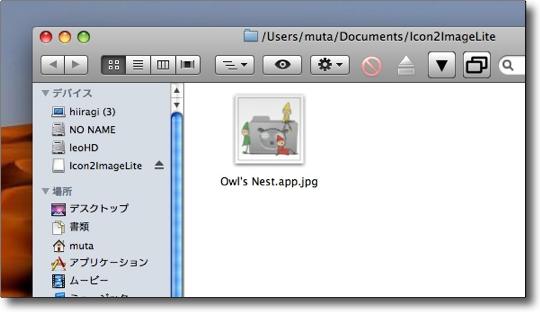
イメージファイルは"~/Documents/Icon2ImageLite"に書き出される

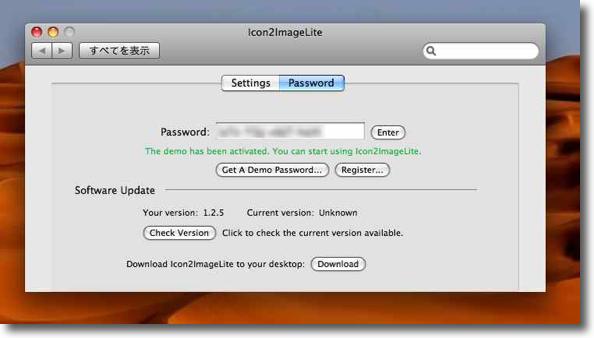
このアプリのライセンス形態はドネーションウエアなのだが10日ごとにパスワードは失効し
その度にサイトにデモパスワードの再発行を受けにいかなければいけない
ドネーションをしてレジストするとこの煩わしい手続きから解放される
事実上のシェアウエアということになる

HyperDither
(Freeware)
おすすめ度★★★★
 OS10.3Panther対応
OS10.3Panther対応
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
jpegなどの画像をオリジナルMacintoshでよく使われていた点描画風に加工するアプリ。
作者サイトにこの効果のAtkinson dithering filterという名称の意味が書かれているが、初期のMacのHyperCardなどで名の知られたビルアトキンソンが発見した効果だという説明がある。
昔のMacには確かにトビラやスプラッシュに当たるようなところにこういうテーストの画像がよく使われていた。
使い方は非常に簡単で、アプリのウインドウに画像ファイルを落とすだけでいい。
コントラストが強い画像の方が明確な効果が出るかもしれない。
こういう効果は当然Photoshopなどのフィルタには含まれている(という記憶がある)が、それがワンアクションで実現できるのが面白い。
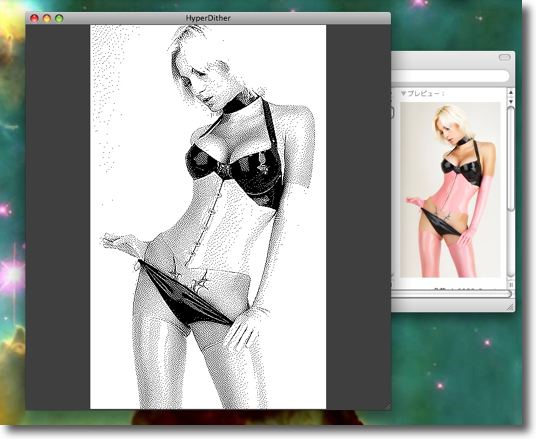
画像のファイルへの書き出しは、コピー(コマンド+Cキー)をしてクリップボードに画像を取り込んでおきプレビューの「クリップボードから新規作成」メニューで好みのフォーマットに書きだせる。

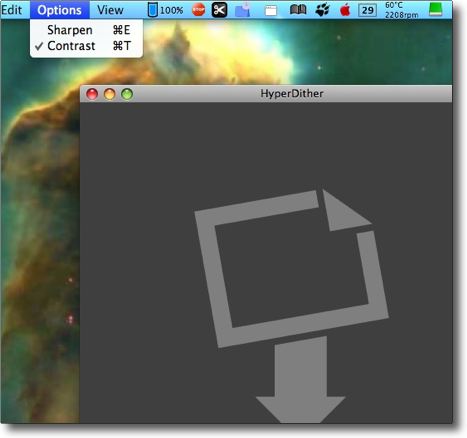
HyperDitherのウインドウはシンプル
ここに加工したい画像のファイルをドロップする

