anchor
iTunesAppからアイコン画像を取り出す方法
iPhone、iPod Touchのアプリを紹介しているサイトさんは皆さん普通にやっていることなので、いまさらなTipsなのかもしれないが、iTunesAppとして配布されるアプリのアイコンデータを取り出す方法を。
通常のMac用アプリならアプリ本体を「パッケージを開く」で開いて中のリソースフォルダの中の「icns.icns」というファイルを取り出すとか、アプリ本体をコピーしてプレビューのメニューから「クリップボードから新規作成」とかの方法で簡単にアイコンファイルを取り出せるのだが、iTunesAppはiPhone独特の障害があってこの方法が使えない。
iTunesAppは「.ipa」という独自の拡張子を持っていて、バンドルの方法がMacアプリとは違う。
またその中身にあるpngのアイコンファイルが、通常のpngとはエンコードが違うようで、Macのグラフィックアプリでは開くことができない。
そこで以下で紹介する方法でアイコンファイルを取り出すことになる。
iTunesShopでアプリのプレビューアイコンを表示しているがこれがアプリアイコンと同じ場合と違っている場合のそれぞれの方法を紹介する。
まずプレビューアイコンとアプリアイコンが同じ場合、大部分のアプリはそうなっているがこの場合は以下の方法で取り出す。
まず、iTunesAppのバックアップを取り出す。
その場所は
~/Music/iTunes/Mobile Applications
にある。
一度でもiTunesでバックアップを取れば、ここに必ずiPhoneやiPodのアプリのバックアップが保管されている。
これを直接触るとアプリが破損することがあるので、外にコピーを取る。
そのコピーの拡張子は「.ipa」となっているが、これはzipで保管されたリソースなので、拡張子を「.zip」に書き換える。
それで普通に解凍すると、アプリ名のフォルダができる。
このフォルダの中に
「iTunesArtwork」
という名称の拡張子無しの画像ファイルがある。
これも独自エンコードなのだが、こちらはプレビューで開くことができる。
プレビューで開ければ、これをjpegなどに書き出すことができる。

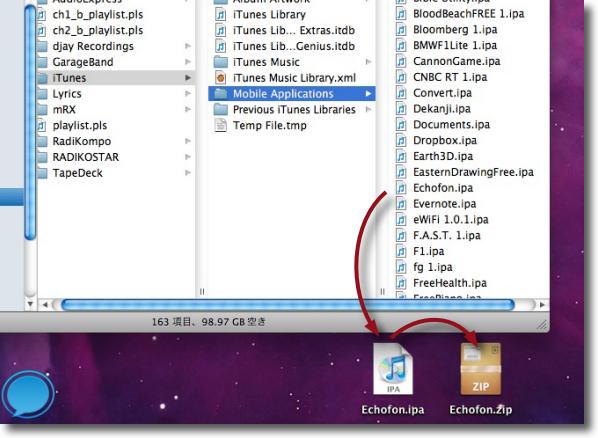
iPhoneなどのアプリのバックアップは~/Music/iTunes/Mobile Applicationsにある
ここにあるアプリのコピーを例えばデスクトップに置いて拡張子を「.zip」に書き換える

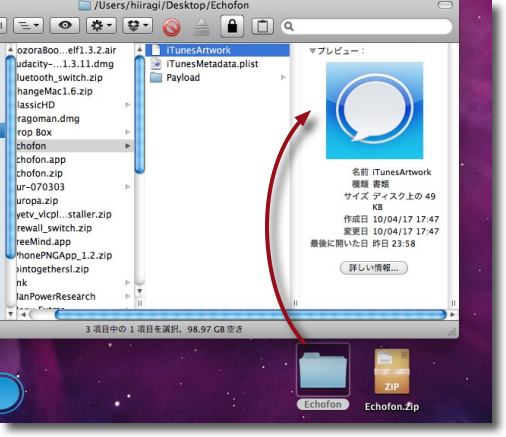
このzipファイルを解凍するとフォルダの中に
「iTunesArtwork」という画像ファイルがある
これも独自エンコードだがプレビューで開くことができる

