
HotoShop
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
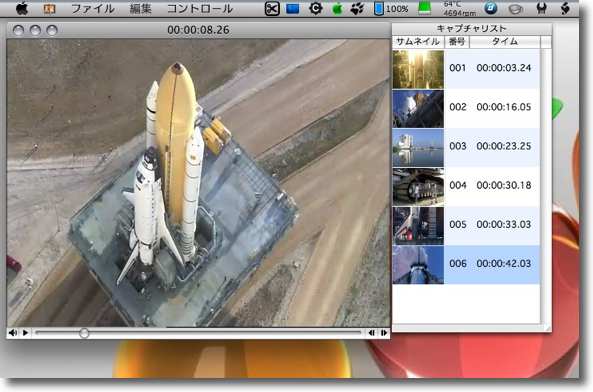
QTムービー、mpeg4などの動画ファイルから静止画のキャプチャーを取り出すアプリ。
使い方は簡単で、HotoShopのアイコンに動画ファイルをドロップするなどの方法で開き、あとはリターンキーを叩いて静止画をどんどん取り出す。
動画を再生したり停めたりは
スペースキー、
1フレームずつのコマ送りは
左右カーソルキー、
一秒ずつシャトルは
option+左右カーソルキー、
ビデオ頭、ケツに一気に飛ぶのは
コマンド+左右カーソルキー、
というようなショートカットキーが用意されている。
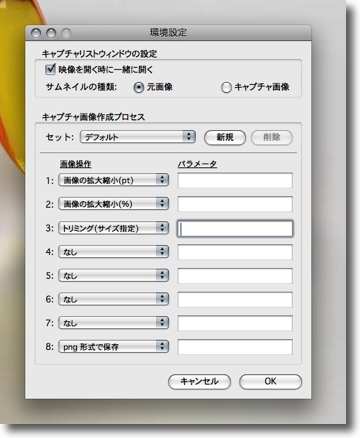
単純にリターンキーを叩いていれば画像サイズそのままの静止画がどんどん取り出せるし、設定で静止画のサイズを変更することもできる。
デフォルトではpngの書き出しになるが、jpegにもできる。
面白いのはトリムしたり、背景画像を指定して投射することもできる。
気になるこの名前は「ホトショップ」と読んではイケナイそうだ。
「放蕩オペラハウス」
をリスペクトして
「ホウトウショップ」
と読むのだそうだ。

HotoShopを使ってみる
といっても使い方は実に簡単で再生してタイミングを図りながらリターンキーを叩くだけだ
シビアなタイミングの場合は左右カーソルキーのような操作も用意されている

設定は自分で設定項目を呼び出して必要なものだけ設定していくという面白い方法をとっている
ここで書き出し画像のサイズを変更したりフォーマットをjpegに変更したり
別の画像を背景に投射したりということが可能

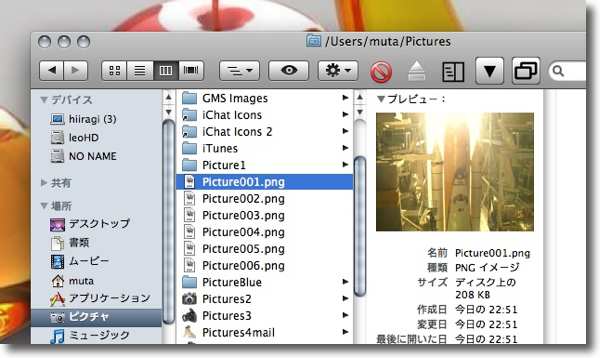
静止画はホームフォルダの「ピクチャフォルダ」に書き出される
自動的に連番を生成するので前の画像が上書きされることは無い

このアプリの名前は「ホウトウショップ」と読むのだそうだ
しかしAboutを開いてみると「アレゲ、ホトショップ」とつい読んでしまう
本当は「ホトショップ」なんじゃないの(疑)?(;¬_¬)?

Vue 5 Easel
(Products)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
 Windows2000~XP対応
Windows2000~XP対応
風景などのCGをプリセットされたオブジェクトをエディットしながら作っていくアプリ。
会社で使っている業務機にインストールされていたものをちょっと試してみたところ、キャプチャーのCGをおよそ5分で作り上げることができてしまった。
できあいのオブジェクトを組み合わせていくだけだったら本当に簡単だ。
これを応用してどんなことができるのか、また機会があったら試してみたいが私のようなCGの素人がこんなに簡単にCGを作れてしまうということは画期的だと思う。
サンプルはVue 5で作ったが、今の最新版のバージョンはVue 6だ。

Vue 5 Easelを使って作った作例
ここまでの制作に要した時間、およそ5分
これは面白い

Vue 6 infinite
(Products)
おすすめ度★★★★
 OS10.5Leopard対応
OS10.5Leopard対応
 Windows2000~XP対応
Windows2000~XP対応
精密なCG静止画、アニメーションを簡単にサクサク作るアプリ。
先日ここで紹介したVue 5 Easelはひとつ前のバージョンで今は6になっている。
それで気になっていたので、Vue 6をを落としてきて試用版を試してみた。
前にも書いた通り有りものの素材を組み合わせてそのテクスチャーをエディットしていくだけという単純化された操作法なので、数日使い込んでいればプロのようなCGができるだろう。
静止画だけでなく、例えば「落下する」とかそういう簡単な動きならアニメーションとして作り込んで、動画としても保存できる。
素材はかなりいろいろ用意されているし追加でこの配付元から購入することもできる。
ただ残念なのはjpegだとかTGA、tiffのような一般的な素材を読み込むことができない点か。
この仕様が結構このソフトの使用範囲を狭めてしまうかもしれない。
起動時に描画のボードやソフトについていろいろ難癖つけてくるが、無視する。
これが使用上の大鉄則か。

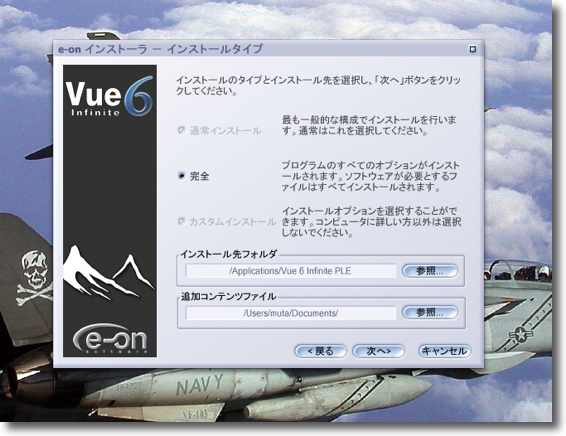
Vue 6のインストーラを起動する
インストール先はこの通りアプリケーションフォルダの第1階層と書類フォルダだ

このUIを見てJaguar以前の古いOSXを思い出してしまうのは私だけだろうか

さてインストールは完了
ここまでは非常にスムーズ

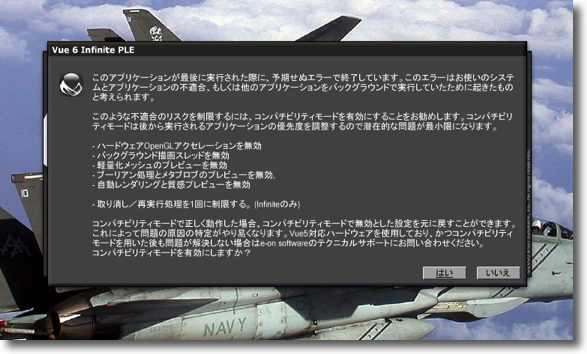
Vue 6を起動しようとするとこの通り
「コンバーティビリティモードを無効にするか」と聞いてくる
「はい」ボタンをクリックすると即システムが落ちてログアウトしてしまう

ログインして次に上のアラートを無視して「いいえ」をクリックすると今度は
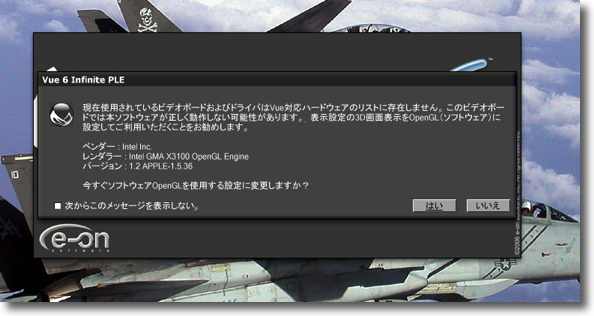
「いますぐOpenGLを使用するセッテに変更しますか」と聞いてくる
「はい」をクリックするとシステムごと落ちて前に戻る
これを延々繰り返すのでこのアラートは無視して「いいえ」をクリックし続けるのが正解らしい

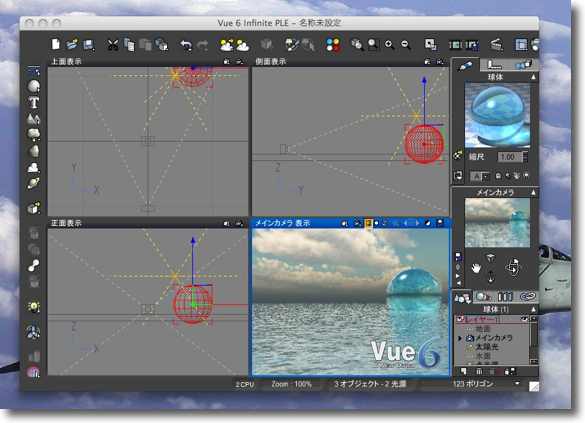
それやこれやすったもんだでやっとのことで立ち上がったVue 6

操作画面の構成は5とそんなに変わっていない

大気ボタン、またはメニューから大気の様子を選択する

オブジェクトを選んでそのテクスチャーを選択する

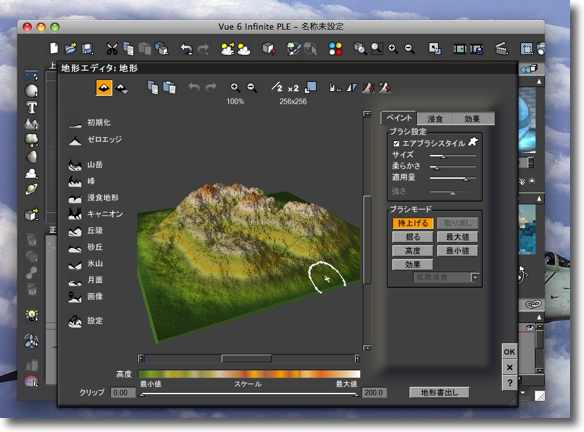
地形を選択してテクスチャーを選択したり地形をエディット
それ以外のオブジェクトは見本は見ることができるが有料版に登録しないと使用できない