例えばこういうjpegを落としてみるとお手軽にアート風の画像が出来上がる

コントラスト、シャープネスなど2段階ながら一応調整できるようになっている

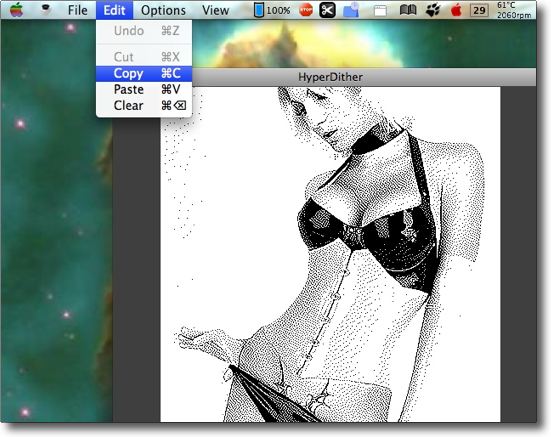
画像の書き出しはまずコピーをする
メニューコマンドからでも良いしコマンド+Cキーでも可

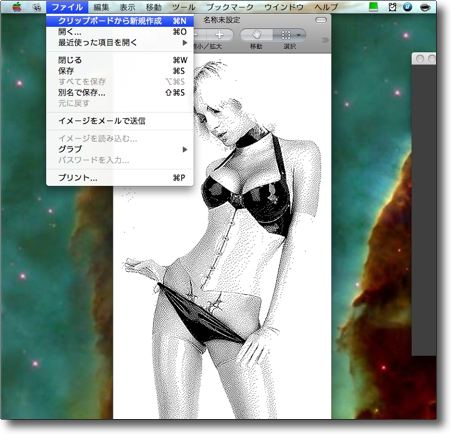
プレビューの「クリップボードから新規作成」メニューで画像を定着
あとはjpegでもgifでも好きなフォーマットに書き出せる

ComicViewer
(Freeware)
おすすめ度★★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
画像のクイックビュアー。
画像を含んだフォルダ、PDF、Zip、Lha、rarなどを開かないで中の画像を見ることができる。
クイックな画像ビュアーということで、写真の整理や確認にも使えるが一番適した目的はアプリの名前のようにマンガを読むのに使うことだろう。
そのために2枚を左右に並べて表示する「見開き」機能や「表紙だけ見開きにしない」などの機能がツールバーボタンとして用意されている。
Zipやrarなどで配布されているコミックスを読むに軽快に動くので良いと思う。
rarに関してunrarが必要だと書いてあるが、作者サイトのリンクに有ったフォーラムではunrarを見つけられなかったので私はここから落とした。
Software - Kyng Chaos
これならOSX用にインストーラも用意されているので、手軽に利用できると思う。
ところでこのアプリのアイコンのロリ風の女の子の絵をどこかで見たことがあると思って気になっていたのだが、作者さんがCatClockの作者さんと同一人物だと気がついて納得した。

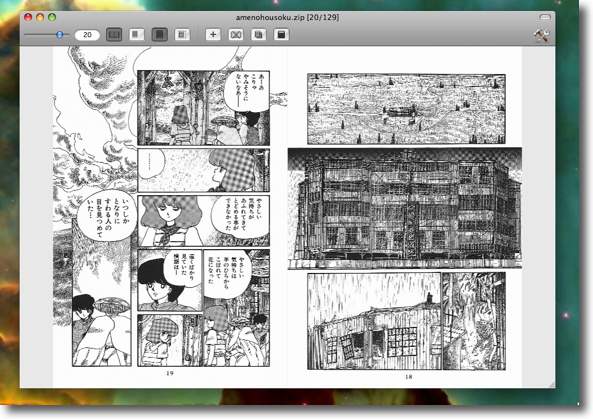
ComicViewerをjpegビュアーとして使ってみる
軽快でサクサク画像を送って確認できる