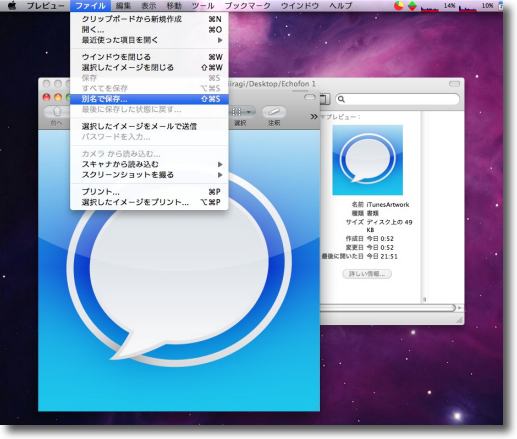
プレビューで開いたらこれでjpegに書きだすことができる
こうしてiTunesプレビュー画像からiPhoneアプリのアイコンを取り出すことができるのだが、このままではアイコンには見えない。
iTunesアプリは描画の過程でコーナーを丸く描画するのだが、この素材画像はコーナーが丸くない。
そこでこの画像の角を丸めてアイコン風に見せるために「Bicoid」さんのEuropaを使う。
anchor

Europa(Freeware)
 OS10.4Tiger対応
OS10.4Tiger対応
 OS10.5Leopard対応
OS10.5Leopard対応
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
画像ファイルのコーナーを丸めたりをお手軽に手を加える画像加工アプリ。
他にボカシやモーションエフェクト等のフィルタもあり、レイヤーも利用できる。
フリーウエアだが、いくつかのフリーウエアを組み合わせるとPhotoshopなどの大物アプリに引けを取らないような機能も実現できるかもしれない。

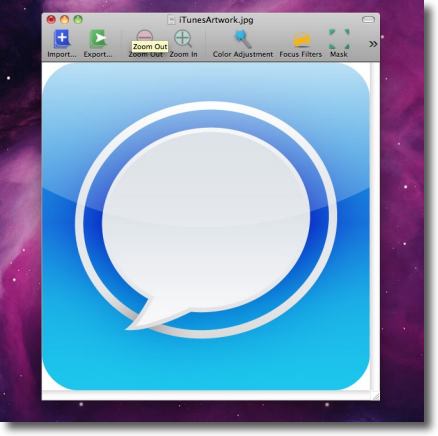
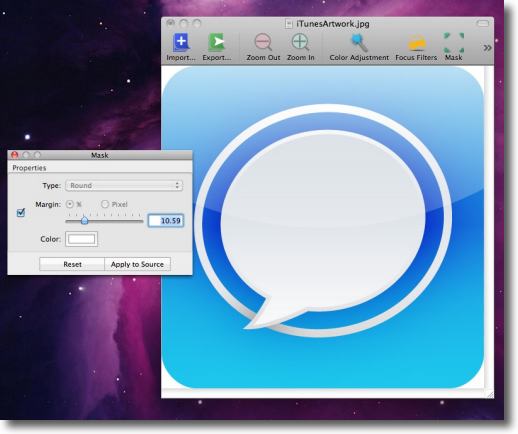
iTunesアプリから取り出したプレビューjpegを
Europaを使ってアイコンらしく見えるように加工する