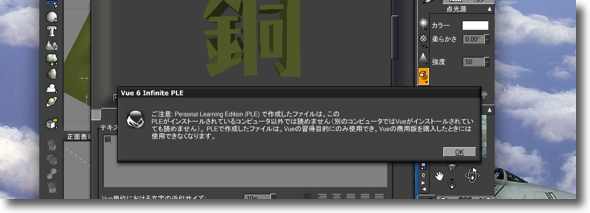
日本語は一応通るのだが、スペースキーを叩くと100%クラッシュする
つまり実際にはほぼ使えないということだ
文字を使いたい時にはPhotoshopを使えということか

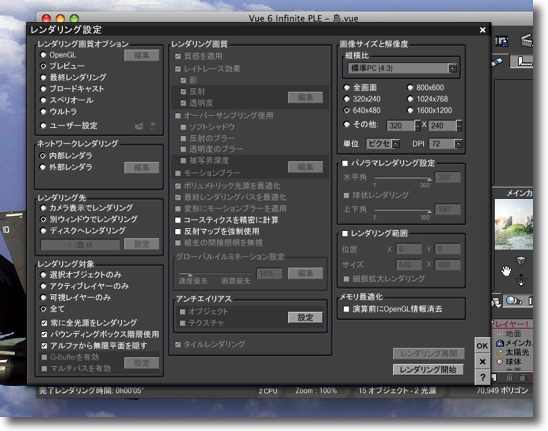
書き出しのレンダリング設定
ここで画像の大きさアスペクト比などを設定できる

jpegに書き出したのがこれ
640以下のサイズならスカシが入らないという話だったが結局入っている
結局オブジェクトを組み合わせるだけなので簡単だが意外に自由度はない
私のセンスではこういう正月飾りのようなものしか作れなかった

Picturesque
(Shareware)
おすすめ度★★★
 OS10.5Leopard対応
OS10.5Leopard対応
静止画に手っ取り早くリフレクション、影などのエフェクトをつけて見栄えする背景をつけるピクチャーエディタ。
使い方は簡単で最初に現れたウインドウに画像ファイル、またはフォルダをドロップして、好みのエフェクトを選択してそれぞれのポップアップのスライドをいじって好みのかかり具合に調整したら保存するだけ。
リフレクションのエフェクトはきれいなのでこれが手っ取り早くポートレイトなどにかけられるのは面白いのじゃないだろうか。
Picturesqueのスカシ文字はシェアウエア登録するとなくなるということらしい。

Picturesqueのウインドウはこんな感じ
ここに画像ファイル、またはフォルダをドロップ

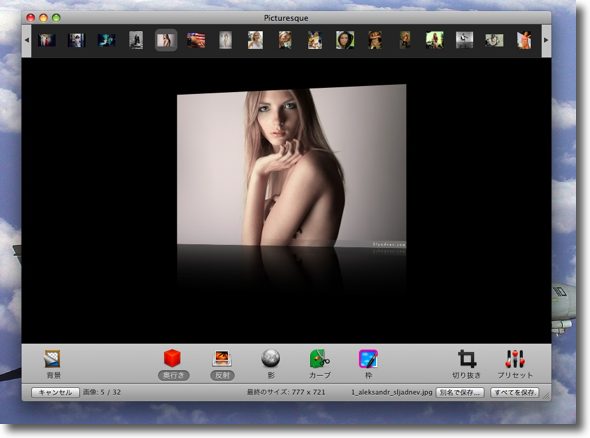
開いた画像はこんな感じ
パースペクティブ(立体)のエフェクトやリフレクション、フレーム、
影など好みのエフェクトを好みの加減でかけることができる

いい感じででき上がったらそのまま別ファイルとして保存することができる

Picturesqueのスカシは入るもののこんな感じでファイルは書き出される

Layers
(Shareware)
おすすめ度★★★★
 OS10.5Leopard対応
OS10.5Leopard対応
デスクトップ全景だけでなくデスクトップに散らばったウインドウ、アイコン、メニューバー、ドックなどをそれぞれバラして背景をキーで抜いたり抜かなかったりなどいろいろ可能なキャプチャーアプリ。
デスクトップが散らかっている時に、しかもその散らかっているウインドウをそれぞれキャプチャーしたい時などきっと便利。
なれればきっと作業が早くなる。
背景をpngやpsdなどで透明にキャプチャーすることもできるし、影だけ別にキャプチャーすることもできるので、後加工が楽だと思う。
常連さんにBBSでこのアプリの情報をいただいたのだが、まさに私のようなサイトを作っている人にはお勧めできるアプリだと思う。

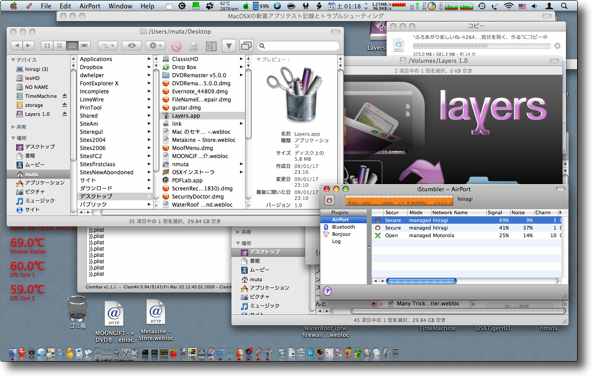
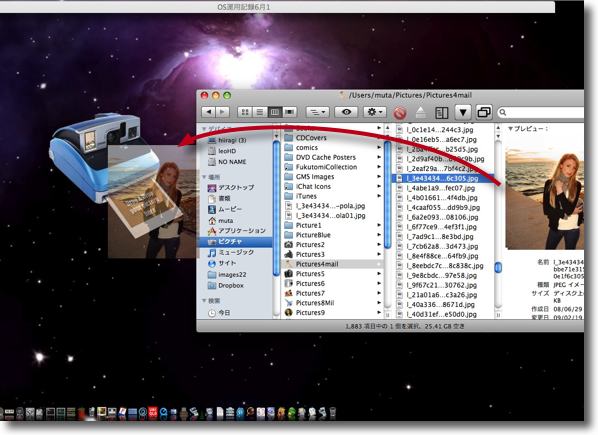
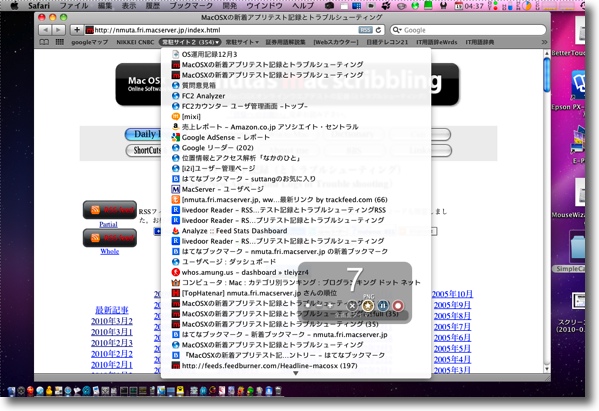
こういう散らかったデスクトップのキャプチャーを撮りたい時、
普通はひとつずつ隠して片付けながらキャプチャーを撮るしか仕方がない

Layersがこの問題を解決する
このインストラクションに書いてあるホットキーでサッと撮ってしまってもよい

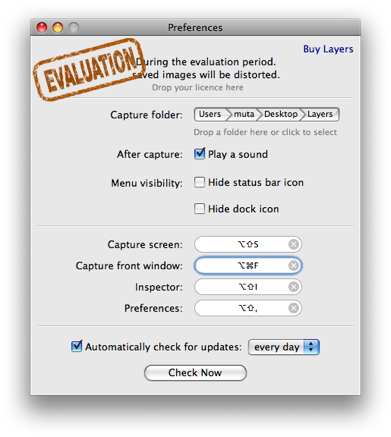
ちなみに設定画面でホットキーの組み合わせも画像の保存先も変更できる

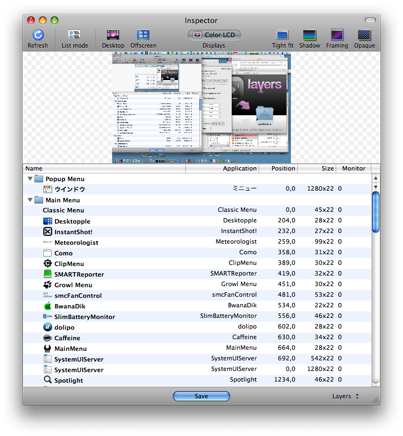
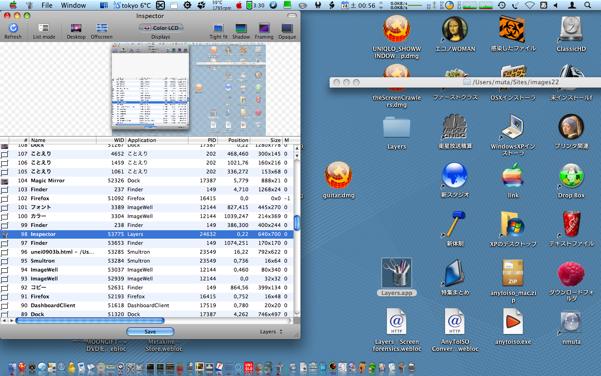
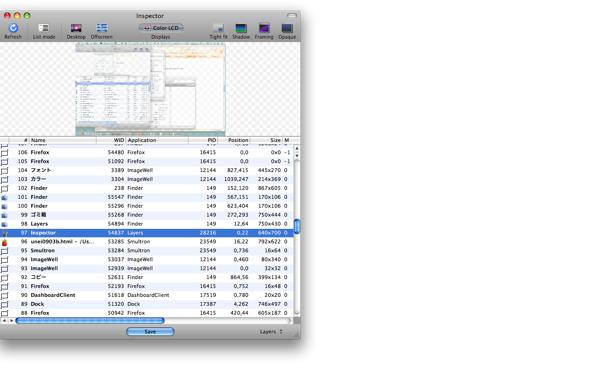
それでもいいのだがもっと便利なのがこのInspector
これで撮りたいアプリやプロセスを選ぶとデスクトップのあらゆるエレメンツを
単体でキャプチャーしたりレイヤーで撮ったりできる