本来の用途はやっぱりこれでしょう
見開き機能やフルスクリーン表示、しおり機能、表紙だけ見開きにしない機能とか
この用途に必要な機能が揃っている

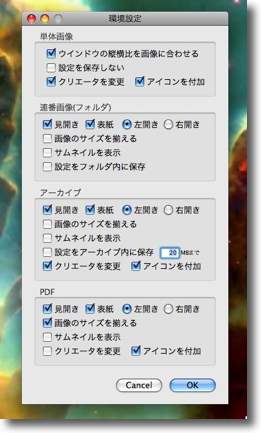
設定画面を見ると最近では少なくなった右開きの画像も表示できるようになっている

Zip、Lha、PDF、rarを開かずに閲覧できるがrarを見る時にはunrarをインストールしよう

FinderBrowser
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
フォルダの中にある大量の画像を手早くプレビューするコンテクストメニュープラグイン。
という趣旨ならLeopardにはシステムにQuickLookという機能が装備されている。
しかしそれでもこれを使うメリットはある。
まずひとつ目には、このFinderBrowserはプレビューウインドウの左下にプレビューサイズとアクチュアリーサイズをピクセル単位で表示してくれる。
これはWebサイトの編集では本当に便利だと思う。
最近はブログなどの普及で画像サイズの指定にあまり気を遣わなくても良いのかもしれないが、私のように相変わらずhtmlでサイトを作っている者にはこの機能はありがたい。
それとシステムのQuicklookではgifアニメを再生できないが、このFinderBrowserはgifアニメの動きも確認できるのが秀逸だ。
動きの速さはQuicklookと変わらない。
インストールは本体を
"~/Library/Contextual Menu Items"
に入れるか、付属のインストーラを使えばいい。どちらも同じことだ。

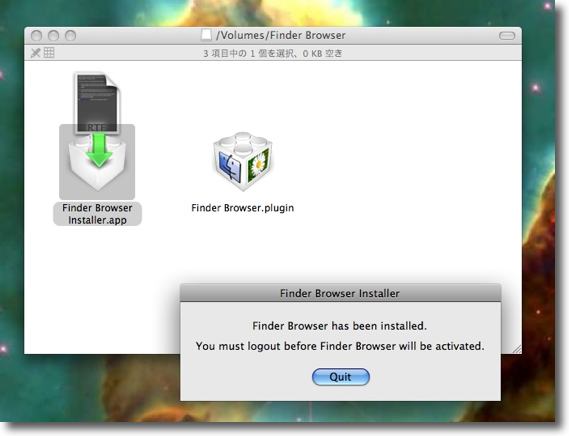
FinderBrowserのインストールは付属のインストーラで
本体は"~/Library/Contextual Menu Items"にインストールされる
インストールが完了すればこういう表示が出るので再ログインする

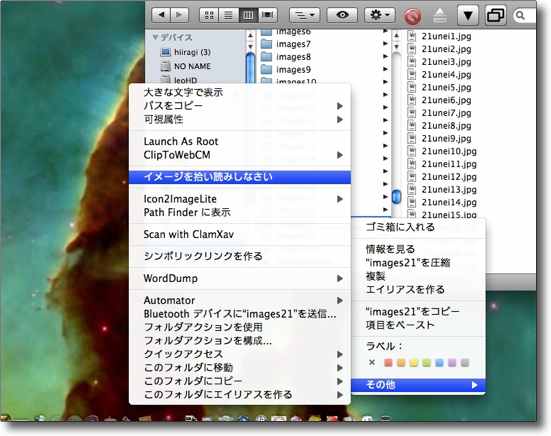
画像が入っているフォルダーの上で右クリックデコンテクストメニューを呼び出すと
「イメージを拾い読みしなさい」というコマンドが増えている