「Mask」メニューの「Round」でコーナーを丸める
スライドで丸みの程度を調整できるがアイコンらしく見せるには
13〜14辺りに合わせるのがよいと思う

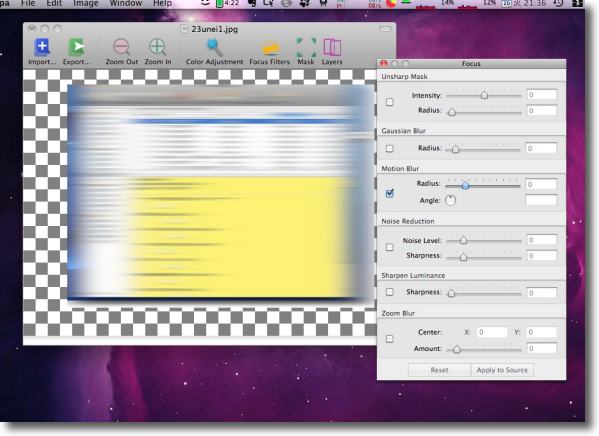
他にぼかし、モーションエフェクト、ノイズエフェクト等面白い効果がある
こうして取込んだアイコン風ファイルは
Echofon for iPhoneの記事のアイコンで使用しているので参照してもらいたい。
もしもプレビュー画像とアプリアイコンが違う場合は、オーソドックな方法でアプリ本体のリソースからアイコンファイルを取り出すことになる。
その場合、画像ファイルはMacの標準的な画像加工アプリでは開くことができないので、iPhonePNGAppを使ってpngなどの標準的な画像ファイルに書き出すことになる。
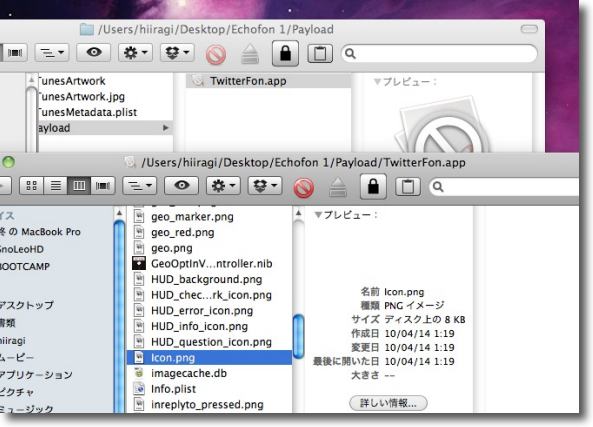
上記の方法で「.ipa」拡張子を「.zip」に書き換えて開いたフォルダの中の「payload」フォルダに.appという拡張子を持ったアプリ本体がある。
これを右クリック(あるいはコンテクストメニュー)の「パッケージの内容を表示」でバンドルの中身を開くと
「icon.png」
というような名称のアプリアイコンがある。
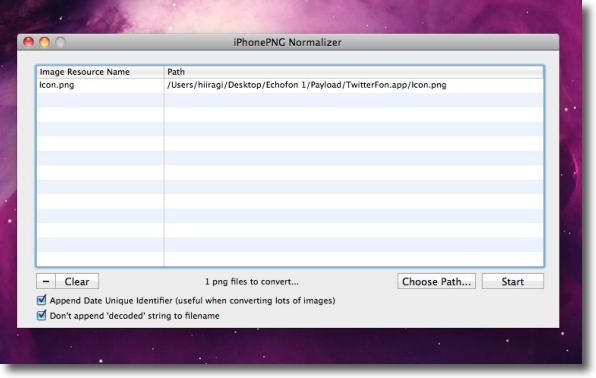
これを取り出してiPhonePNGAppを使って通常のエンコードのpngファイルに書き出す。
anchor

iPhonePNGApp(Freeware)
 OS10.6SnowLeopard対応
OS10.6SnowLeopard対応
iPhoneアプリ独特のエンコードのpngを通常のMacで扱えるpngに書きだす専用アプリ。
使用法は簡単で、該当ファイルをウインドウにドロップしてスタートボタンをクリックするだけでいい。
これでiPhoneアプリのアプリアイコンファイルを取り出すのはこんな感じ。

~/Music/iTunes/Mobile ApplicationsにあるiPhoneアプリの
バックアップを取り出して拡張子を「.zip」に書き換えて解凍
その中の「payload」ディレクトリにあるアプリ本体のバンドルをさらに開く
その中に「icon.png」というような名前のアイコンファイルがある

そのpngはそのままではMacで開くことができないので
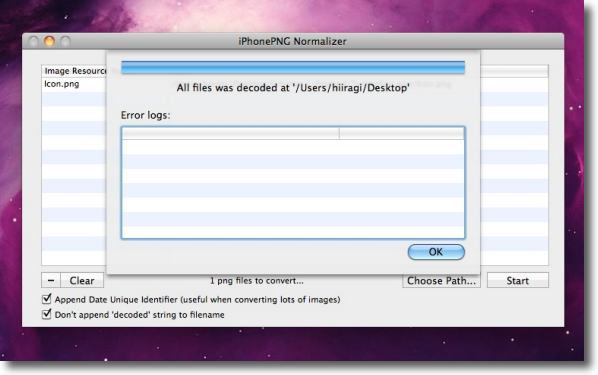
iPhonePNGAppのウインドウにドロップして「Start」ボタンをクリック
保存先を聞かれるからデスクトップかどこかを指定して実行する