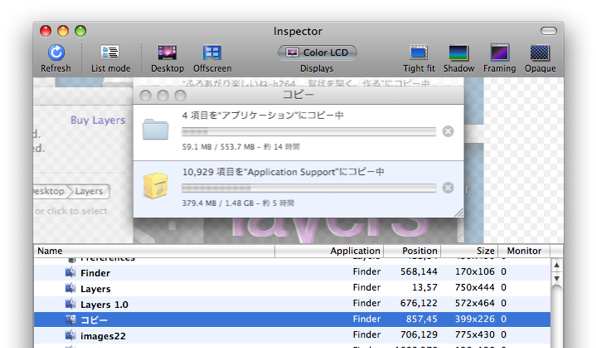
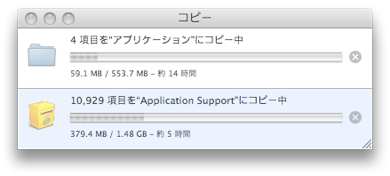
例えば進行中のプログレスバーを選択

すると散らかったデスクトップを片付けることなく
こんなキャプチャーを撮ることができる

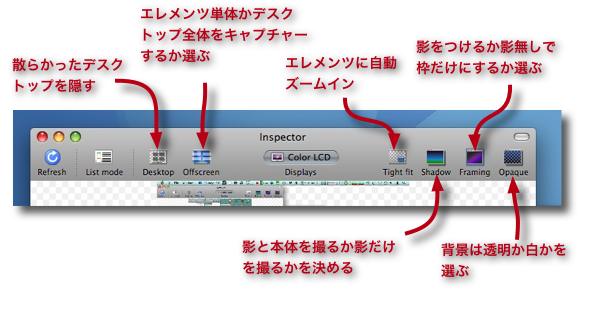
このツールバーのボタンの機能はざっとこんな感じ
組み合わせることでいろいろ面白いことができる

例えばスクリーン全体を撮るとこんな感じだが・・・

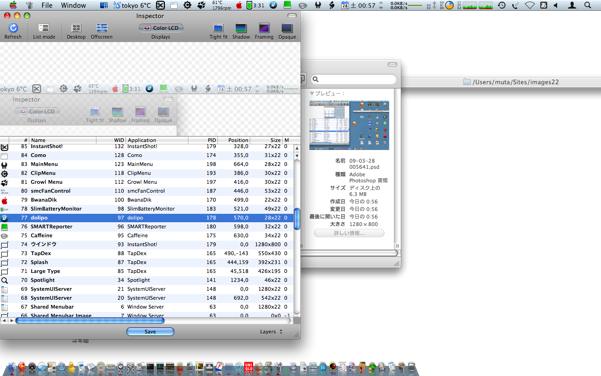
デスクトップボタンをクリックしてデスクトップを隠したり・・・

エレメンツ単体を撮って他を全部隠すということもできる
さらにこの単体が自動的にフレームの真ん中に来るようにズームインすることもできる

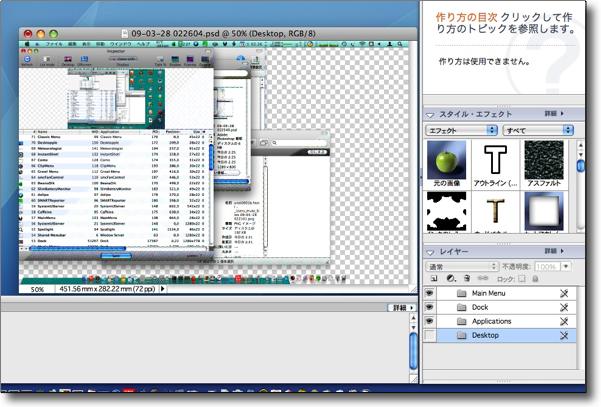
またpsdで保存した画像はこの通りPhotoshop等で開くとレイヤーになっているのが分かる
レイヤーそれぞれを後加工で消したり取り出したりできるので
とりあえず保存しておいて後で加工を考えようという時には便利かも
画像が荒れているのはシェアウエア登録をすると解決するそうだ

ところで余談だがLeopardから採用された
512×512のアイコンが普及してきて力作のアイコンが増えてきた
このアプリのアイコンもよく見るとスゴく凝った作りになっている
これはもうアイコンとかサムネイルとかいうレベルではないと思う

Poladroid
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
ポラロイド写真を簡単にジェネレイトするアプリ。
使用法は実に簡単で、jpegなどの画像ファイルを写真型のフェイスにドロップすれば良い。
実際に写真ができるまで数分待たされるところも本物のポラロイド写真と同じだ。
写真にだんだん画像がうっすらと浮かんでくるのをワクワクとして待たされるのも本物と同じで、効果は周辺の明度を下げて中央を飛ばし気味にすること、青みを強くすることアナログっぽいボケ具合を再現するなど。
現像途中の写真を保存することもできて、現像が終了する前にシールを剥がしてしまって白っぽくなってしまった写真も再現できる。
完成した写真をFlickrに投稿する機能もヘルプにあるなど、小振りながら楽しめるアプリだ。

Poladroidを起動すると現れるフェイスがこの通り
ポラロイド写真そのものだ

使い方は簡単でポラロイド写真に加工したい写真をフェイスにドロップする
ファイルメニューからも加工できるがこの方がはるかにお手軽なポラロイドっぽい

すると写真ウインドウが現れてしばらく待っていると
だんだんぼんやりした画像が浮かび上がってくる
この感じがポラロイドなんだなぁ

待つこと数分かなりはっきり画像が出てきたがまだ完成ではない
しかし画像の上で右クリックするとこの状態でも保存できる

この赤いチェックが現れたら現像完了

完成した写真がこんな感じ
この色味のちゃんと出てない感、周辺の光量がレンズのせいでアンダーな雰囲気、
なんとなく滲んだようなボケ具合がリアルだ

現像途中で保存したサンプルはこんな感じ
待ちきれないで早く紙を剥がしてしまうとこういう白っぽいというか
赤っぽいというか情けない色で仕上がってしまうのもリアルだ

SimpleCap
(Freeware)
おすすめ度★★★★
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 OS10.7Lion対応
OS10.7Lion対応
 OS10.8Mountain Lion対応
OS10.8Mountain Lion対応
 OS10.9Mavericks対応
OS10.9Mavericks対応
スクリーンキャプチャを様々なスタイルで撮れるメニューエクストラ。
Leopard環境まではスクリーンキャプチャはシステムデフォのコマンド+shift+3あるいは4キー、またはInstantShot!を愛用していた。
システムデフォのスクリーンキャプチャには不満はないのだが、やはりマウスポインタを含んだ画像を撮れるとか、タイマー収録ができるとかInstantShot!のアドバンテージもあった。
ところが最近導入したSnowLeopard搭載のMac miniでこのInstantShot!が動かなくなていることに気がついた。
キャプチャーしたファイルを保存できないという問題が起きている。
作者サイトでスノレパ対応版が出ないかと見ているが、このアプリも2年以上アップデートがされていない。
何かないかと思って探していたところ、このSimpleCapが希望に一番近いと思う。
名前の通り、操作はシンプルを目指しているようだが機能は少なくはない。
マウスを使ってボタンクリックでキャプチャーを撮るのが基本だが、勿論キーボード操作だけでもキャプチャーは撮れる。
ここは大事なポイントだ。

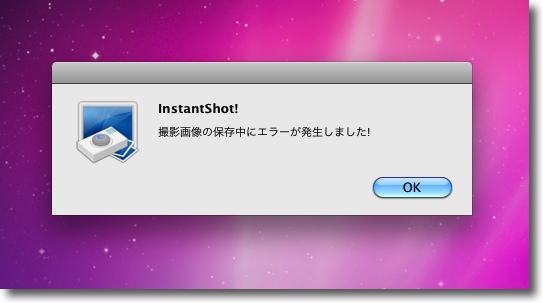
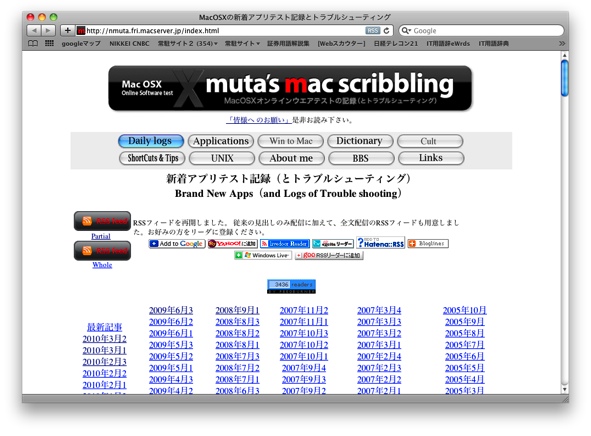
今回SimpleCapを使ってみようと思ったのはInstantShot!が
SnowLeopardでこのような表示を出して機能しなくなったため
そもそもある時期のアップデートからSnapClipが使えなくなって
InstantShot!を使い始めたのだがこの表示はものすごいデジャブだった