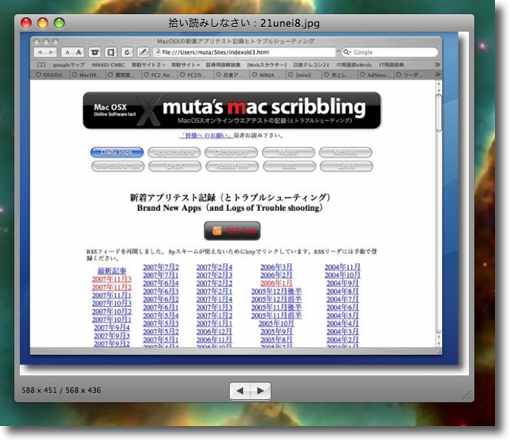
プレビュー画面はこんな感じで下のアローボタンをクリックしてもいいし
左右アローキーで移動してもいい

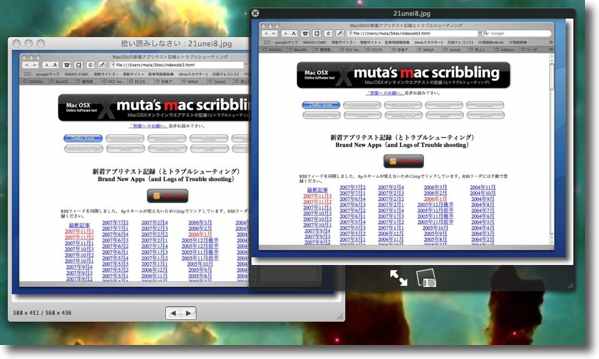
Leopard標準のQuicklookとプレビュー画面を比較する
速さはどちらも同じように速いがQuicklookにはフルスクリーン表示がついている
FinderBrowserには画像のピクセルサイズ表示がついている
もうひとつFinderBrowserが良いのはgifアニメの動きを見ることができること
動画を載せてみたので確認してみてほしい

ShapeOnYou
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
3Dの図形を難しい数学的パラメータ操作をしないでも簡単に直観的に作れてしまう&アニメーションもできてしまう3次元お絵描きアプリ。
こういう3D画像の構築はこの手のパソコンではもっとも得意とするジャンルであるにもかかわらず、本職のCGデザイナーをのぞいて身近には3D画像を作って遊んでいる人なんて見かけたことがない。
その理由はそういうものが非常に難しいからで、この手の3DCGソフトには素人がちょっといじってみて遊んでみようなんてことを許さないようなストイックな厳しさがある。
だからこれもちょっと目には取っ付きにくそうに見えるのだが、実際に触ってみるとそういう3DCGの予備知識なんかなくてもデタラメにパラメータをいじっているだけで、面白い図形が自然にできてしまう。
昔、MacOSには六画大王という3DCGソフトがあったが、あれを思い出してしまった。
いろいろ形を作って、それをデフォルメさせて、色を着けてさらにそこに影をつけたりアニメーションにしたり面白いパラメータが用意されているし、形はプリセットで用意されているので気軽に入れると思う。

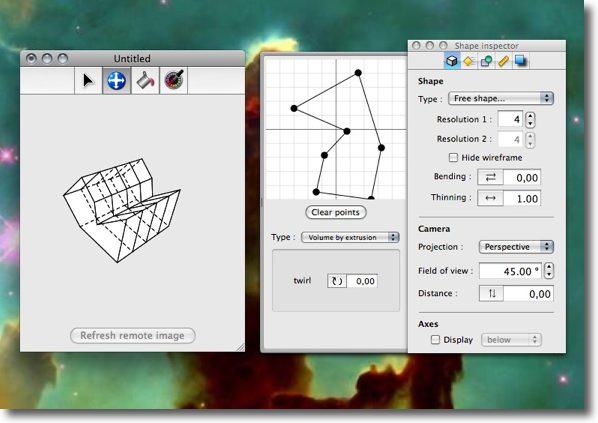
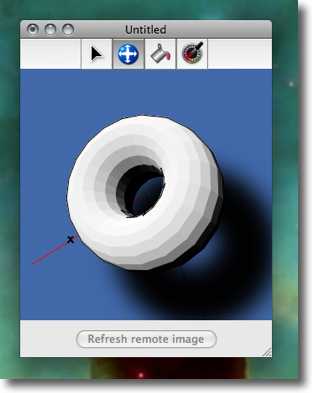
ShapeOnYouを触ってみる
わずか数分で自分なりの形を作る方法が大体飲み込めた
これは簡単だ