プロセスが完了したところ

こうして取り出せたアイコンファイルのpngだが
プレビューアイコンと同じく角が丸くなっていない
角を丸くしてアイコンらしく見せるために1に戻ってEuropaで角を丸める
プレビューアイコンを利用した方が良いというのはこのことだ
こちらのアプリアイコン本体を利用するのは解像度が低くてしかも手間がかかる
2010年4月21日
anchor
iPhoneアプリアイコンってもっと簡単に取り出す方法があったんだ!

iPhoneアプリがまさに百花繚乱で、iPhoneアプリのレビューサイトさんもどんどん増えている。
それで誰でも参入できるiPhoneのアプリ使い勝手ブログなんてのは、まさにiPhone、iPadを使い始めたユーザが取っ付きやすいブログテーマだと思う。
でもそういうサイトをやるんなら、折角だからキレイなアプリアイコンをサイトに貼付けて紹介したい。
iTunesStoreでもやはりアイコンは目印になるし。
それでそのアイコンを取り出す方法なのだが、以前こちらの記事で詳しく取り上げた。
iTunesAppからアイコン画像を取り出す方法
しかし実際にはこんな面倒なことをしなくても、すごく簡単な方法でアイコンを取り出せることを最近知ってしまった。
iTunesで「App」のリストを開きそこでアイコンを取り出したいアプリを選択する。
左下のプレビューウインドウを「選択した項目」にする。
するとそのアプリのアイコンの拡大、というかプレビュー画像が表示される。
その画像をデスクトップにドラッグする。
するとデスクトップに標準コーデックのpng画像が生成される。
手順としてはこれだけで、ここからコーデック変換をしなくてもいいし、角を丸めるという手順も必要なさそうだ。
なんだ!こんな簡単な方法で取り出しができたの?
ていうかこれって皆知ってる方法なの?
知らなかったのオレだけ?
まあいいや、前の記事の小難しい方法を試したおかげでiPhoneアプリの構造はなんとなく分かったし。
iPhoneアプリ解説サイトを始めようと考えている皆さんは、こんな簡単な方法で美しいアイコンをブログに載せることができるので参考にしてもらいたい。

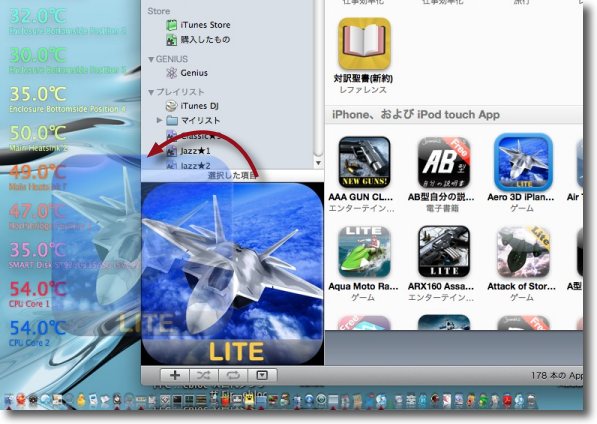
iTunesで「App」リストを開きアイコンを取り出したいアプリを選択する
左下のプレビュービュワを開いて「選択した項目」で拡大したアイコンが表示される
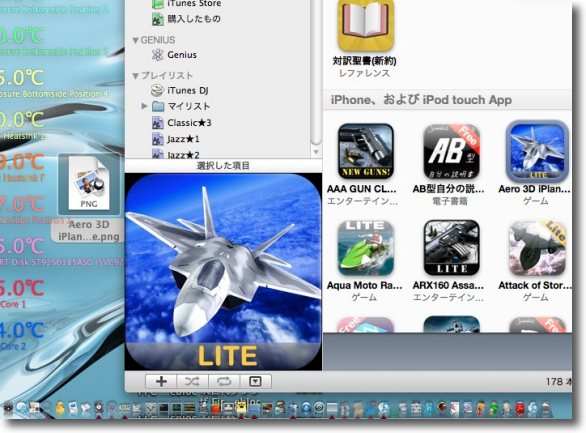
その画像をデスクトップにドラッグアンドドロップする

するとデスクトップにpngファイルが生成される

これを開いてみるとサイズは512×512のようなサイズのものもあるが
ちゃんと背景も透過されたアイコンになっている
こんなに簡単にアイコンが取り出せるなんて知らなかったなぁ
2010年7月15日