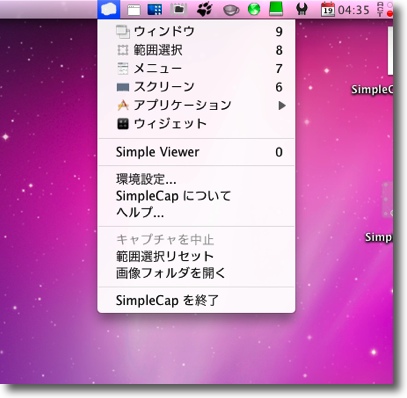
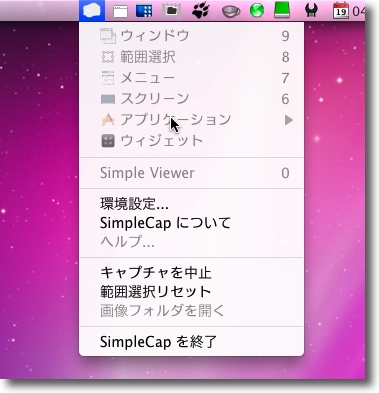
SimpleCapはメニューエクストラとして常駐する
メニューバーアイコンからプルダウンしてメニューから希望の操作を選ぶのが入門編

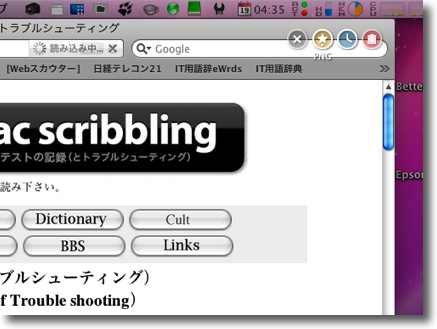
例えばWindows単体のキャプチャーを撮りたい時にはプルダウンから「ウインドウ」を選択
そのあと十字になったポインタで撮影したいウインドウをクリックして選択する
するとこういうボタンが右肩に現れる
右から「撮影」「タイマー撮影」「クイック設定」「中止」ボタン

ウインドウ選択で撮影した結果がこんな感じ
背景を隠さなくてもシャドウ付きでウインドウ全景が撮影できる

「範囲選択」をクリックするとこんな感じで撮影範囲を表す枠が現れる
ドラッグして枠の大きさ、位置を調整して右肩のボタンで撮影する

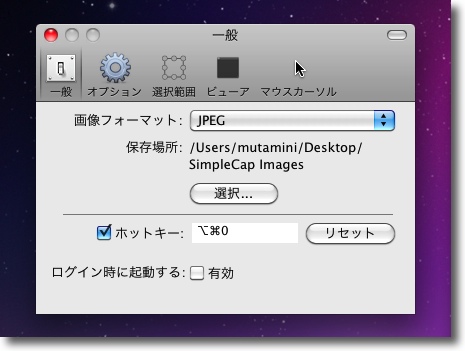
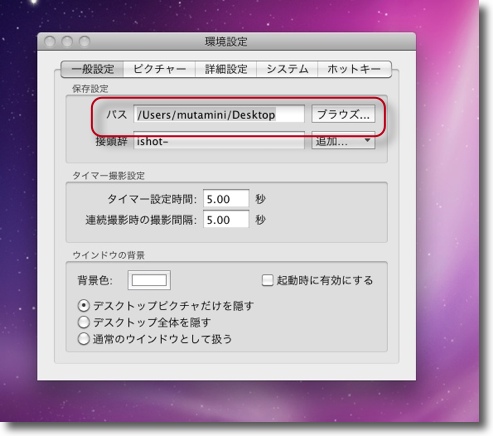
設定項目はこんな感じ
ホットキーでマウスを使わないでメニューバーからのプルダウンを開くことができる
そこでメニューの番号キーを叩けばマウス操作なしにキャプチャーも撮れる
そのホットキーはデフォではoption+コマンド+0キーが設定されているが
これは使いやすい組み合わせに変更可能
また保存される画像ファイルはデフォではPNGが設定されているが
jpeg、gif、クリップボードへのコピーを選択できる
保存場所は常に「SimpleCap Image」というフォルダを
新たに作ってそこに保存するように設定されている
デスクトップや書類フォルダが散らからないのでこの設定は良いと思う

プルダウンから「スクリーン」を選ぶとこのような表示が出て
タイマー撮影のカウントダウンを開始する

「スクリーン」で出てくる表示は上がカウントダウン、
下のボタンは右から即撮影、ポーズ、クイック設定、中止、カウントダウンを戻す、
進める、10秒前にリセットするという感じで並んでいる
見た目のシンプルさとは裏腹に必要な機能はそろっている感じだ

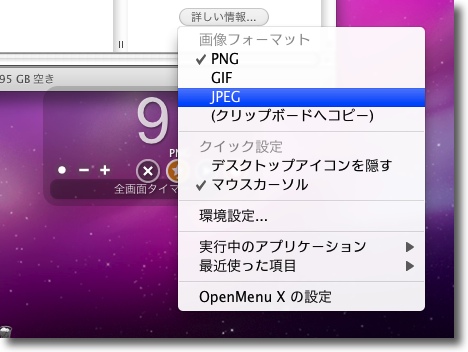
クイック設定はこんな感じで急遽フォーマットを変更したり、
マウスカーソルを含めたり、散らかったアイコンを隠したりの設定ができる

マウスカーソルを含めた画像もこの通り
自身のプルダウンメニューを撮影するとこのように
グレーアウトしているが他のアプリは大丈夫なので実用上問題ない
<追記〜InstantShot!について>
InstantShot!ではファイル保存ができないと書いてしまったが、ふと思うところあって設定をいじったところ無事保存はできるようになった。
プルダウンを撮影できないというのはよくわからない。
そういうプルダウンもあるのかもしれない。
ただマウスポインタを含めた画像を撮影することができなかった。
そういうことで、SnowLeopard環境では今後は普段使いはシステムデフォのコマンド+shift+3キーのスクリーンショットで、タイマー収録、カーソル込み画像のみSimpleCapを使うという組み合わせでいくと思う。

InstantShot!のファイルが保存できない問題は
設定ファイルの保存先のパスが旧環境の記述になっていたため
ユーザフォルダの名称が変わると保存できなくなるという初歩的なミスだった
改めて設定し直すと問題なく保存できるようになった

プルダウンが撮影できないというのは私の環境では確認できなかった
場所によるのだろうか

ただマウスカーソルを含めた画像をとることができない
なのでやはり普段使いはシステムデフォのキャプチャーを使い
タイマー収録の時等にSimpleCapを使うという組み合わせでいくことにした

Pinta
(Freeware)
おすすめ度★★★★
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 Windows98~XP対応
Windows98~XP対応
 Linux対応
Linux対応
Paint.NETをMono/GTKに移植したペイントアプリをさらにMacのGUIにも最適化。
Pain.NETだから、WindowsのPaintと同じくビットマップの画像を扱う。
勿論MacのGUIUで動かすんだからjpegやpngがそのまま読み込めてそういうフォーマットに書き出せないと意味がない。
そういうところもちゃんとクリアしている。
できることは、クロップ、拡大縮小、図形、文字挿入、べた塗り、筆書き、切り抜きなど簡易グラフィックエディタソフトと組み合わせるとPhortoshopなどの業務用ソフトに迫れるかもしれない。
気になる名前はPaintのaがお尻に移動してしまったということか。
特にWindowsからスイッチしてきたPaintユーザはこのアプリは嬉しいんじゃないかと思う。
Linux、Macに適応させるためにMono Frameworkのインストールを要求されるが、そのインストールもGUI環境でできるので、使用に当たって特に小難しいこともない。

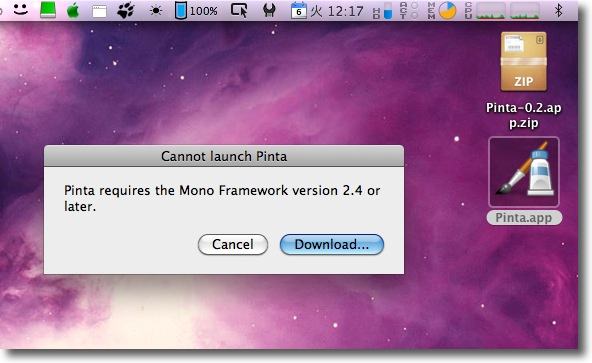
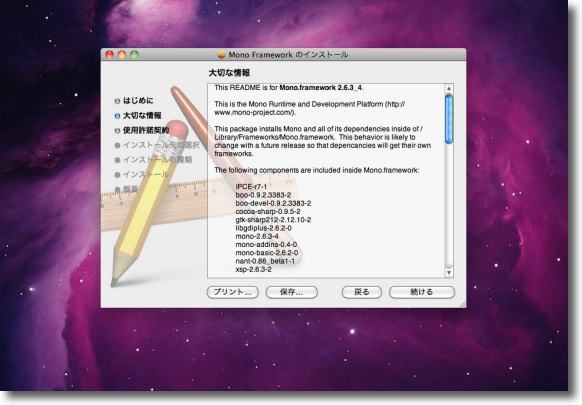
Pintaを初回起動するとMono Frameworkのインストールを要求される
これはWindowsの.NET実行環境をUNIX系のMono/GTKで動くように書き直しているため

ただしそのインストールはコンパイルも必要ないしリポジトリも必要ない
普通に要求されるサイトからMono Frameworkのバイナリをダウンロードしてきて
インストーラの指示に従って進行するだけでいい