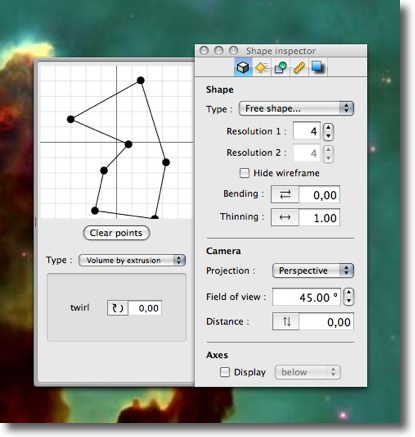
形は「Shape inspector」で作るが幾何学の知識が無くても全然問題ない
右の「Type」のプルダウンでたくさんあるプリセットから作りたい形に近いものを選ぶ
左のトレイにある「Type」プルダウンでどういう種類の3次元図形にするかを選ぶ
これだけでも普通に3次元図形になってしまう

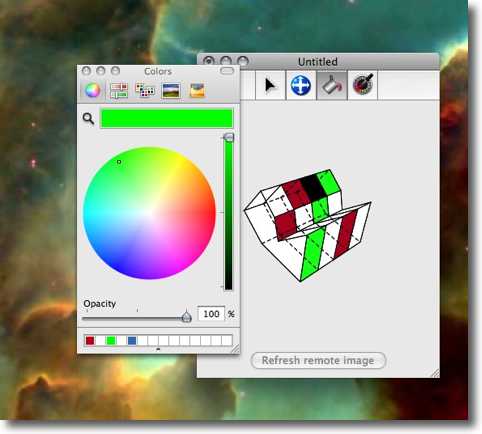
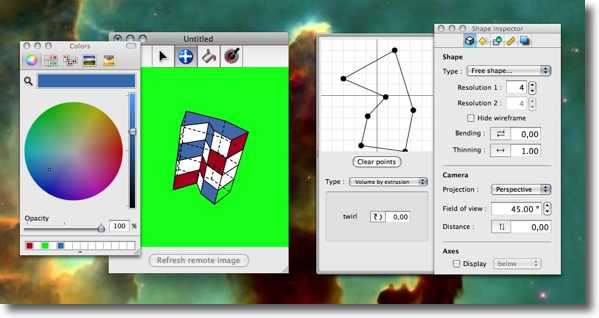
本体画面でこれに色を塗ってみよう
それぞれの面ごとに色を塗れるし背景にも色を付けることができる

ここまでわずか数分でこんな感じになった

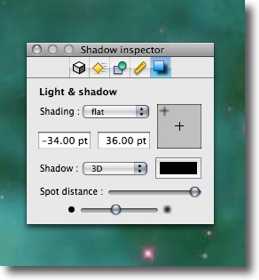
これに影をつけてみよう
光源の位置、影までの距離、影のシャープネスなどいじれるパラメータがある

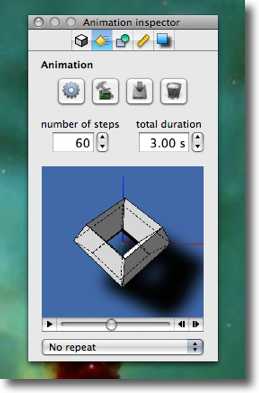
アニメーションの方向やデュレーションなどを決定して
2つ目のボタンでアニメーションを生成する
見事にぐりぐり動く

またアニメーションにしなくてもメイン画面でグリップしてぐりぐり動かすこともできる
勿論影も陰影も方向にあわせて変化する
できた作品はいつでも保存できるので保存しながら作業を進めれば失敗してもすぐに元に戻れる
気に入った形ができるまでデタラメでもいろいろいじってみると面白いと思う

|

|