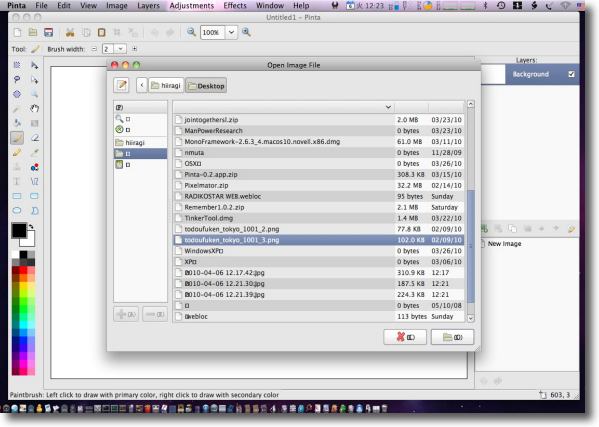
起動したPintaでファイルを開くのは多少コツがいる
ファイルをクリックしたりアプリアイコンにドロップしても開かない
ファイルメニューから開くかコマンド+Oキーで開くしかない
ディレクトリの表示方法はWindowsそのものだ

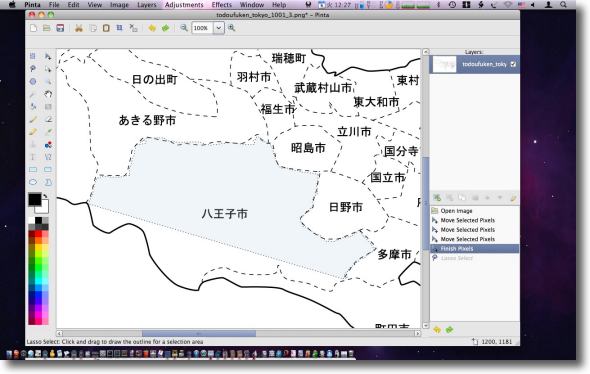
切り抜きにチャレンジしてみる
ちょっとこういうことをしなくてはいけない用ができたので起動した
Photoshopでやってもいいのだがちょっと億劫なのでPintaでやってみる

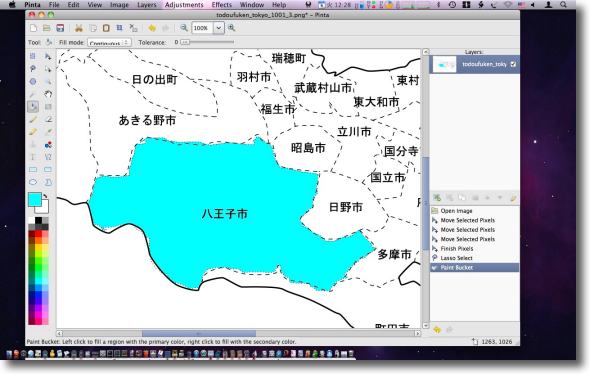
その結果はこんな感じ
これは使える

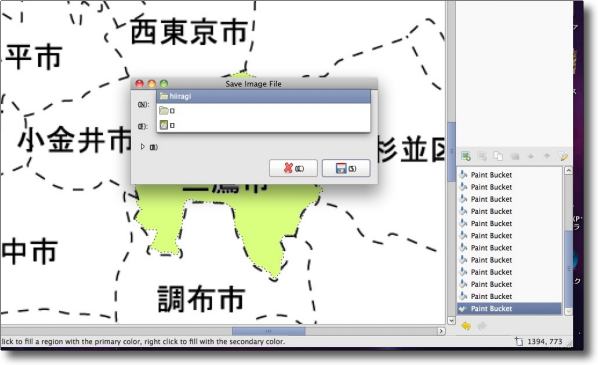
保存はちょっと面倒
Pintaは日本語が通らないので保存先は日本語で
記述されていないディレクトリである必要がある
これは日本語ロケールが改良されていくのを待つしかない

いろいろ切り抜いて塗り絵して使えるソフトがまた増えたのは嬉しい限りだ

ところで保存したファイルを見ていると拡張子がないのでアイコンも白いまま
このままでも開くことは開くが拡張子をつけないと
時間が過ぎるとゴミファイルになるのは眼に見えているので
Previewなどでjpegか何かに書き出しておいた方ががいい

Europa
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
画像ファイルのコーナーを丸めたりをお手軽に手を加える画像加工アプリ。
他にボカシやモーションエフェクト等のフィルタもあり、レイヤーも利用できる。
フリーウエアだが、いくつかのフリーウエアを組み合わせるとPhotoshopなどの大物アプリに引けを取らないような機能も実現できるかもしれない。

iTunesアプリから取り出したプレビューjpegを
Europaを使ってアイコンらしく見えるように加工する

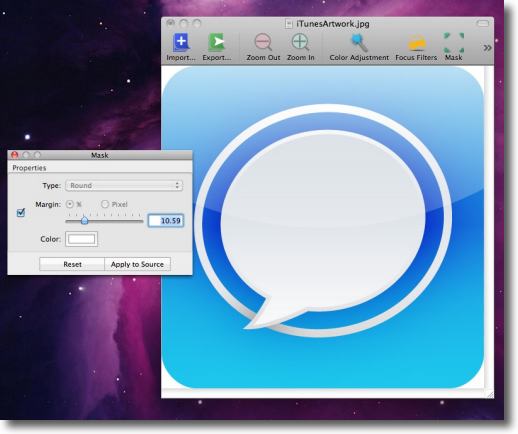
「Mask」メニューの「Round」でコーナーを丸める
スライドで丸みの程度を調整できるがアイコンらしく見せるには
13〜14辺りに合わせるのがよいと思う

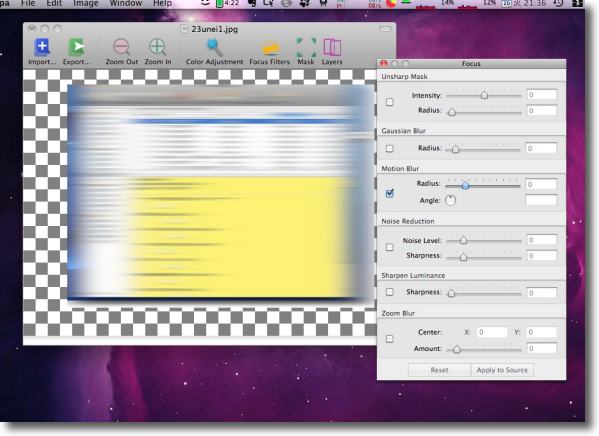
他にぼかし、モーションエフェクト、ノイズエフェクト等面白い効果がある
こうして取込んだアイコン風ファイルは
Echofon for iPhoneの記事のアイコンで使用しているので参照してもらいたい。
もしもプレビュー画像とアプリアイコンが違う場合は、オーソドックな方法でアプリ本体のリソースからアイコンファイルを取り出すことになる。
その場合、画像ファイルはMacの標準的な画像加工アプリでは開くことができないので、iPhonePNGAppを使ってpngなどの標準的な画像ファイルに書き出すことになる。
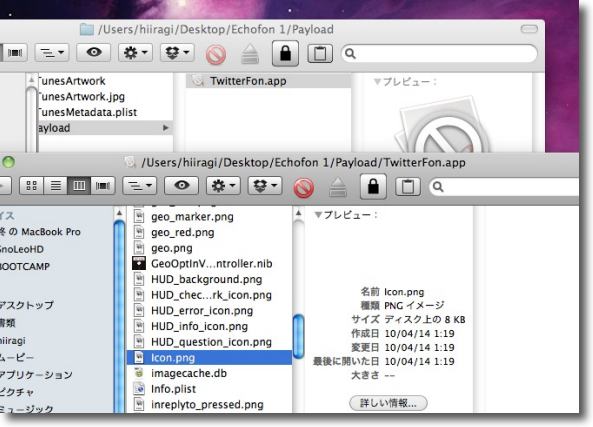
上記の方法で「.ipa」拡張子を「.zip」に書き換えて開いたフォルダの中の「payload」フォルダに.appという拡張子を持ったアプリ本体がある。
これを右クリック(あるいはコンテクストメニュー)の「パッケージの内容を表示」でバンドルの中身を開くと
「icon.png」
というような名称のアプリアイコンがある。
これを取り出してiPhonePNGAppを使って通常のエンコードのpngファイルに書き出す。

iPhonePNGApp
(Freeware)
おすすめ度★★★★
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
iPhoneアプリ独特のエンコードのpngを通常のMacで扱えるpngに書きだす専用アプリ。
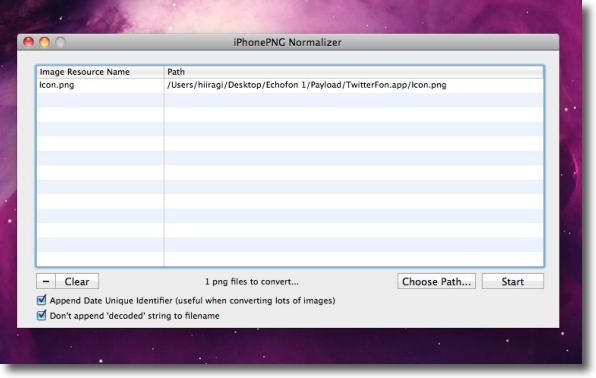
使用法は簡単で、該当ファイルをウインドウにドロップしてスタートボタンをクリックするだけでいい。
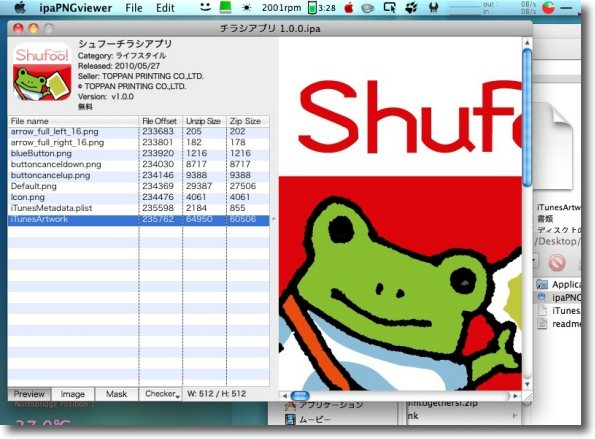
これでiPhoneアプリのアプリアイコンファイルを取り出すのはこんな感じ。

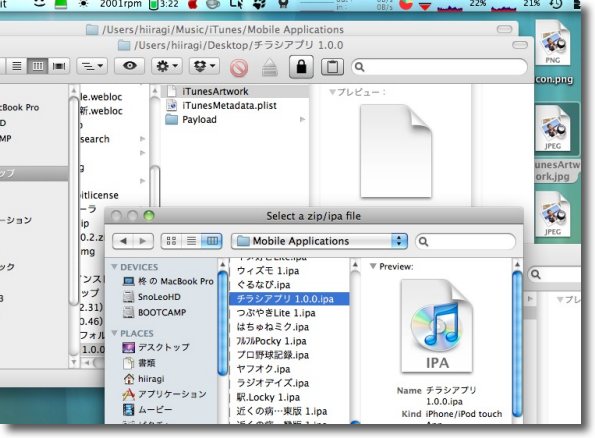
~/Music/iTunes/Mobile ApplicationsにあるiPhoneアプリの
バックアップを取り出して拡張子を「.zip」に書き換えて解凍
その中の「payload」ディレクトリにあるアプリ本体のバンドルをさらに開く
その中に「icon.png」というような名前のアイコンファイルがある

そのpngはそのままではMacで開くことができないので
iPhonePNGAppのウインドウにドロップして「Start」ボタンをクリック
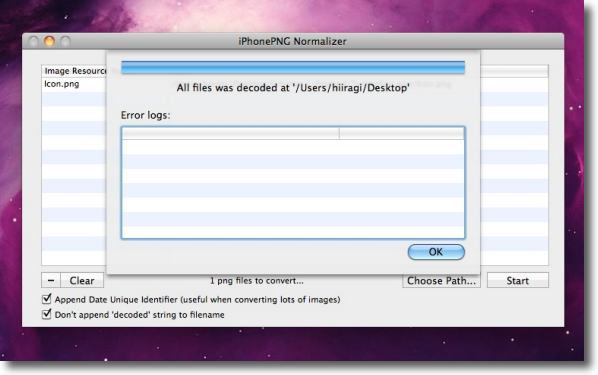
保存先を聞かれるからデスクトップかどこかを指定して実行する

プロセスが完了したところ

こうして取り出せたアイコンファイルのpngだが
プレビューアイコンと同じく角が丸くなっていない
角を丸くしてアイコンらしく見せるために1に戻ってEuropaで角を丸める
プレビューアイコンを利用した方が良いというのはこのことだ
こちらのアプリアイコン本体を利用するのは解像度が低くてしかも手間がかかる

Inkscape
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 WindowsXP~7対応
WindowsXP~7対応
Windows、Macで動くベクター画像エディタ。
機能的にはAdobe Photoshop、Adobe illustratiorに匹敵するという話だが、ネーティブで動作するWindows版と比べてMacの場合はX11を必要とする。
X11はSnowLeopardはデフォルトでインストールされているが、Leopard以下はインストールする必要がある。
前々から気になっていたので、この機会に先日紹介した3D飛び出す画像の加工をInkscapeでも試してみたが、途中でクラッシュ、復帰、クラッシュの無限ループに陥ってしまい完成させることができなかった。
何かの設定値が限界を超えてしまったのか、単にアプリの安定性の問題なのかはわからない。
また機能的に匹敵するといっても実際の操作系はAdobe Photoshopとはかなり違うので、これはこれで習熟する必要がある。
それで安定していれば良いが、X11アプリの通例でUIはMac的ではないし、プロジェクトはSVGという独自フォーマットで勿論他の画像ソフトとは互換性がないし、ここいらが普及しきれない理由かもしれない。
安定さえすれば確かに機能的にはAdobe Photoshopに匹敵するというのは事実だと思う。
<追記>
BBSに「すず」さんから「SVGはInkspace独自のフォーマットではなく、W3C標準のヴェクタグラフィックフォーマットです。IE以外の殆どのブラウザで表示でき、Illustratorでも勿論取り扱えます。Wikimediaでは国旗や地図などの表記によく用いられていますよ。」
との情報をいただいた。
それで早速試してみたがSafariでは概ね表示できないようだ。
SVGに関してはいろいろ難しい問題がありそう。

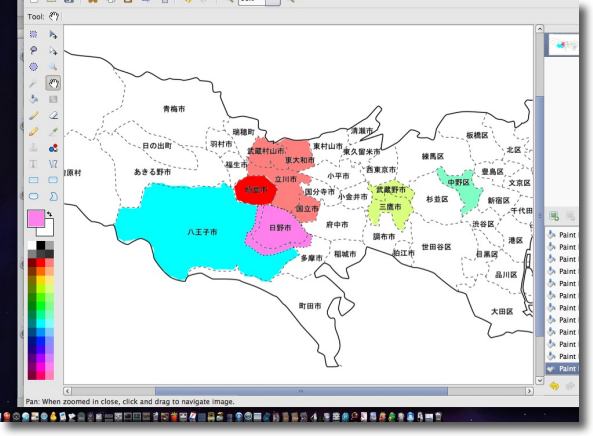
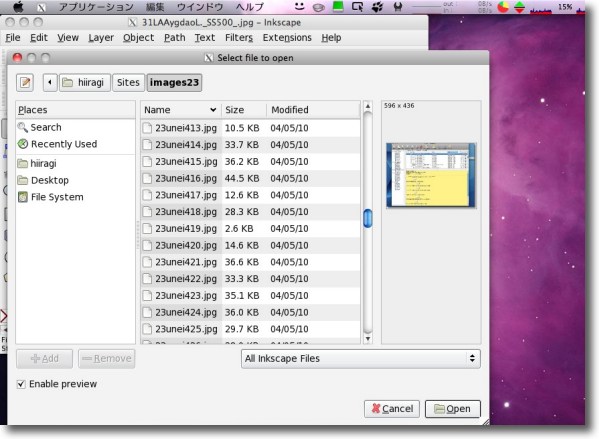
Windows版はドラッグアンドドロップをサポートしているそうだが
InkscapeのMac版はファイルブラウザでしかファイルを開けない
このUIがX11移植アプリ的なというか非Mac的なデザイン

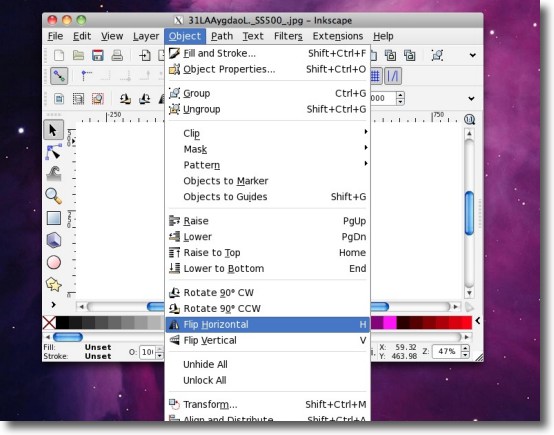
まず最初の画像左右反転はここでやる
ObjectからFlip Horizontalをクリック

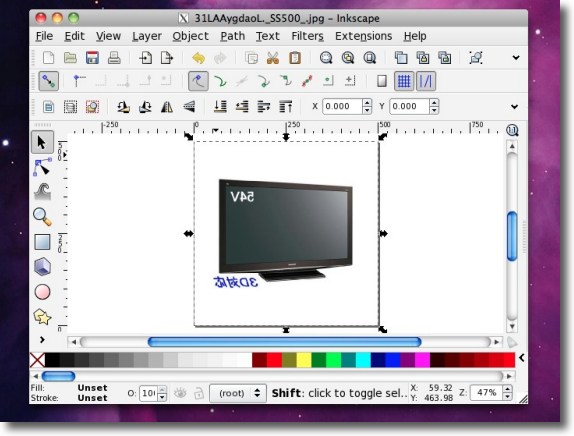
このように左右反転した

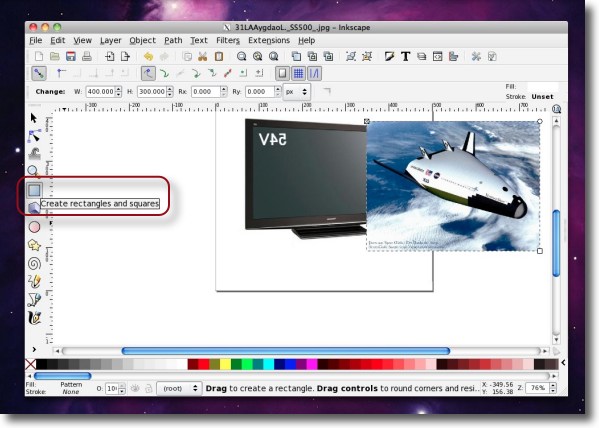
次は文字を消す
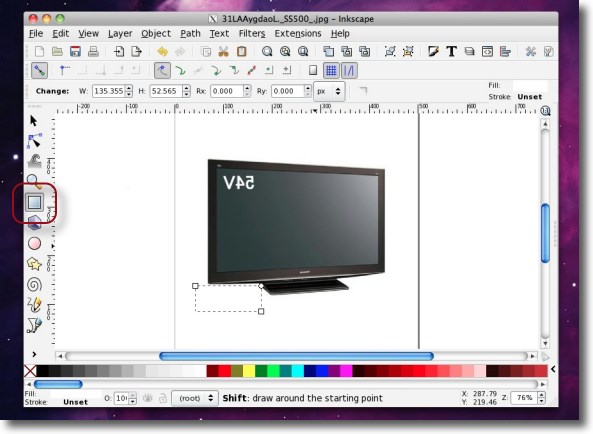
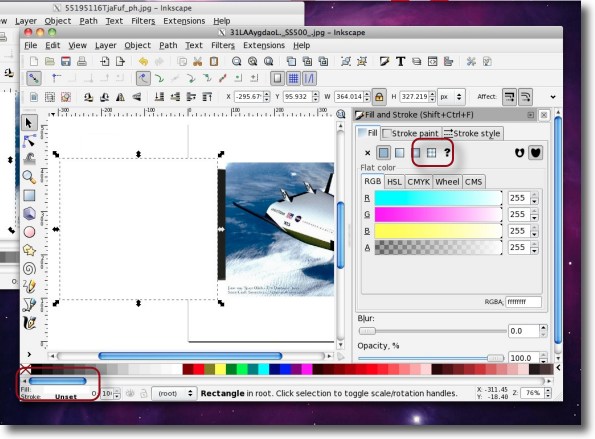
右の四辺形生成ボタンで枠を書き込む
色は下のカラーベルトでワンクリックで指定できる
ここだけはAdobe Photoshopよりも便利だと感じた

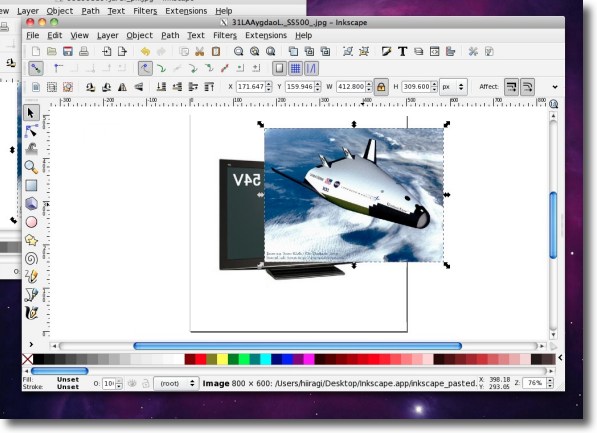
とりあえず画像を重ねる
これもドラッグではなくペーストで貼る
この画像を加工するのではなくこれを素材にしてこれ自体は捨てる
というのがAdobe Photoshopと考え方が違うところ

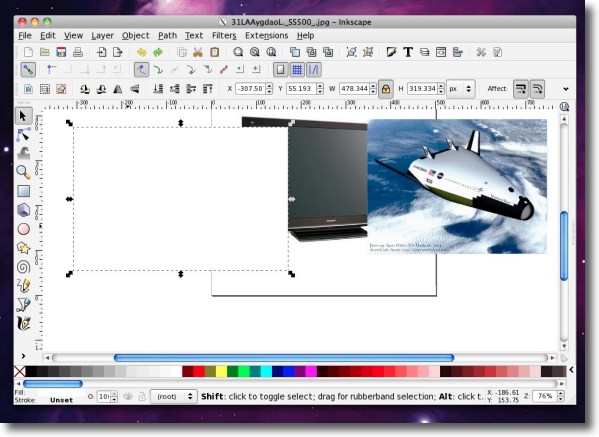
四角形ツールでこの画像よりもわずかに大きい視角を描く

この四角形は重ねる画像をパターンとして貼るので大きさがやや難しい
何度かトライアンドエラーをやってみる

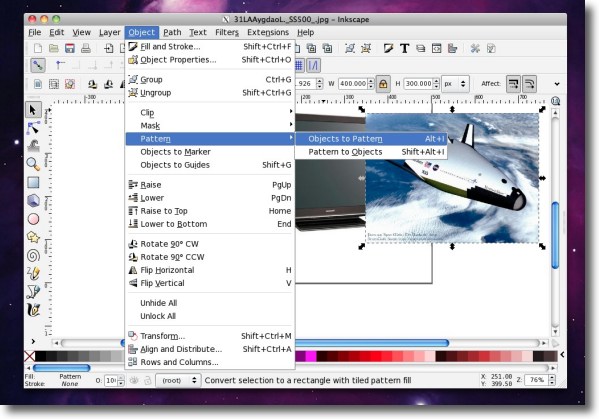
この重ねる方の画像をパターンとして読み込むためにObjectから「Object to Patternを選択

ここからが驚くべきインターフェイスデザインなのだがパターンを貼る手順はこう
移動ツールを選択して左下のスペースをクリックする
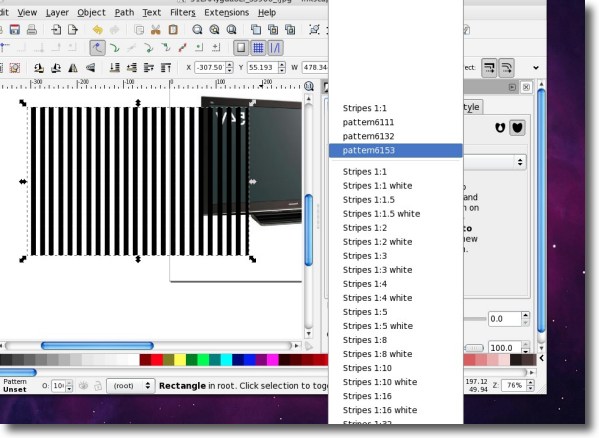
すると右のFillペインが現れるのでタイル場に貼るボタンを選択する

プルダウンからファイルを選択する
さきほどパターン化したファイル名が見えている筈

これでレクタングルにタイル状に画像が貼られている筈
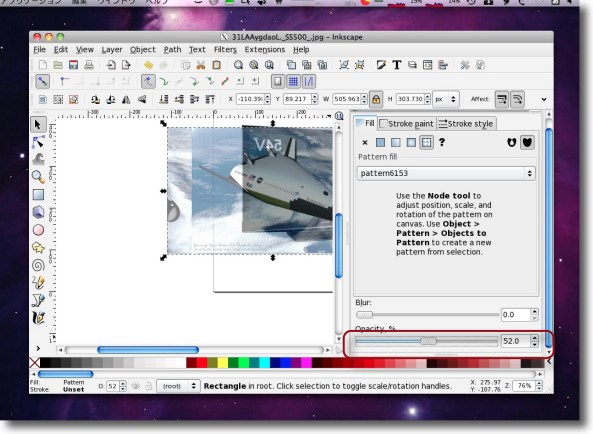
加工しやすいように透明度を下げるのは下の囲みのスライドを操作
貼付けに成功したら元画像は削除して捨てる

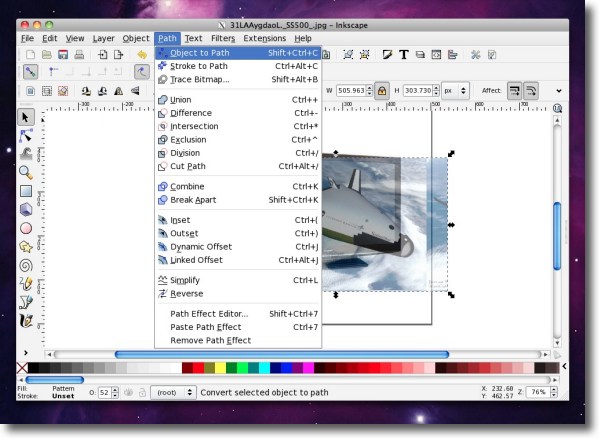
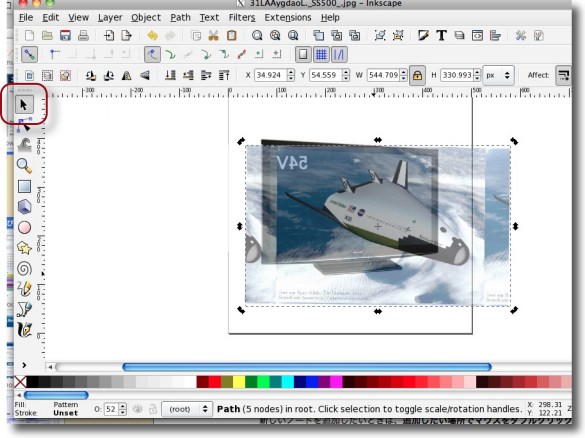
このオブジェクトを切り抜いて加工するにはObjectから
「Object to Path」を選択してこれをパスにする

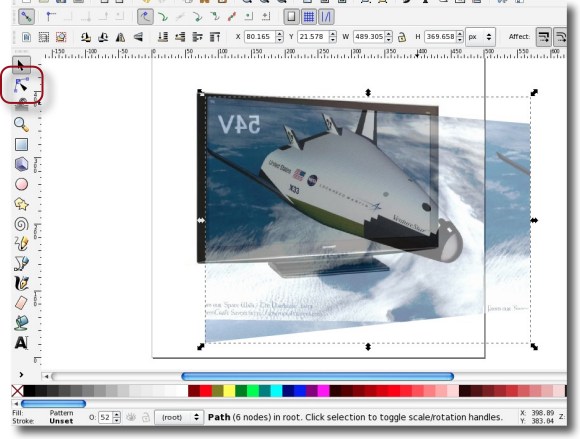
移動ツールで位置合わせ、回転、サイズ調整をする

この2番目のボタンで切り抜きを開始する

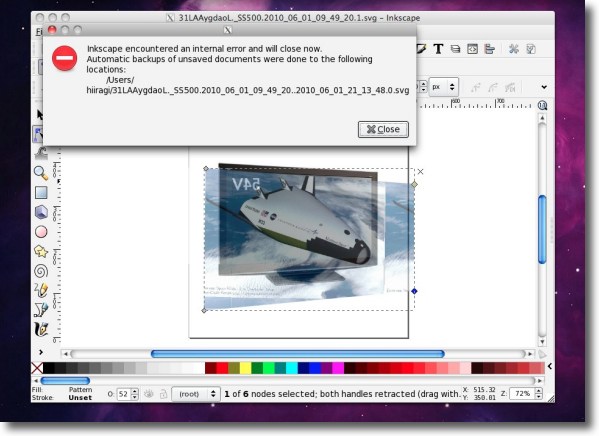
ここでこのようなアラートが出てアプリはクラッシュしてしまった

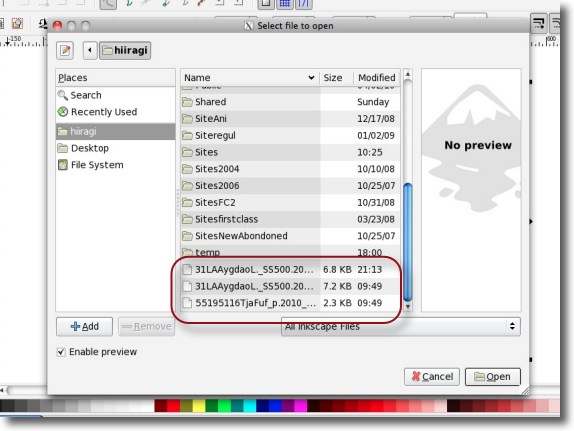
クラッシュする直前までのプロジェクトはここに保存されているので続きから作業できる
さすがなのだが切り抜きツールを操作しているとまたクラッシュして
ループにはまってしまいここから先には進めなくなってしまった
残念ながらここで終了

ipaPNGviewer
(Freeware)
おすすめ度★★★★
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
iPhone、iPadアプリの.ipaの中の画像を見たり取り出したりできるアプリ。
ipaファイルの正体はこちらのiTunesAppからアイコン画像を取り出す方法という記事でも取り上げたように、実体はzipと同じアーカイブファイルで、その中のアイコンファイルやアートワークファイルもプレビューとかでないと見ることができないような特殊なフォーマットの画像ファイルになっている。
これを取り出す方法を上記記事で取り上げたが、そんな面倒なことをしなくてもこのipaPNGviewerのを使えばipaファイルを指定するだけで、それらの画像をプレビューして取り出すこともできる。
ドラッグアンドドロップ、あるいは書き出しでpngファイルに書き出せるので変換まではワンストップでできる。
あとはEuropaのようなアプリを使って、角を丸めればアイコンらしいミテクレの画像に加工できる。
iPhoneアプリ、iPadアプリのレビューを書いているような人にとっては便利なプリになるはずだ。

従来の方法ならipaファイルの拡張子を.zipに書き変えてアーカイブの中身を開いて
こういうところにあるArtworkファイル、あるいはiconファイルを取り出して
画像ソフトでjpeg等に変換するというプロセスが必要になる

ipaPNGviewerならファイルを開くタグでipaを指定するだけ
ipaファイルは~/Music/iTunes/Mobile Applicationsにある
すぐに画像が開くのでアイコンファイルなど必要なものをデスクトップに
ドラッグするだけでpngファイルに変換して取り出すことができる

LiveQuartz
(Freeware)
おすすめ度★★★★
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
Macの最新の画像処理エンジンのCoreImageを利用した簡易画像エディットアプリ。
これは「ヴェアダル」さんところの「Macの手書き説明書」で知ったTips
Macのショートカットキー一覧の壁紙がとっても素敵 | Macの手書き説明書
リンク先のこちらのサイトでpng形式のMacのショートカットを一枚の画像に収めたファイルを配付している。
Macのショートカットキー一覧の壁紙を作ってみた - スチーム速報 VIP
これ自体は背景は透過になっていて、好きなデスクトップ画像に貼付けて利用することができる。
これは素敵だ。
ショートカットなんて最近は虎の巻を開いてみることもあまり無くなったが、確かにこうしてデスクトップに貼っておくといざという時にど忘れしたショートカットキーを思い出せて便利な気がする。
なんとなくデスクトップ画像にこういうものが貼ってあるのもお洒落かもしれない。
問題はこれを貼る方法で、Adobe Photoshopを使えば確かに貼れるのだが、それだけの作業のためにAdobe Photoshopを起動するのか億劫だなと思ってしまう。
ヴェアダルさんはこういう時に使うアプリはLiveQuartzを勧めている。
確かにこれは簡単だ。
レイヤーを重ねる工程がドラッグだけでできてしまうなんて画期的だ。
でき上がったものをjpegか何かに書き出せば、簡単に一枚の画像になる。
最近のデスクトップはこうしてできたものを専ら使っている。

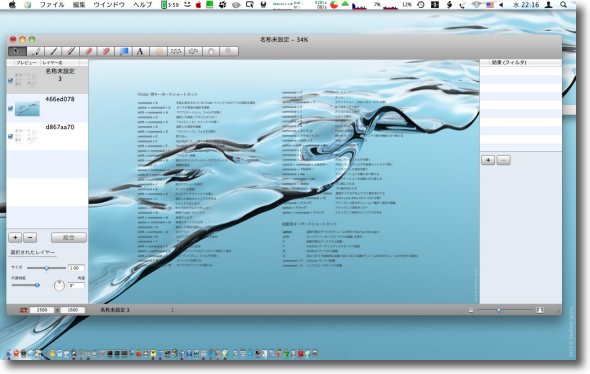
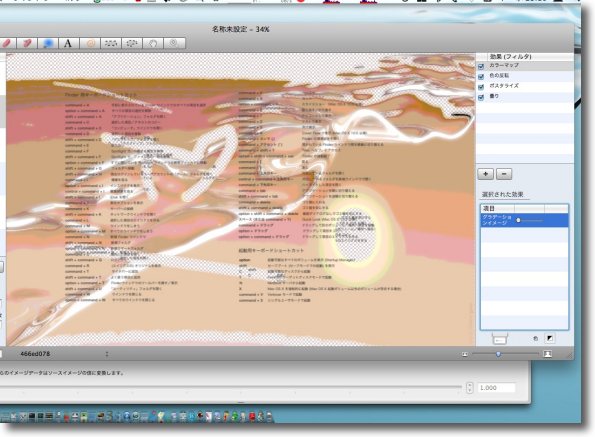
LiveQuartzは画像を簡単にレイヤーかできるところがヴェアダルさんのおすすめ

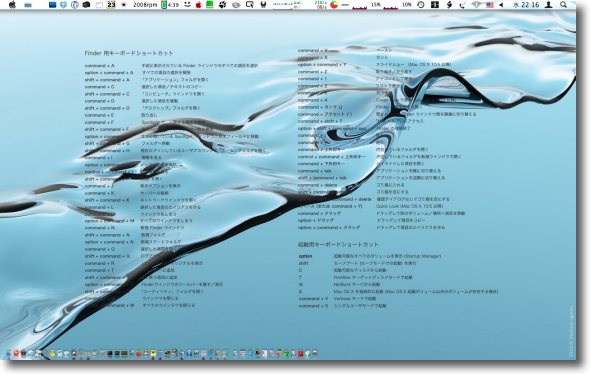
こうした透過pngをデスクトップピクチャーに貼付けて
お手軽にショートカットカンニングデスクトップが完成
最近の私のデスクトップはこんな感じ

他にも各種フィルターをトレイに載せて切り抜いたり色加工したり
エフェクトかけたりいろいろな効果が簡単にかけられる
Photoshopのような細かい加工はできないが面白い効果が一杯ある

Pola
(Freeware)
おすすめ度★★★★
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
 WindowsXP~7対応
WindowsXP~7対応
 Linux対応
Linux対応
jpeg等の画像ファイルをお手軽にポラロイド風の写真に加工するアプリ。
使い方は簡単で、ウインドウに写真をドロップしてプロセスボタン(二重丸のボタン)をクリックして待つだけ。
色目はポラロイド風の青っぽい画像に変わり、周辺が暗くなるなどの演出が施される。
細かい調整はできないが、操作はそれだけであとはフレームの下にキャプションを書き込める。
日本語も通るし手書きフォント風の選択もできるが、日本語の場合はヒラギノのみらしい。
使い道があるとしたら、わざとこういうものを作ってプレゼントにするとかそういうことぐらいかなぁ

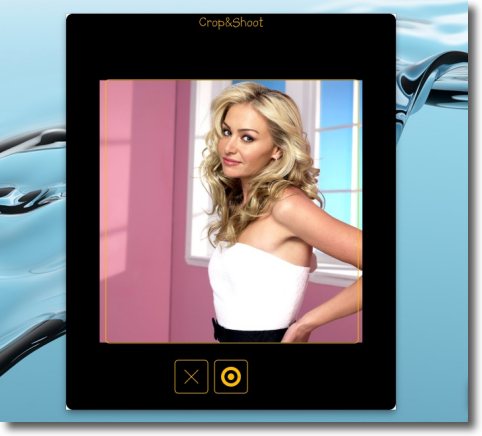
フレームに写真をドロップ
下の二重丸ボタンをクリックすると加工が始まる

加工が完了するとこんな感じ
色目など細かい設定をいじることはできない・・・いじることもないだろうが
この段階でオリジナルと同じディレクトリに加工した写真が保存される
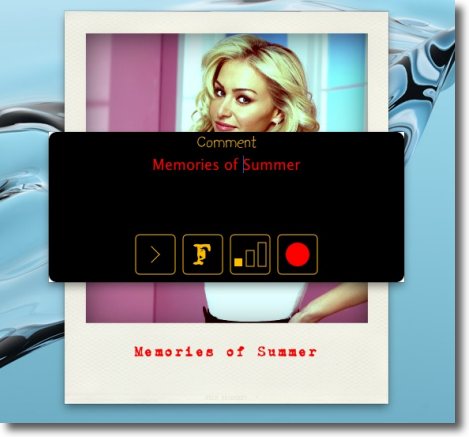
左から2番めのボタンをクリックしてキャプションの設定に入る

キャプションの加工はこんな感じ
上のフォームに文章を入力してフォントの種類、字の大きさ、色を選択
右向き三角のボタンをクリックするとキャプションが追加される

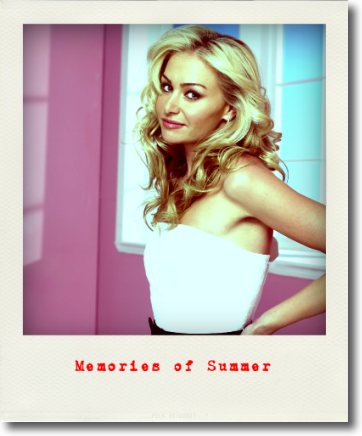
でき上がったらこんな感じ
こういう写真をプレゼントするのもお洒落かもしれない

英語の場合は手書き風のフォントが使える
日本語も使えるが日本語の場合はすべてヒラギノになってしまう

|

|